blender 4.1 椎体加渐变 烘焙 - threejs
blender 4.1 椎体加渐变 烘焙
烘焙 = uv + 图像纹理
uv = 网格物体表面的图案,如何分配在图片上,怎么摆放所有的面片
图像纹理 = 图片地址
烘焙 == 将动态计算的结果,固定在一个位图上,然后跳过计算过程,直接加载位图
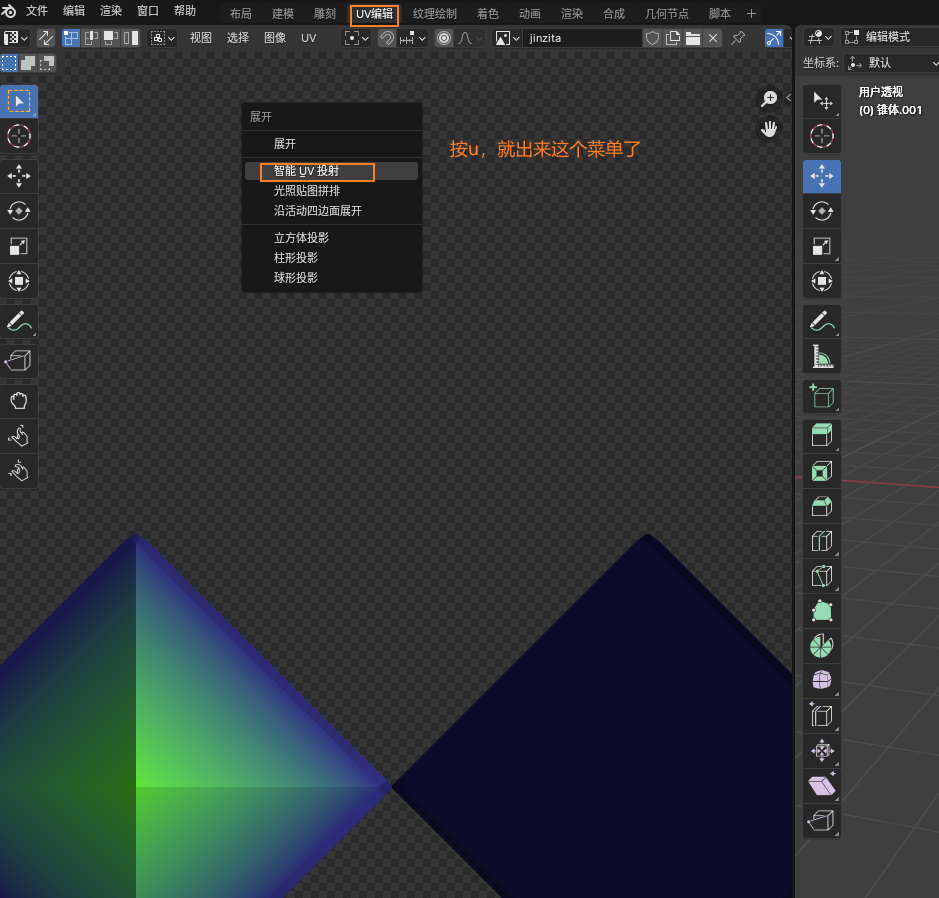
查看 网格物体 是否有 uv图,上面有个uv菜单,切过去 按u,就会出现自动展开uv的选项,很重要

