Smart IME 智能切换中文与英文输入法 - vscode插件推荐
Smart IME 智能切换中文与英文输入法 - vscode插件推荐
IDEA 插件 Smart Input
VSCode 插件 Smart IME
1|0插件 Smart IME
本文是针对vscode插件,正常安装 Smart IME,就自动安装另外2个插件了
Smart IME- 需要安装
IME and Cursor与HyperScopes插件。
- 需要安装
2|0缺点
vscode下,只能是中文的,自动切换成中文输入法,英文的不能变,保持原样。idea应该是没问题。
3|0IME and Cursor
这个插件需要 im-select.exe 来配合
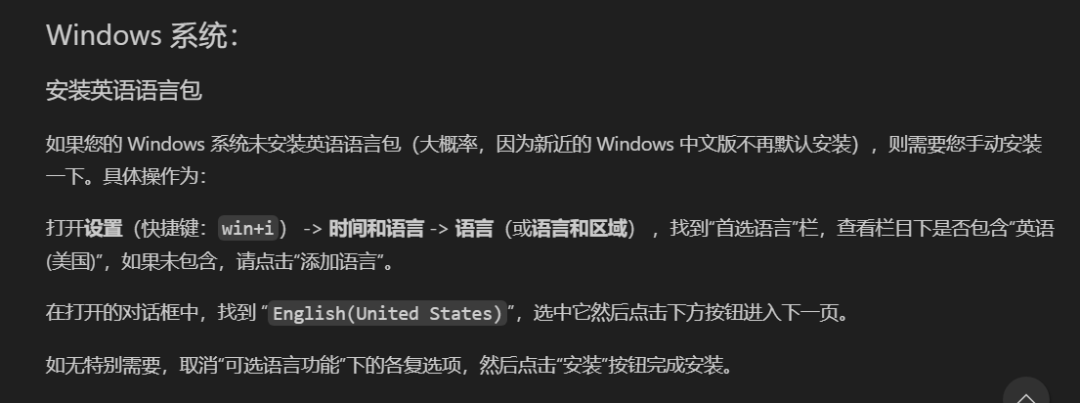
4|0输入法要有英文输入法
5|0vscode配置
6|0获取输入法ID
分别获取中文和英文输入法的 key(可以简单理解为输入法的 ID)
切换到英文输入法,并在终端中执行命令:
C:\GreenSoft\im-select\im-select.exe (如果您的 im-select 安装路径与此不同,请替换为您的)
返回值即为您的英文输入法的 key。
以同样的方法获取您使用的中文输入法的 key。
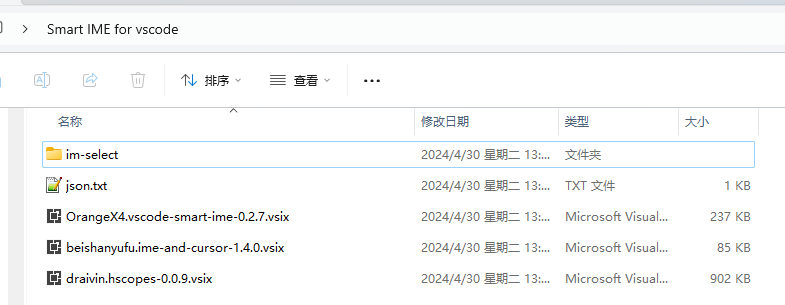
7|0离线安装包
公司开发电脑不能联网,所以打一个离线包

8|0总结
- 输入法看是否是中文和英文都有,
- 安装插件包
- im-select.exe下载到本地
- 添加vscode配置文件
9|0后记
用了一天,这个空格变英文的规则不能太习惯,我比较习惯空格后面接中文,暂时不用这个插件了
Reference:
实用干货:分享一个自动切换输入法的IDE插件
https://blog.csdn.net/m0_74802419/article/details/136487295
__EOF__
本文作者:Reciter
本文链接:https://www.cnblogs.com/pengchenggang/p/18167888.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/pengchenggang/p/18167888.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
---------------------------------------------
生活的意义就是你自己知道你要做什么,明确目标。没有目标,后面都是瞎扯!
https://pengchenggang.gitee.io/navigator/
SMART原则:
目标必须是具体的(Specific)
目标必须是可以衡量的(Measurable)
目标必须是可以达到的(Attainable)
目标必须和其他目标具有相关性(Relevant)
目标必须具有明确的截止期限(Time-based)
生活的意义就是你自己知道你要做什么,明确目标。没有目标,后面都是瞎扯!
https://pengchenggang.gitee.io/navigator/
SMART原则:
目标必须是具体的(Specific)
目标必须是可以衡量的(Measurable)
目标必须是可以达到的(Attainable)
目标必须和其他目标具有相关性(Relevant)
目标必须具有明确的截止期限(Time-based)





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2021-04-30 Vue 动态插入组件 用js函数的方式