java 携带session 前台传递cookie 跨域解决方案 vue + java
1|0前台 axios
设置 withCredentials: true
2|0后台设置 跨域
这里 源地址 不能是*,可以设置成 谁请求你,你就设置成他的地址
3|0后台注意 option请求
处理好option请求,不要报错
4|0session 原理
就是发送的时候 hearder里面携带 Cookie 然后 后台session就有了。但是发现还没有,就是浏览器设置还要开启。
5|0chrome 浏览器问题
问题是我这个chrome 没有这个值
原来我的chrome版本已经100多了,没有这个属性了,只能快捷方式加了
快捷方式后面 加--disable-features=SameSiteByDefaultCookies
原来94版本以上 这个url的方式也不能用了,只能用Nginx方式了,但是那个方式报错 不报细节。郁闷。
6|0换浏览器
同事有个双核浏览器 Chromium86内核 / 兼容IE内核
http://b.cqttech.com/index?p=help&ctx=settings

就有这个设置 就用这个浏览器开发就行了
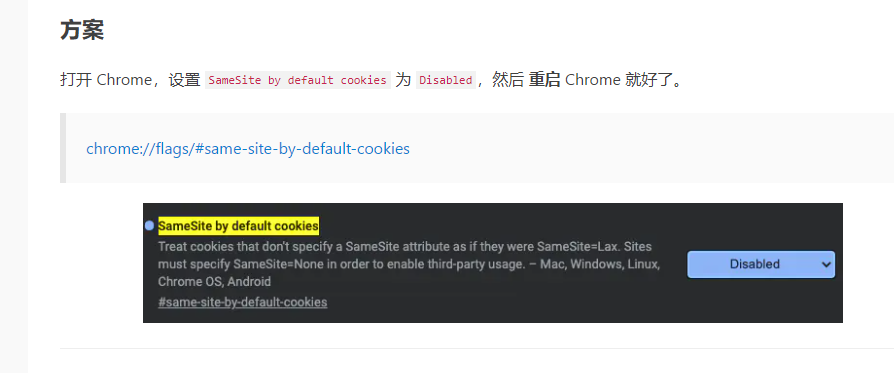
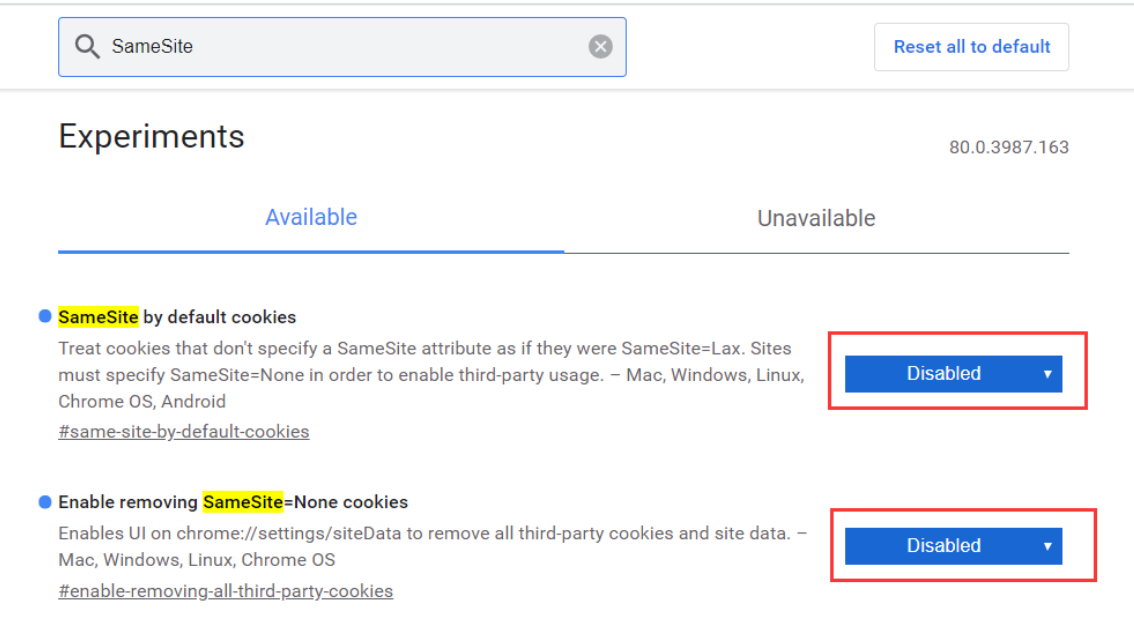
chrome://flags/#same-site-by-default-cookies
chrome://flags/#enable-removing-all-third-party-cookies
用双核浏览器 改这俩
7|0附录
Chrome处理跨域请求设置
http://t.zoukankan.com/jackielyj-p-15179862.html
关于 axios.defaults.withCredentials = true 不生效问题
https://blog.csdn.net/qq_34768777/article/details/117649075
axios请求头设置常见Content-Type和对应参数的处理
https://blog.csdn.net/weixin_42349568/article/details/123776314
chrome浏览器91版本SameSite by default cookies被移除后的解决方案,Chrome中跨域POST请求无法携带Cookie的解决方案
https://blog.csdn.net/weixin_46146313/article/details/117707199
__EOF__
本文链接:https://www.cnblogs.com/pengchenggang/p/16595453.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
生活的意义就是你自己知道你要做什么,明确目标。没有目标,后面都是瞎扯!
https://pengchenggang.gitee.io/navigator/
SMART原则:
目标必须是具体的(Specific)
目标必须是可以衡量的(Measurable)
目标必须是可以达到的(Attainable)
目标必须和其他目标具有相关性(Relevant)
目标必须具有明确的截止期限(Time-based)





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律