shift+a 添加效果,出现菜单直接搜名字

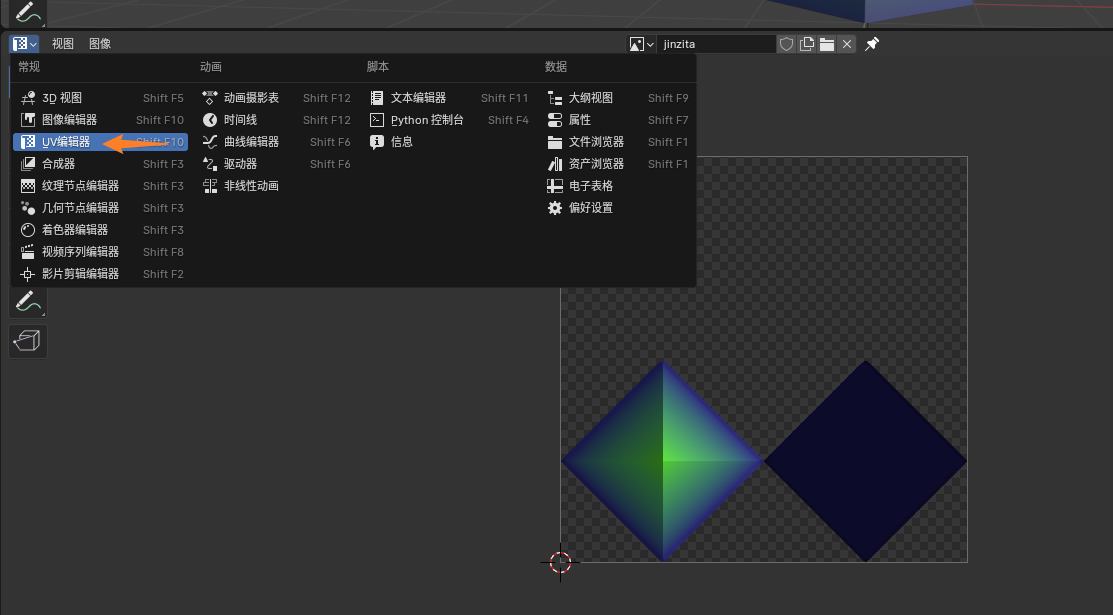
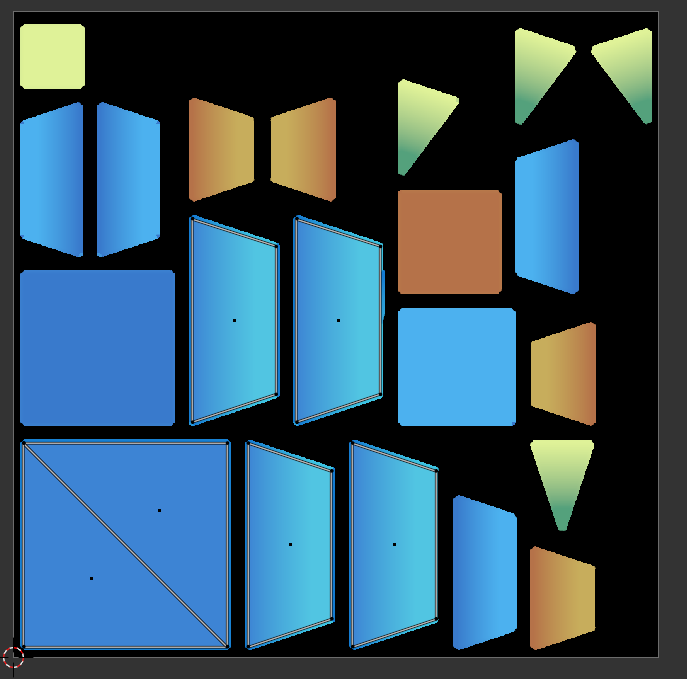
uv图

