electron vite2 vue3 安装 cvep my-electron-cvep
npm config set registry=https://registry.npm.taobao.org/
npm config set ELECTRON_MIRROR=http://npm.taobao.org/mirrors/electron/
npm install cvep -g
cvep库地址,这就是个写好的模板,拉下来,安装就ok了
https://github.com/wwog/cvep
cvep
cvep my-electron-cvep
进到项目里面 npm install
执行 vite_build
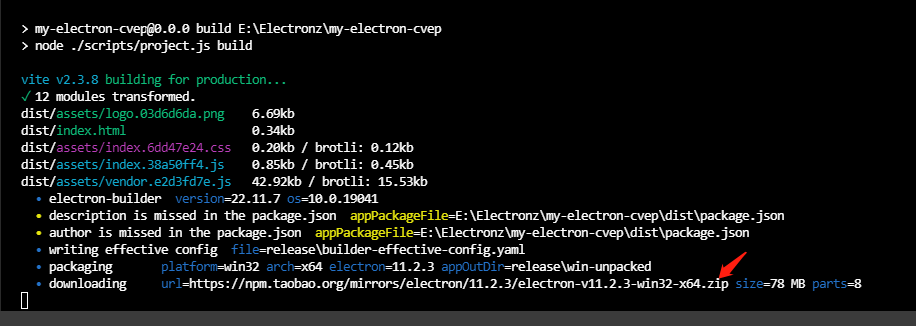
执行 build

又进行拉包了,我就讨厌这个,不能和java一样,包都在本地,然后再构建吗。
打包以后 安装包 54M
未压缩的是 170M
---------------------------------------------
生活的意义就是你自己知道你要做什么,明确目标。没有目标,后面都是瞎扯!
https://pengchenggang.gitee.io/navigator/
SMART原则:
目标必须是具体的(Specific)
目标必须是可以衡量的(Measurable)
目标必须是可以达到的(Attainable)
目标必须和其他目标具有相关性(Relevant)
目标必须具有明确的截止期限(Time-based)
生活的意义就是你自己知道你要做什么,明确目标。没有目标,后面都是瞎扯!
https://pengchenggang.gitee.io/navigator/
SMART原则:
目标必须是具体的(Specific)
目标必须是可以衡量的(Measurable)
目标必须是可以达到的(Attainable)
目标必须和其他目标具有相关性(Relevant)
目标必须具有明确的截止期限(Time-based)


