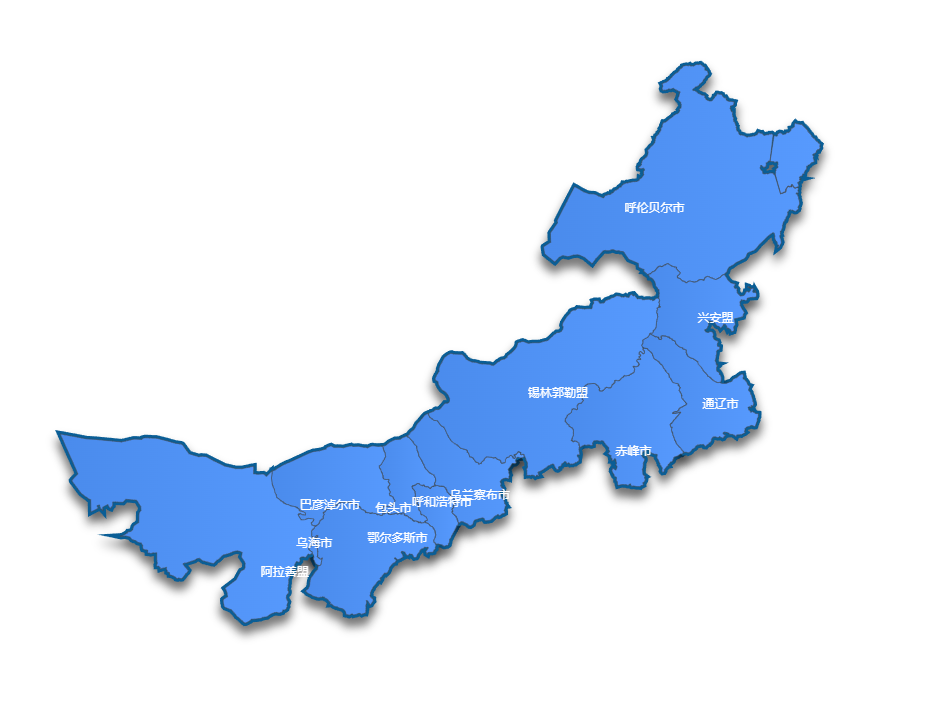
echarts 地图 显示某一个省的地图,点击可进入市 点击空白可返回上级 - 内蒙古demo
我这里echarts 用的 4.5.0
官网 https://echarts.apache.org/v4/examples/zh/index.html#chart-type-map
获取地图json数据工具 https://datav.aliyun.com/portal/school/atlas/area_selector

<!DOCTYPE html>
<!-- 获取地图地址 -->
<!-- https://datav.aliyun.com/portal/school/atlas/area_selector -->
<html style="height: 100%">
<head>
<meta charset="utf-8">
</head>
<body style="height: 100%; margin: 0">
<div id="container" style="height: 100%; width: 70%;"></div>
<script type="text/javascript" src="./echarts@4.5.0.js"></script>
<!-- <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts-gl@1/dist/echarts-gl.min.js"></script> -->
<!-- <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts-stat@1/dist/ecStat.min.js"></script> -->
<!-- <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts@4/dist/extension/dataTool.min.js"></script> -->
<!-- <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts@4/map/js/china.js"></script> -->
<!-- <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts@4/map/js/world.js"></script> -->
<!-- <script type="text/javascript" src="https://api.map.baidu.com/api?v=2.0&ak=xfhhaTThl11qYVrqLZii6w8qE5ggnhrY&__ec_v__=20190126"></script> -->
<!-- <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts@4/dist/extension/bmap.min.js"></script> -->
<script type="text/javascript" src="./neimenggu.js"></script>
<script type="text/javascript" src="150700_full.js"></script>
<script type="text/javascript">
var dom = document.getElementById("container");
var myChart = echarts.init(dom);
var app = {};
option = null;
myChart.showLoading();
// $.get(ROOT_PATH + '/data/asset/geo/HK.json', function (geoJson) {
const geoJson = window.neimenggu
myChart.hideLoading();
echarts.registerMap('neimenggu', geoJson)
echarts.registerMap('full150700', window.full150700)
myChart.setOption(option = {
// title: {
// text: '香港18区人口密度 (2011)',
// subtext: '人口密度数据来自Wikipedia',
// sublink: 'http://zh.wikipedia.org/wiki/%E9%A6%99%E6%B8%AF%E8%A1%8C%E6%94%BF%E5%8D%80%E5%8A%83#cite_note-12'
// },
tooltip: {
trigger: 'item',
formatter: '{b}<br/>{c}'
},
// toolbox: {
// show: true,
// orient: 'vertical',
// left: 'right',
// top: 'center',
// feature: {
// dataView: {readOnly: false},
// restore: {},
// saveAsImage: {}
// }
// },
// visualMap: {
// min: 800,
// max: 50000,
// text: ['High', 'Low'],
// realtime: false,
// calculable: true,
// inRange: {
// color: ['lightskyblue', 'yellow', 'orangered']
// }
// },
geo: {
map: 'neimenggu',
itemStyle: {
normal: {
borderColor: '#0A5E96', // 描边颜色
borderWidth: 6, // 描边宽度
shadowColor: 'rgba(0, 0, 0, 0.5)', // 阴影颜色
shadowOffsetX: 0, // 阴影水平偏移
shadowOffsetY: 8, // 阴影垂直偏移
shadowBlur: 10 // 阴影模糊度
}
}
},
series: [
{
name: '香港18区人口密度',
type: 'map',
mapType: 'neimenggu', // 自定义扩展图表类型
label: {
show: true,
color: '#FFFFFF', // 设置标签文字颜色为白色
emphasis: {
color: '#ffffff'
}
},
itemStyle: {
emphasis: {
areaColor: '#0a50a3', // 鼠标悬停时的深蓝色背景
},
normal: {
areaColor: new echarts.graphic.LinearGradient(
