vue-helper 组件 跳转 | Vue Jump to Tag 好用,需自己设定快捷键 | Path Intellisense
vue-helper 组件 跳转 组件名称 除首字母大写,其他不能有大写字母,否则不能跳转
比如
mycomponent 这个名字可以
Mycomponent 这个名字可以
myComponent 这个名字不行
MyComponent 这个名字不行
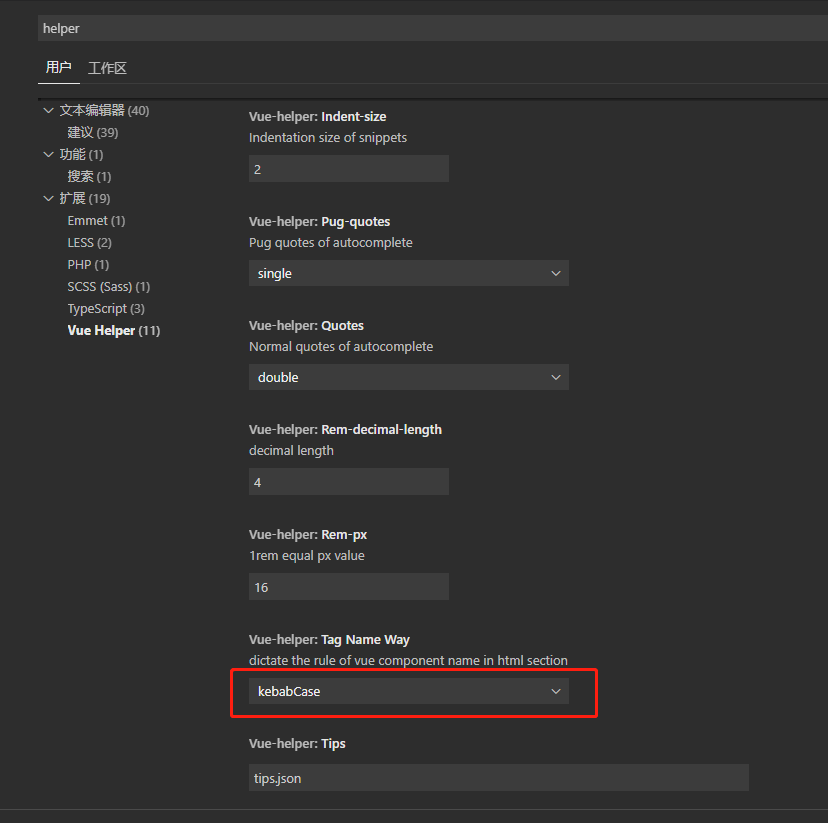
原来是 kebabCase 横杠模式 下面用的是 myComponent 模板里就用 my-component 就ok了

jsconfig.json
{
"compilerOptions": {
"baseUrl": ".",
"paths": {
"@/*": ["./src/*"]
},
"target": "ES6",
"allowSyntheticDefaultImports": true
},
"include": ["src/**/*"],
"exclude": ["node_modules"]
}
jsconfig.json 用的插件是 Path Intellisense
在另一个同事电脑上 不好使,不知道差什么。
---------------------------------------------
生活的意义就是你自己知道你要做什么,明确目标。没有目标,后面都是瞎扯!
https://pengchenggang.gitee.io/navigator/
SMART原则:
目标必须是具体的(Specific)
目标必须是可以衡量的(Measurable)
目标必须是可以达到的(Attainable)
目标必须和其他目标具有相关性(Relevant)
目标必须具有明确的截止期限(Time-based)
生活的意义就是你自己知道你要做什么,明确目标。没有目标,后面都是瞎扯!
https://pengchenggang.gitee.io/navigator/
SMART原则:
目标必须是具体的(Specific)
目标必须是可以衡量的(Measurable)
目标必须是可以达到的(Attainable)
目标必须和其他目标具有相关性(Relevant)
目标必须具有明确的截止期限(Time-based)