烘焙后记得保存,左上角菜单 图像-保存
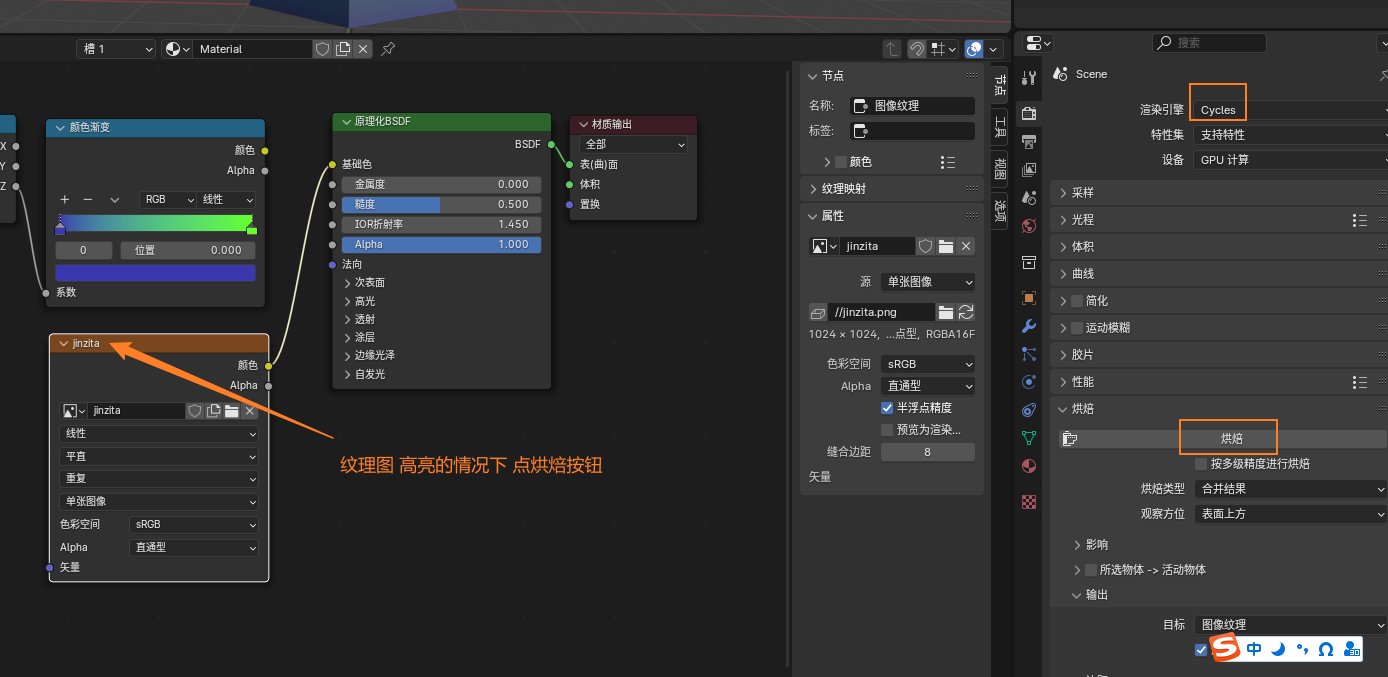
烘焙按钮

烘焙关键点1

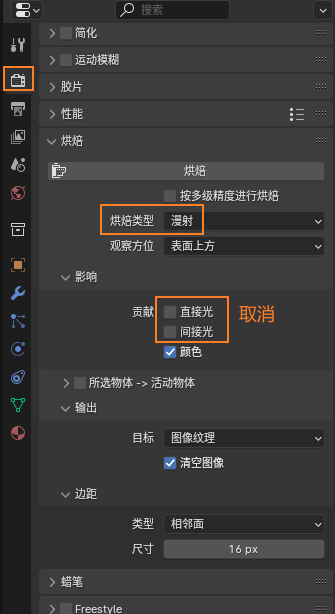
烘焙关键点2

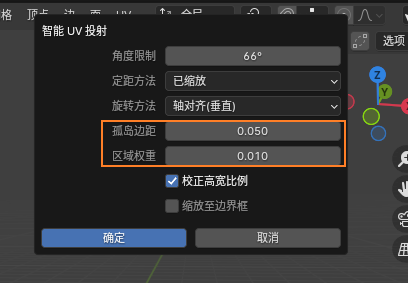
设置uv边距
不设置,贴边后,渲染有1px像素的分隔

设置边距后,就不贴死了,再试试

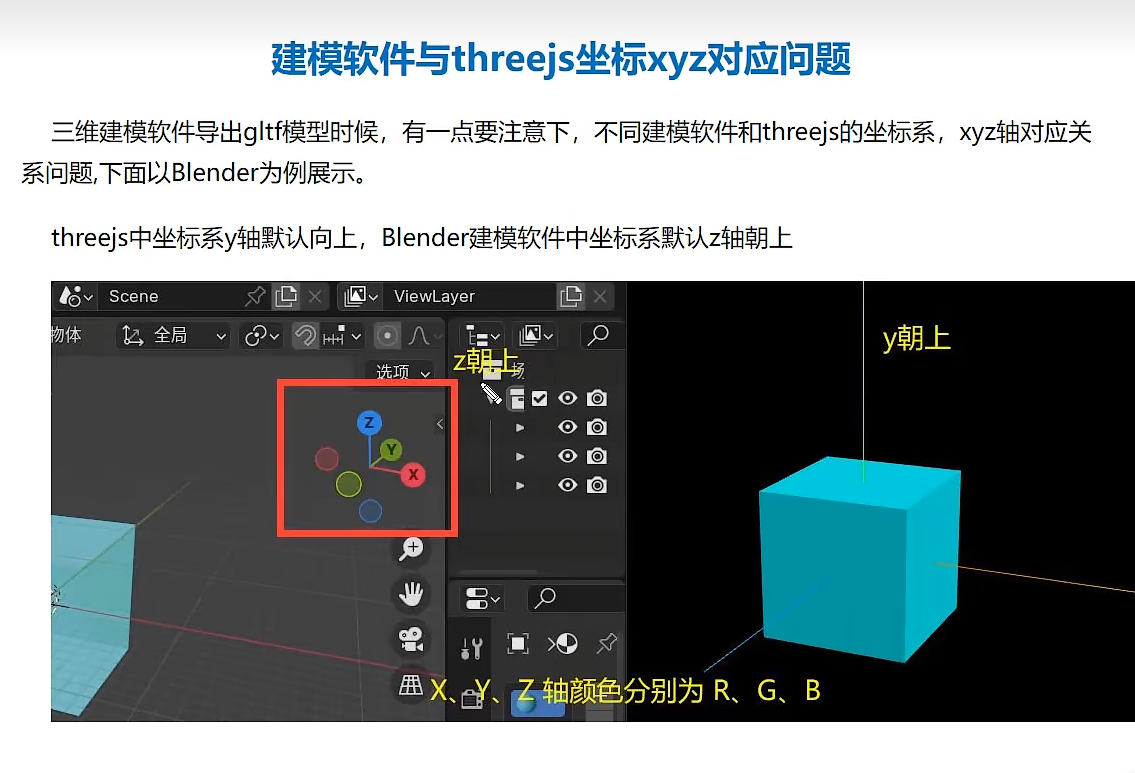
xyz轴向问题
Blender与three.js坐标系xyz轴对应问题
https://www.bilibili.com/video/BV1VZ421b74C