0, 0, 1, 0, // 渐变的方向控制
[{
offset: 0, // 开始位置
color: '#4a8bec' // 开始颜色 深蓝
}, {
offset: 1, // 结束位置
color: '#579afe' // 结束颜色
}]
)
}
}
// data: [
// {name: '兴安盟', value: 20057.34},
// {name: '湾仔', value: 15477.48},
// {name: '东区', value: 31686.1},
// {name: '南区', value: 6992.6},
// {name: '油尖旺', value: 44045.49},
// {name: '深水埗', value: 40689.64},
// {name: '九龙城', value: 37659.78},
// {name: '黄大仙', value: 45180.97},
// {name: '观塘', value: 55204.26},
// {name: '葵青', value: 21900.9},
// {name: '荃湾', value: 4918.26},
// {name: '屯门', value: 5881.84},
// {name: '元朗', value: 4178.01},
// {name: '北区', value: 2227.92},
// {name: '大埔', value: 2180.98},
// {name: '沙田', value: 9172.94},
// {name: '西贡', value: 3368},
// {name: '离岛', value: 806.98}
// ],
// 自定义名称映射
// nameMap: {
// 'Central and Western': '中西区',
// 'Eastern': '东区',
// 'Islands': '离岛',
// 'Kowloon City': '九龙城',
// 'Kwai Tsing': '葵青',
// 'Kwun Tong': '观塘',
// 'North': '北区',
// 'Sai Kung': '西贡',
// 'Sha Tin': '沙田',
// 'Sham Shui Po': '深水埗',
// 'Southern': '南区',
// 'Tai Po': '大埔',
// 'Tsuen Wan': '荃湾',
// 'Tuen Mun': '屯门',
// 'Wan Chai': '湾仔',
// 'Wong Tai Sin': '黄大仙',
// 'Yau Tsim Mong': '油尖旺',
// 'Yuen Long': '元朗'
// }
}
]
});
// });;
if (option && typeof option === "object") {
myChart.setOption(option, true);
myChart.getZr().on('click', (params) => {
// console.info('getZr click params', params.target)
if (params.target) {
// //画布里面点击,如果不需要空白处点击,直接将下面方法移出去即可
myChart.off('click')
myChart.on('click', function (params) {
console.info('myChart on click event', params)
var clickedCity = params.name;
console.info('clickedCity', clickedCity)
if (clickedCity === "呼伦贝尔市") {
// 更新 ECharts 图表的选项,显示新的地图
myChart.setOption({
series: [
{
name: clickedCity,
type: 'map',
mapType: 'full150700', // 自定义扩展图表类型
label: {
show: true
},
}
]
});
}
})
// //单击执行的方法......
} else {
console.info('空白')
myChart.setOption({
series: [
{
name: '内蒙古',
type: 'map',
mapType: 'neimenggu', // 自定义扩展图表类型
label: {
show: true
},
}
]
});
// //画布空白区
// //空白单击执行的方法......
}
})
// 为地图添加点击事件
// myChart.on('click', function (params) {
// console.info('myChart on click params', params)
// if (params.componentType === 'series') {
// // 获取被点击的市的名称
// var clickedCity = params.name;
// console.info('clickedCity', clickedCity)
// // 加载被点击市的地图数据
// // 这里需要替换为实际获取市地图数据的代码
// // var cityMapData = getCityMapData(clickedCity);
// // 更新 ECharts 图表的选项,显示新的地图
// // myChart.setOption({
// // series: [{
// // mapType: clickedCity, // 设置地图类型为被点击的市
// // data: cityMapData // 设置新的地图数据
// // }]
// // });
// }
// })
}
</script>
</body>
</html>
---------------------------------------------
生活的意义就是你自己知道你要做什么,明确目标。没有目标,后面都是瞎扯!
https://pengchenggang.gitee.io/navigator/
SMART原则:
目标必须是具体的(Specific)
目标必须是可以衡量的(Measurable)
目标必须是可以达到的(Attainable)
目标必须和其他目标具有相关性(Relevant)
目标必须具有明确的截止期限(Time-based)
生活的意义就是你自己知道你要做什么,明确目标。没有目标,后面都是瞎扯!
https://pengchenggang.gitee.io/navigator/
SMART原则:
目标必须是具体的(Specific)
目标必须是可以衡量的(Measurable)
目标必须是可以达到的(Attainable)
目标必须和其他目标具有相关性(Relevant)
目标必须具有明确的截止期限(Time-based)

