英语单词组件- 单词在句子中,上面显示中文下面显示音标 css样式
原先效果:

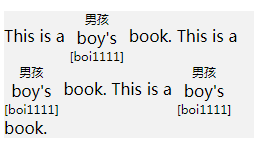
改进demo效果

优化点
- 音标长度超出,或者中文超出,总宽度会按照最长的走
- 居中显示
再次优化
- line-height: 22px; 加入这个 对齐中间行(字号大小会让绝对上下高度,对不齐中间的行)
- 发现有4像素的下沉,中间行,在最下面一行加入 margin-bottom: 4px; 顶上,就对齐了。
This is a 男孩 boy's [boi1111] book. This is a 男孩 boy's [boi1111] book.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div style="width: 250px; background-color: #f2f2f2;">
<p>
This is a
<span
style="
display: inline-block;
vertical-align: middle;
text-align: center;
line-height: 22px;
"
>
<span style="display: block; font-size: 12px;">男孩</span>
<span style="display: block;">boy's</span>
<span style="display: block; font-size: 12px;margin-bottom: 4px;">[boi1111]</span>
</span>
book. This is a
<span
style="
display: inline-block;
vertical-align: middle;
text-align: center;
"
>
<span style="display: block; font-size: 12px;">男孩</span>
<span style="display: block;">boy's</span>
<span style="display: block; font-size: 12px;">[boi1111]</span>
</span>
book. This is a
<span
style="
display: inline-block;
vertical-align: middle;
text-align: center;
"
>
<span style="display: block; font-size: 12px;">男孩</span>
<span style="display: block;">boy's</span>
<span style="display: block; font-size: 12px;">[boi1111]</span>
</span>
book.
</p>
</div>
</body>
</html>
---------------------------------------------
生活的意义就是你自己知道你要做什么,明确目标。没有目标,后面都是瞎扯!
https://pengchenggang.gitee.io/navigator/
SMART原则:
目标必须是具体的(Specific)
目标必须是可以衡量的(Measurable)
目标必须是可以达到的(Attainable)
目标必须和其他目标具有相关性(Relevant)
目标必须具有明确的截止期限(Time-based)
生活的意义就是你自己知道你要做什么,明确目标。没有目标,后面都是瞎扯!
https://pengchenggang.gitee.io/navigator/
SMART原则:
目标必须是具体的(Specific)
目标必须是可以衡量的(Measurable)
目标必须是可以达到的(Attainable)
目标必须和其他目标具有相关性(Relevant)
目标必须具有明确的截止期限(Time-based)


