go-view 依赖库
go-view 依赖库
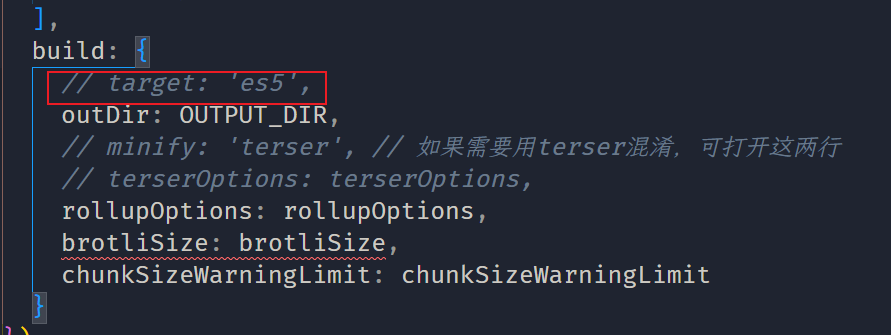
打包es5
由于当前node版本是 16.18 最新版本的不支持,所以装个老版的
npm install @vitejs/plugin-legacy@4.0.4 --save-dev
vite.config.ts
import legacy from '@vitejs/plugin-legacy'
...
plugins: [
legacy(),
]

官网上说装个这个
npm add -D terser
pnpm install -D terser
这个命令不知道对不对,自己回头再测一下
重点:用pnpm install 进行安装
es5 打包一次要5分钟,真是慢啊,预览页能在火狐52打开了。
package 代码
const packageReadme = {
"name": "go-view",
"version": "2.2.6",
"engines": {
"node": ">=12.0"
},
"scripts": {
"dev": "vite --host",
"build": "vue-tsc --noEmit && vite build",
"preview": "vite preview",
"new": "plop --plopfile ./plop/plopfile.js",
"postinstall": "husky install",
"lint": "eslint --ext .js,.jsx,.ts,.tsx,.vue src",
"lint:fix": "eslint --ext .js,.jsx,.ts,.tsx,.vue src --fix"
},
"dependencies": {
"@amap/amap-jsapi-loader": "^1.0.1", // 高德开放平台官网提供的地图 JSAPI 的加载器
"@amap/amap-jsapi-types": "^0.0.8", // 高德开放平台官网提供的地图 JSAPI2.0 的 Typescript 声明文件
"@types/color": "^3.0.3", // 颜色 类型定义
"@types/crypto-js": "^4.1.1", // crypto-js 类型定义
"@types/keymaster": "^1.6.30", // keymaster 类型定义
"@types/lodash": "^4.14.184", // lodash 类型定义
"animate.css": "^4.1.1", // 动画库
"axios": "^1.4.0", // 路由
"color": "^4.2.3", // 颜色
"crypto-js": "^4.1.1", // 加解密
"dayjs": "^1.11.7", // 日期
"dom-helpers": "^5.2.1", // dom节点操作
"echarts-liquidfill": "^3.1.0", // 水滴样式echart
"echarts-stat": "^1.2.0", // 柱状点状样式echart
"echarts-wordcloud": "^2.0.0", // 文字拼的云形状的echart
"gsap": "^3.11.3", // 高级动画库
"highlight.js": "^11.5.0", // 高亮库
"html2canvas": "^1.4.1", // html转canvas图像库
"keymaster": "^1.6.2", // 快捷键库
"mitt": "^3.0.0", // 定义事件 调用事件 库
"monaco-editor": "^0.33.0", // 代码编辑器
"naive-ui": "2.34.3", // ui库
"pinia": "^2.0.13", // store全局数据 库
"screenfull": "^6.0.1", // 全屏库
"three": "^0.145.0", // 3D引擎
"vue": "^3.2.31", // vue3
"vue-demi": "^0.13.1", // 半vue vue2vue3写两套代码
"vue-i18n": "9.2.2", // 国际化
"vue-router": "4.0.12", // 路由
"vue3-lazyload": "^0.2.5-beta", // 懒加载
"vue3-sketch-ruler": "^1.3.3", // 大屏缩放库
"vuedraggable": "^4.1.0" // 拖转
},
"devDependencies": {
"@commitlint/cli": "^17.0.2", // 提交代码校验
"@commitlint/config-conventional": "^17.0.2", // 提交代码校验 预设规则-常规
"@iconify/types": "^2.0.0", // icon图标库 类型定义
"@iconify/vue": "^4.1.1", // icon图标库 vue3版
"@types/node": "^16.11.26", // nodejs类型定义
"@types/three": "^0.144.0", // 3D引擎 类型定义
"@typescript-eslint/eslint-plugin": "^5.18.0", // eslint代码校验支持ts的插件
"@typescript-eslint/parser": "^5.18.0", // eslint代码校验支持ts的解析器
"@vicons/carbon": "^0.12.0", // Vue3 SVG图标库
"@vicons/ionicons5": "~0.11.0", // Vue3 SVG图标库
"@vitejs/plugin-vue": "^4.2.3", // vite 支持 vue
"@vitejs/plugin-vue-jsx": "^3.0.1", // vite 支持 vue jsx
"@vue/compiler-sfc": "^3.2.31", // vue编译单文件组件(SFC)的库
"@vueuse/core": "^7.7.1", // vue第三方扩展库的core部分
"commitlint": "^17.0.2", // 提交代码时候的校验
"default-passive-events": "^2.0.0", // 事件监听返回添加passive
"echarts": "^5.3.2", // 图表库
"eslint": "^8.12.0", // 代码校验
"eslint-config-prettier": "^8.5.0", // 代码校验 prettier的配置
"eslint-plugin-import": "^2.26.0", // eslint 导入插件
"eslint-plugin-prettier": "^4.0.0", // eslint prettier格式化插件
"eslint-plugin-vue": "^8.5.0", // eslint vue插件
"husky": "^8.0.1", // git提交的钩子
"lodash": "~4.17.21", // js工具函数库
"mockjs": "^1.1.0", // 假数据库
"plop": "^3.0.5", // 微型脚手架
"prettier": "^2.6.2", // 格式化库
"sass": "^1.49.11", // 一种css scss文件的js库
"sass-loader": "^12.6.0", // sass - css加载器
"typescript": "4.6.3", // ts 支持类型的js
"vite": "4.3.6", // 项目的启动打包
"vite-plugin-compression": "^0.5.1", // 压缩的库 vite插件
"vite-plugin-importer": "^0.2.5", // 导入的库 vite插件
"vite-plugin-mock": "^2.9.6", // 假数据 vite插件
"vite-plugin-monaco-editor": "^1.1.0", // 代码编辑器 vite插件
"vue-echarts": "^6.0.2", // echart vue版
"vue-tsc": "^0.28.10" // vue3 ts 类型校验
}
}
---------------------------------------------
生活的意义就是你自己知道你要做什么,明确目标。没有目标,后面都是瞎扯!
https://pengchenggang.gitee.io/navigator/
SMART原则:
目标必须是具体的(Specific)
目标必须是可以衡量的(Measurable)
目标必须是可以达到的(Attainable)
目标必须和其他目标具有相关性(Relevant)
目标必须具有明确的截止期限(Time-based)
生活的意义就是你自己知道你要做什么,明确目标。没有目标,后面都是瞎扯!
https://pengchenggang.gitee.io/navigator/
SMART原则:
目标必须是具体的(Specific)
目标必须是可以衡量的(Measurable)
目标必须是可以达到的(Attainable)
目标必须和其他目标具有相关性(Relevant)
目标必须具有明确的截止期限(Time-based)


