InputNumber 不能输入点 viewDesign 需求是 只能是整数
<InputNumber ref="xxxRef"
v-model="xxx"
:disabled="xxx"
style="width: calc(100% - 100px); margin-right: 15px;"
clearable
:min="1"
:max="999999"
placeholder="请输入"/>
mounted () { // 页面进入时加载内容
this.$refs.xxxRef.keyDown = this.keyDown
methods: { // 方法 sometext
keyDown (e) {
if (e.keyCode === 110) {
e.preventDefault()
}
if (e.keyCode === 38) {
e.preventDefault()
this.up(e)
} else if (e.keyCode === 40) {
e.preventDefault()
this.down(e)
}
},

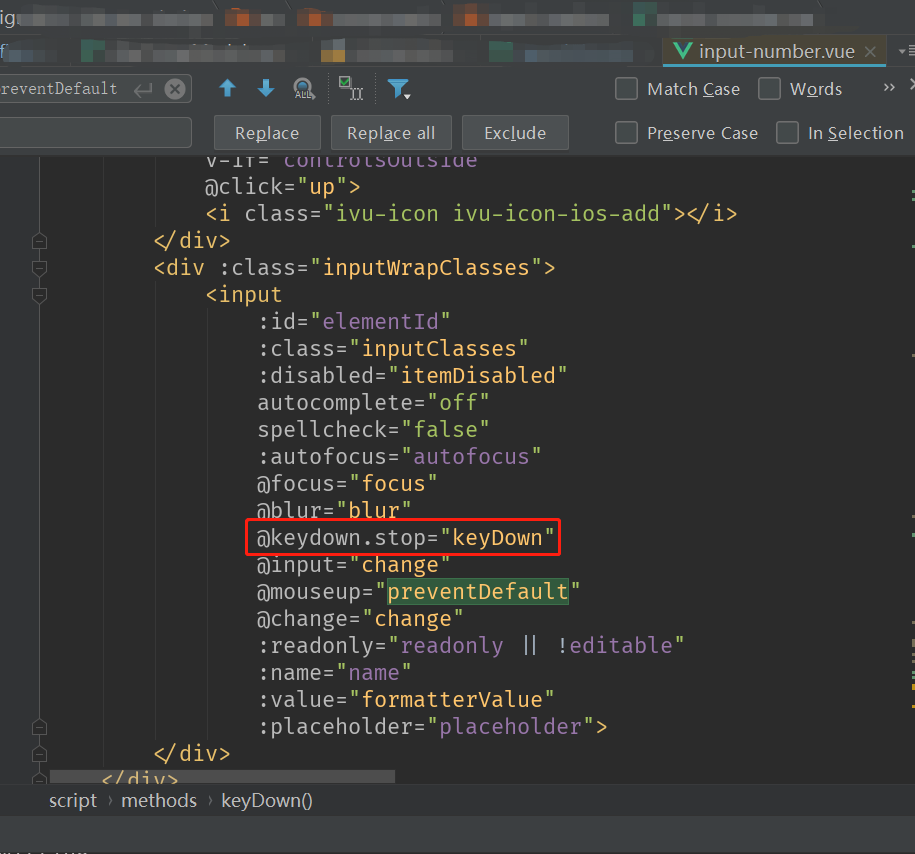
源码中可以看出,用的.stop 直接拦截了,导致外部不能进行拦截。无奈之下,复写它那个函数
小数点是 110,发现输入的是小数点,直接不让输入,加上InputNumber原来就只能输入数字和点,现在就只能输入整数了。
---------------------------------------------
生活的意义就是你自己知道你要做什么,明确目标。没有目标,后面都是瞎扯!
https://pengchenggang.gitee.io/navigator/
SMART原则:
目标必须是具体的(Specific)
目标必须是可以衡量的(Measurable)
目标必须是可以达到的(Attainable)
目标必须和其他目标具有相关性(Relevant)
目标必须具有明确的截止期限(Time-based)
生活的意义就是你自己知道你要做什么,明确目标。没有目标,后面都是瞎扯!
https://pengchenggang.gitee.io/navigator/
SMART原则:
目标必须是具体的(Specific)
目标必须是可以衡量的(Measurable)
目标必须是可以达到的(Attainable)
目标必须和其他目标具有相关性(Relevant)
目标必须具有明确的截止期限(Time-based)


