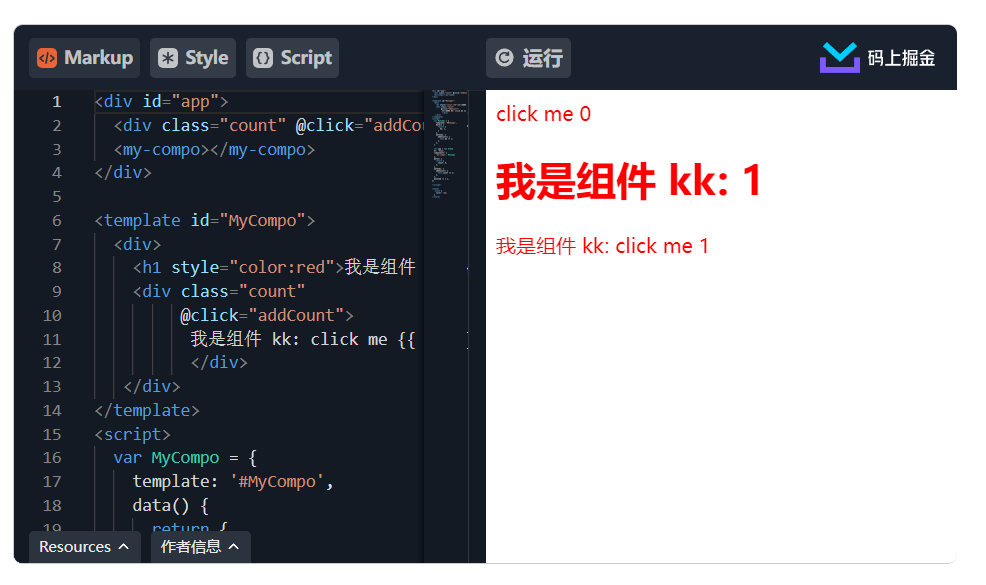
码上掘金 里面 嵌入自定义组件,可以用做组件demo演示

查看代码片段
https://code.juejin.cn/pen/7128211910696108066
需求
将写的组件演示出来,默认 码上掘金 不能 嵌入组件。
解决问题
选择自定义模板,所有代码都写在html里面,加入Vue就ok了
添加script依赖
https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js
代码演示
<div id="app">
<div class="count" @click="addCount">click me {{count}}</div>
<my-compo></my-compo>
</div>
<template id="MyCompo">
<div>
<h1 style="color:red">我是组件 kk: {{ kk }}</h1>
<div class="count"
@click="addCount">
我是组件 kk: click me {{ kk }}
</div>
</div>
</template>
<script>
var MyCompo = {
template: '#MyCompo',
data() {
return {
kk: 1,
}
},
methods: {
addCount() {
this.kk += 1;
},
},
}
var app = new Vue({
el: '#app',
components: {
'my-compo': MyCompo
},
data() {
return {
count: 0,
};
},
methods: {
addCount() {
this.count += 1;
},
},
mounted () { },
})
</script>
<style>
.count {
color: red;
}
</style>
---------------------------------------------
生活的意义就是你自己知道你要做什么,明确目标。没有目标,后面都是瞎扯!
https://pengchenggang.gitee.io/navigator/
SMART原则:
目标必须是具体的(Specific)
目标必须是可以衡量的(Measurable)
目标必须是可以达到的(Attainable)
目标必须和其他目标具有相关性(Relevant)
目标必须具有明确的截止期限(Time-based)
生活的意义就是你自己知道你要做什么,明确目标。没有目标,后面都是瞎扯!
https://pengchenggang.gitee.io/navigator/
SMART原则:
目标必须是具体的(Specific)
目标必须是可以衡量的(Measurable)
目标必须是可以达到的(Attainable)
目标必须和其他目标具有相关性(Relevant)
目标必须具有明确的截止期限(Time-based)


