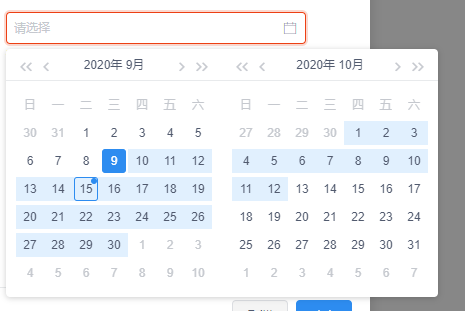
DatePicker 日期选择器 split-panels 数组的时候,清空这个费劲啊,最后走的后门
这里的核心问题就是验证的时候value值不对,总是初始化的值,不论怎么设置,开始觉得是数组指针的问题,最后也不行,null也不行,组件的props都已经是null了,验证就是这么神奇,最后把this放到rule里面,好吧,就这样了。
DatePicker 日期选择器

time: [
{
required: true,
vmThis: this,
trigger: 'blur,change',
validator: formValidate.shuangriqi
}],
shuangriqi: (rule, valueNoUse, callback) => { // 空数组(例如时间选择器)
// console.log(value)
// console.info('shuangriqi', rule.vmThis.searchFrom.time, value)
const value = rule.vmThis.searchFrom.time
if (value.length < 1) {
callback(new Error('请选择'))
}
if (value.length === 2 && value[0] === null && value[1] === null) {
callback(new Error('请选择'))
}
callback()
},
---------------------------------------------
生活的意义就是你自己知道你要做什么,明确目标。没有目标,后面都是瞎扯!
https://pengchenggang.gitee.io/navigator/
SMART原则:
目标必须是具体的(Specific)
目标必须是可以衡量的(Measurable)
目标必须是可以达到的(Attainable)
目标必须和其他目标具有相关性(Relevant)
目标必须具有明确的截止期限(Time-based)
生活的意义就是你自己知道你要做什么,明确目标。没有目标,后面都是瞎扯!
https://pengchenggang.gitee.io/navigator/
SMART原则:
目标必须是具体的(Specific)
目标必须是可以衡量的(Measurable)
目标必须是可以达到的(Attainable)
目标必须和其他目标具有相关性(Relevant)
目标必须具有明确的截止期限(Time-based)


