echart 常用属性
echart 常用属性
1|0基础属性
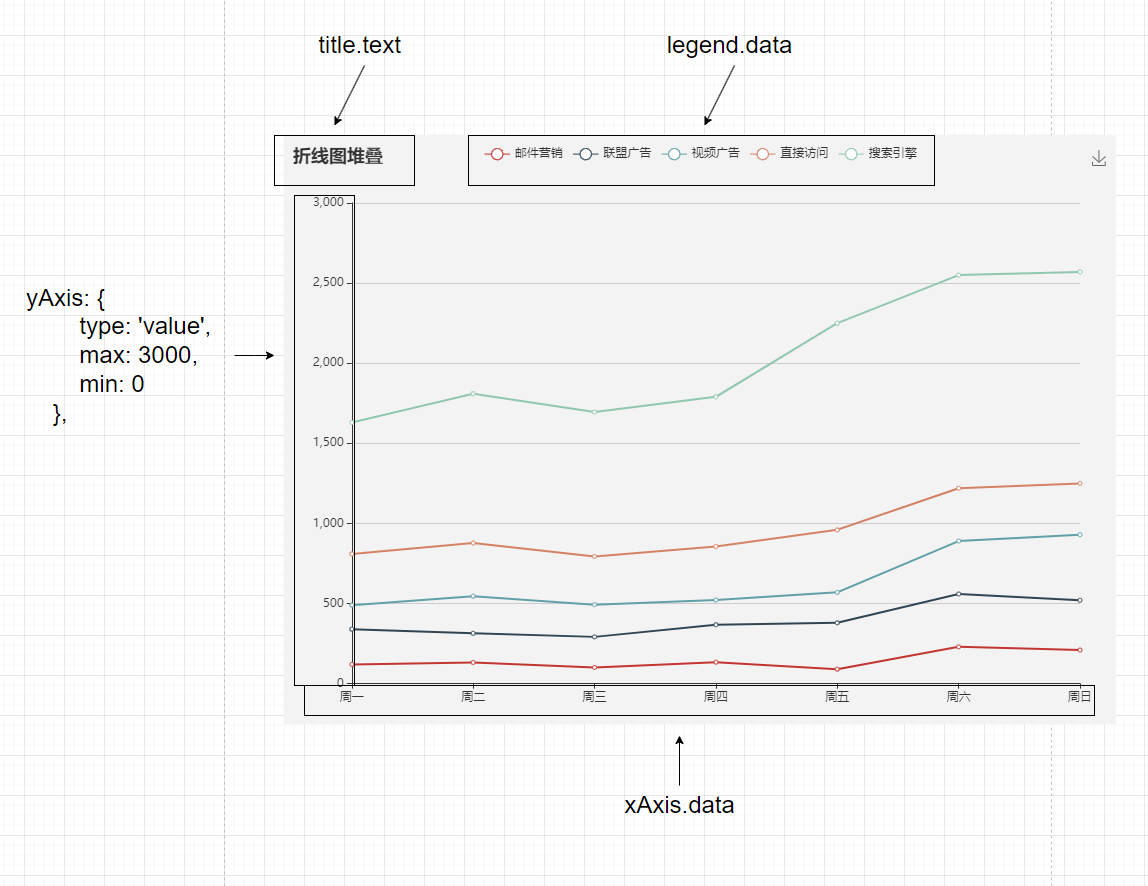
title 左上角标题
legend 每一项的列表
xAxis: x轴上的数据
yAxis: y轴上的数据

