aardio 背景透明的3种方式(透明窗体1 webview2,透明窗体2-win-region-bitmap,透明窗体3-winform-transparent-color)
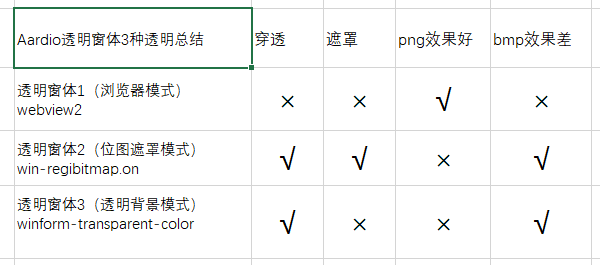
1|03种透明模式
我给起个名字,也好记忆。
透明模式1:浏览器模式
透明模式2:位图遮罩模式
透明模式3:背景透明模式
aardio 背景透明的3种方式(透明窗体1 webview2,透明窗体2-win-region-bitmap,透明窗体3-winform-transparent-color)
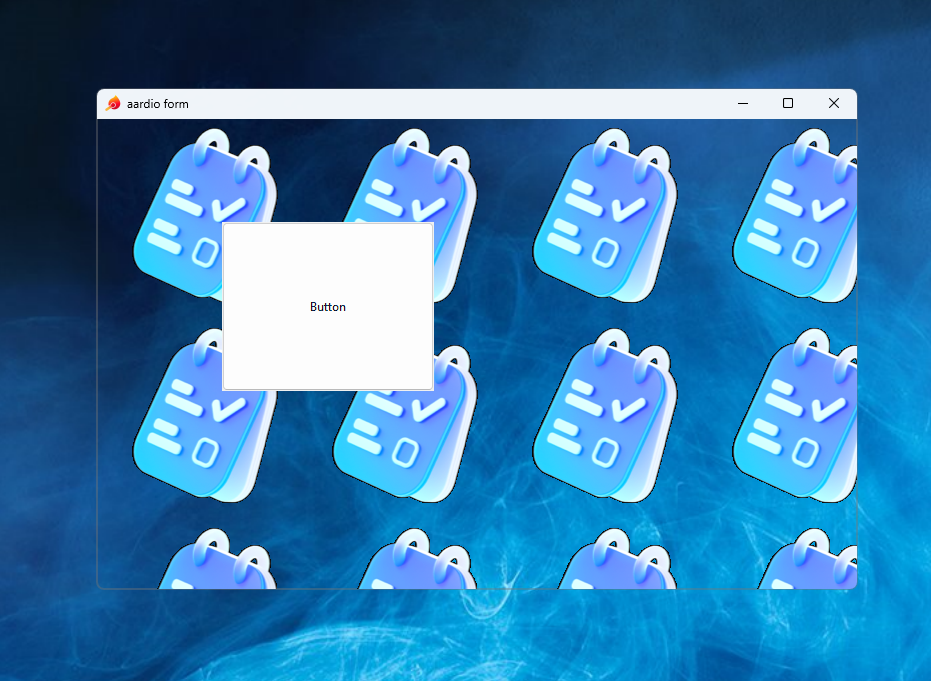
1|1透明窗体1 webview2
优点:可以用html css js,加载png透明图片等
缺点:整个框,透明部分不能穿透,只是透明看不到而已。实际上还是存在的。

透明窗体1-webview2.aardio
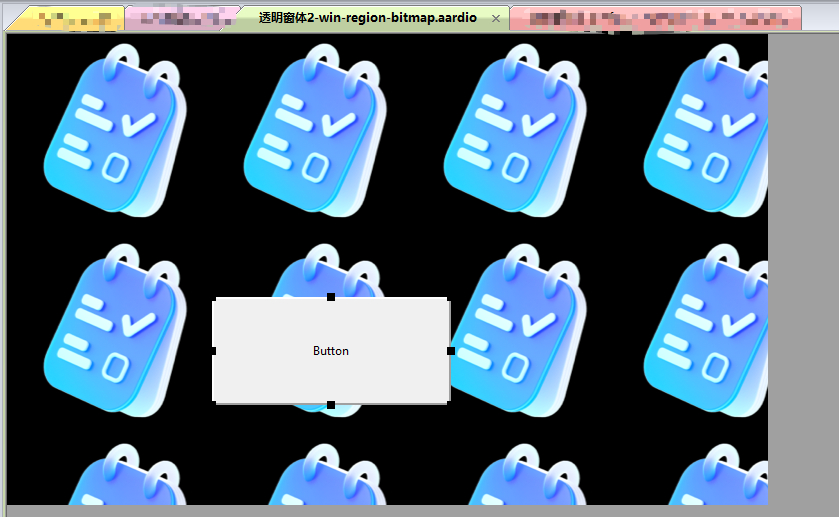
1|2透明窗体2-win-regibitmap.on-aardio 位图遮罩模式
优点:具有穿透
特点:遮罩组件,只有有图像的地方,才会显示组件
缺点:图片要bmp格式(先png再存bmp),透明有毛边,因为没有半透明
透明颜色:感觉是自动识别
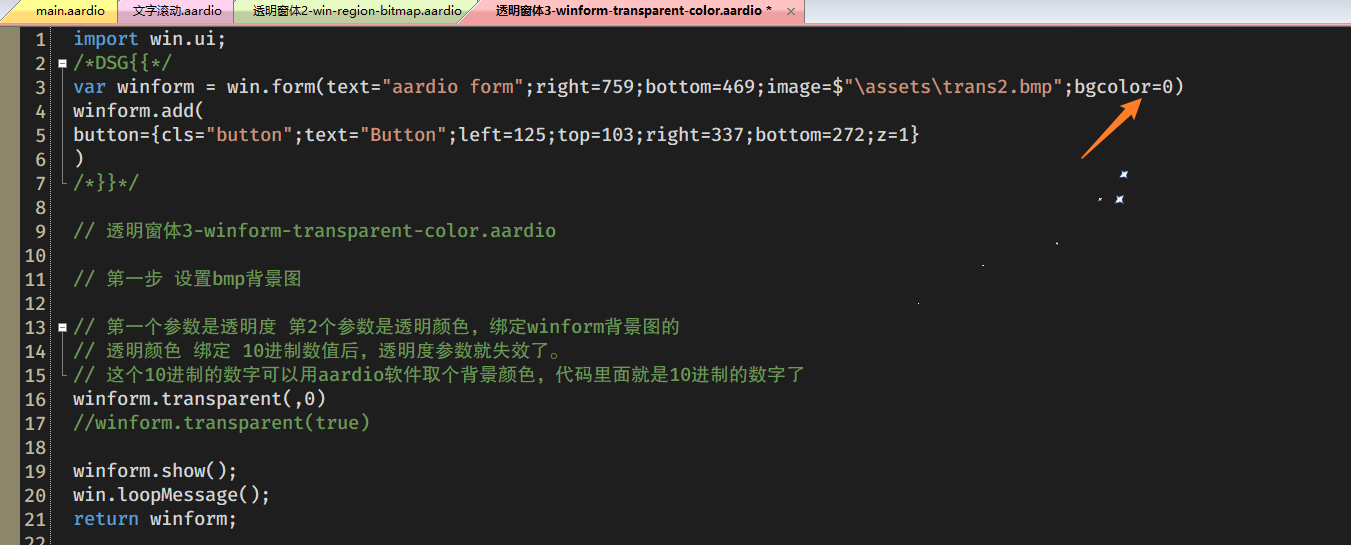
代码
1|3透明窗体3-winform-transparent-color.aardio
优点:可穿透
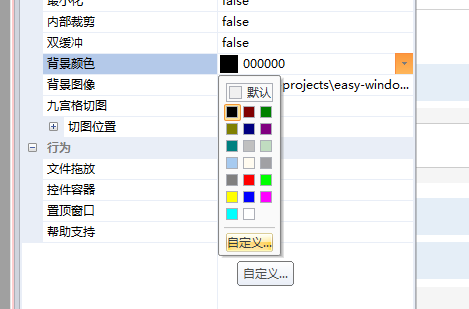
缺点:bmp背景图
相对麻烦:指定10进制 透明颜色值
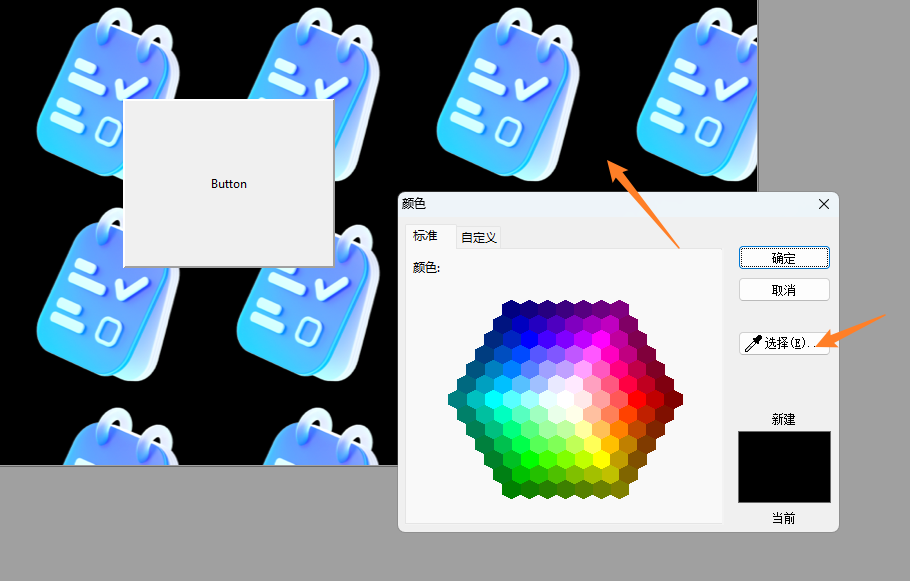
取色方法:我觉得比较方便。
__EOF__
本文作者:Reciter
本文链接:https://www.cnblogs.com/pengchenggang/p/18069767.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/pengchenggang/p/18069767.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
---------------------------------------------
生活的意义就是你自己知道你要做什么,明确目标。没有目标,后面都是瞎扯!
https://pengchenggang.gitee.io/navigator/
SMART原则:
目标必须是具体的(Specific)
目标必须是可以衡量的(Measurable)
目标必须是可以达到的(Attainable)
目标必须和其他目标具有相关性(Relevant)
目标必须具有明确的截止期限(Time-based)
生活的意义就是你自己知道你要做什么,明确目标。没有目标,后面都是瞎扯!
https://pengchenggang.gitee.io/navigator/
SMART原则:
目标必须是具体的(Specific)
目标必须是可以衡量的(Measurable)
目标必须是可以达到的(Attainable)
目标必须和其他目标具有相关性(Relevant)
目标必须具有明确的截止期限(Time-based)
分类:
Aardio












【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
2023-03-13 正则表达式 <h2>kk</h2> 替换为 <h2 id="kk">kk</h2>