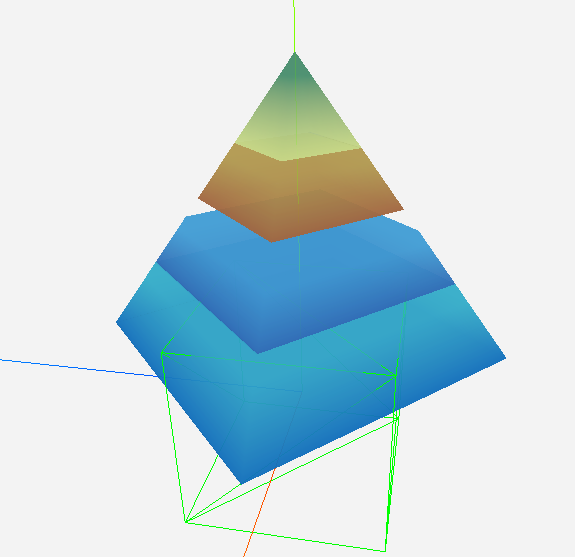
效果

笔记
下面的内容为 blender.md 内容
uv模式 制作uv
一定要从 物体模式 进入 编辑模式 左边按u出菜单
独立显示快捷键/
选中物体按/进行独立显示,再次按/进行隐藏
选择线
注意这里 编辑模式 有个当前物体,如果你编辑的不是当前物体,是无法操作的
封口面
编辑模式 边模式 选择4条边 alt+f 封面
复制面
1 alt+z透视选择 选择面 shift+d 回车 p 选中项
没有alt+z默认是就前面的面,背面就选不上了
切割(看下面状态栏,有提示,挺方便)
1 k c a 开始点 结束点 回车
1正交前视图 k切割 c切穿 a角度束缚
用blender烘培材质到three.js中渲染
https://www.bilibili.com/read/cv12744831/
//设置渲染器
renderer.outputEncoding = THREE.sRGBEncoding
//设置材质
texture.flipY = false
texture.encoding = THREE.sRGBEncoding
有一个Y轴翻转,要不就对不上位置
const doit = mat => {
mat.map = texture
mat.map.flipY = false // 纹理贴图的Y轴翻转
mat.map.encoding = THREE.sRGBEncoding // 确保纹理的编码正确
mat.alphaMap = bakedTextureAlpha
mat.alphaMap.flipY = false
mat.alphaMap.encoding = THREE.sRGBEncoding // 确保纹理的编码正确
mat.transparent = true // 设置为透明
mat.opacity = _OPACITY // 0.58 // 设置透明度
}
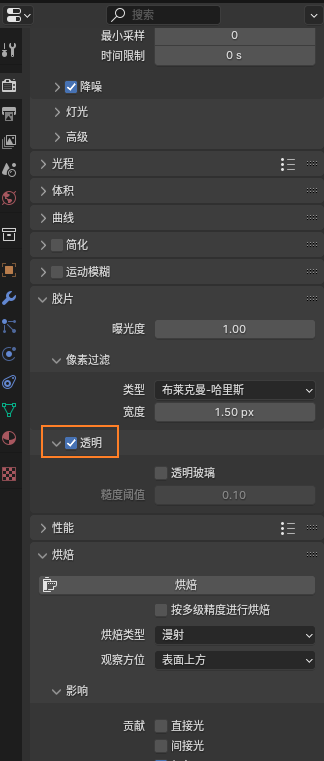
透明度
透明度 需要单独渲染一层

单独渲染透明

---------------------------------------------
生活的意义就是你自己知道你要做什么,明确目标。没有目标,后面都是瞎扯!
https://pengchenggang.gitee.io/navigator/
SMART原则:
目标必须是具体的(Specific)
目标必须是可以衡量的(Measurable)
目标必须是可以达到的(Attainable)
目标必须和其他目标具有相关性(Relevant)
目标必须具有明确的截止期限(Time-based)
生活的意义就是你自己知道你要做什么,明确目标。没有目标,后面都是瞎扯!
https://pengchenggang.gitee.io/navigator/
SMART原则:
目标必须是具体的(Specific)
目标必须是可以衡量的(Measurable)
目标必须是可以达到的(Attainable)
目标必须和其他目标具有相关性(Relevant)
目标必须具有明确的截止期限(Time-based)