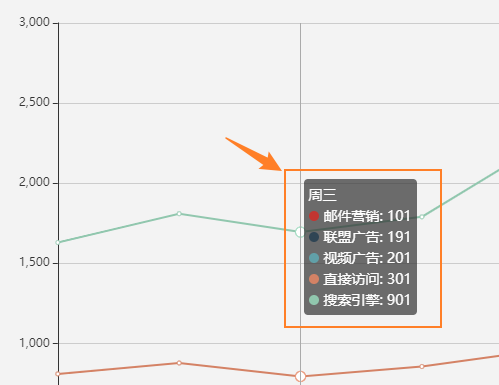
2|0提示框
demo地址:https://echarts.apache.org/v4/examples/zh/editor.html?c=line-stack
3|0文字转动 斜着摆放
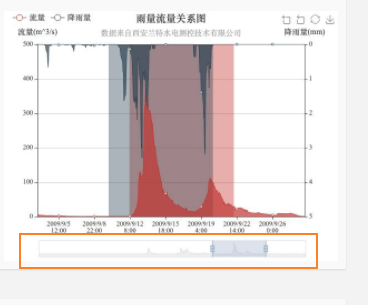
4|0滚动条
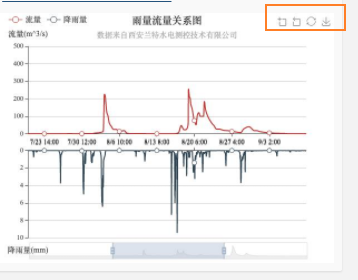
5|0自定义工具箱
toolbox.feature.mySaveImg
这里自定义对象 mySaveImg 必须要以my开头
它里面有个 onclick: () => {}可以定义自己的点击事件
icon: '' 图标的svg代码
title: '' 显示的文字
show: true 是否显示

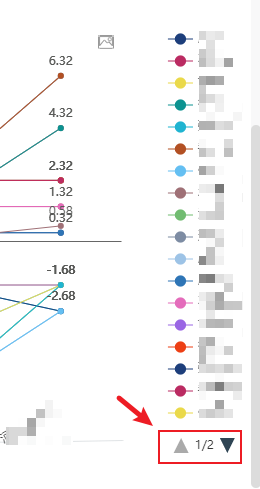
6|0每一项的列表带分页
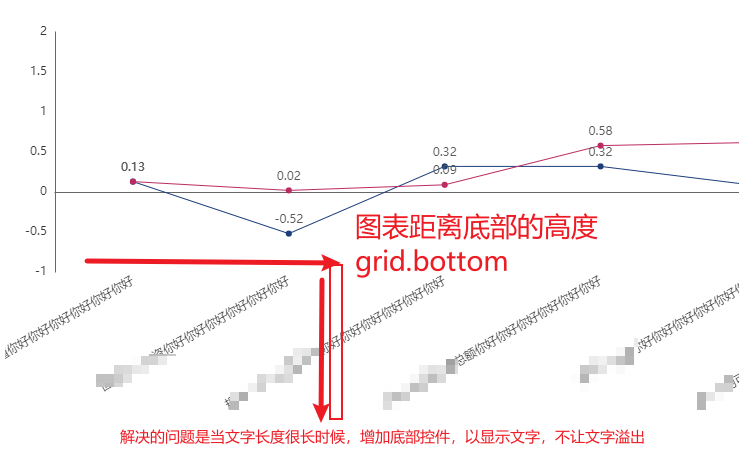
7|0表格距离底部距离
grid.bottom
8|0分隔字符串函数 splitString
设置折行,超过几个字符,自动折行,在xAxis label 等显示文字的地方用。
__EOF__
本文作者:Reciter
本文链接:https://www.cnblogs.com/pengchenggang/p/18157886.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/pengchenggang/p/18157886.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
---------------------------------------------
生活的意义就是你自己知道你要做什么,明确目标。没有目标,后面都是瞎扯!
https://pengchenggang.gitee.io/navigator/
SMART原则:
目标必须是具体的(Specific)
目标必须是可以衡量的(Measurable)
目标必须是可以达到的(Attainable)
目标必须和其他目标具有相关性(Relevant)
目标必须具有明确的截止期限(Time-based)
生活的意义就是你自己知道你要做什么,明确目标。没有目标,后面都是瞎扯!
https://pengchenggang.gitee.io/navigator/
SMART原则:
目标必须是具体的(Specific)
目标必须是可以衡量的(Measurable)
目标必须是可以达到的(Attainable)
目标必须和其他目标具有相关性(Relevant)
目标必须具有明确的截止期限(Time-based)
分类:
前端








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】
2023-04-25 moviepy 官方网址
2008-04-25 jQuery新手常见问题FAQ