用vue前后端分离项目开发记录
一:软件安装
1.1 检测node 是否安装

1.2 安装淘宝镜像 cnpm
1.3 安装vue-cli

1.4 检查是否安装vue-cli脚手架成功

1.5安装webpack 模块管理工具

二:创建Vue项目
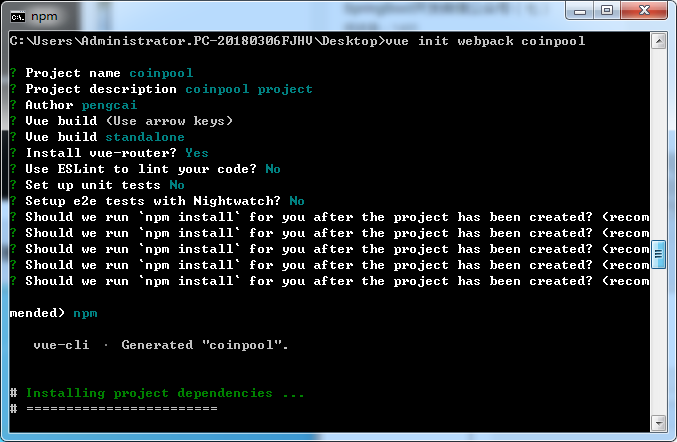
2.1 创建一个基于webpack项目

2.2 进入项目文件

2.3以生产环境启动项目

2.4打开浏览器

三:安装插件
3.1 安装ajax插件axios (vue-resource在2.0以后就不在更新了)

3.2 安装状态管理工具vuex (组件间数据传输)

3.3 安装框架Element Ui

3.4 安装less插件

3.5安装animate插件

四:配置插件
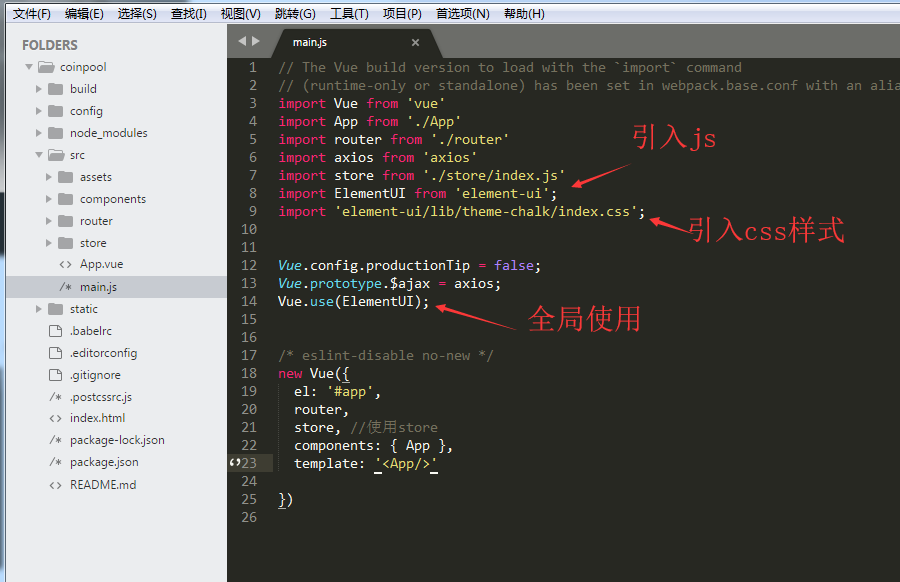
4.1 配置axios插件

4.2 配置vuex


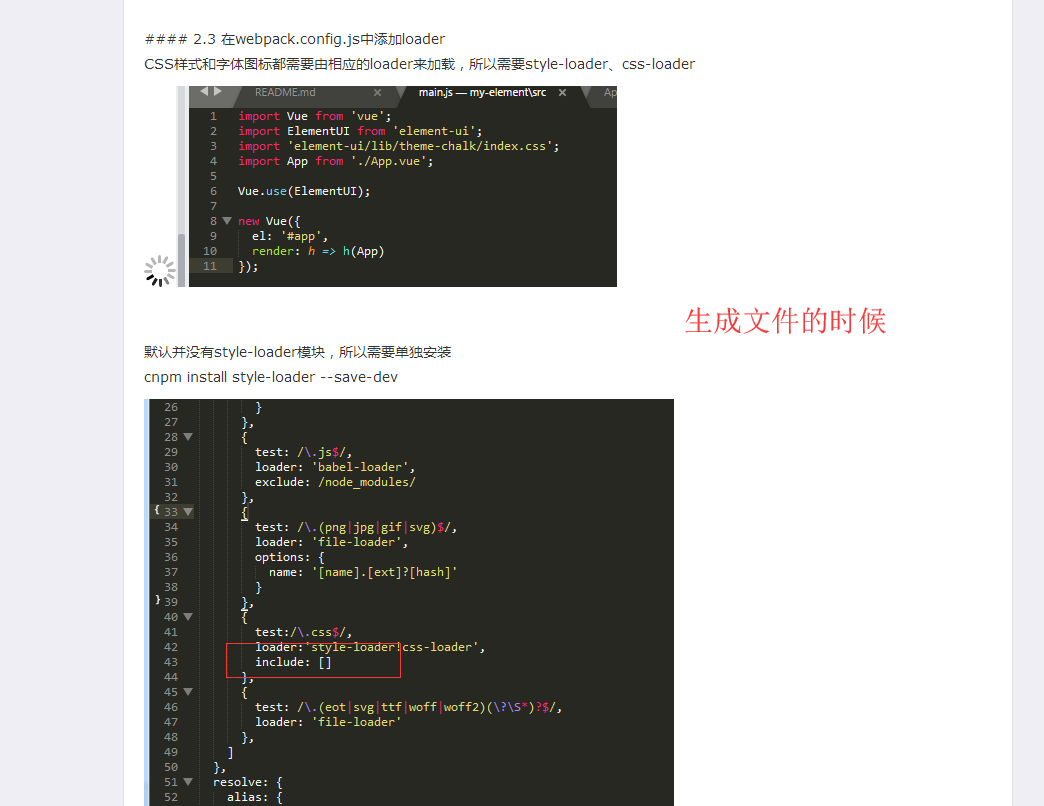
4.3 配置Element Ui

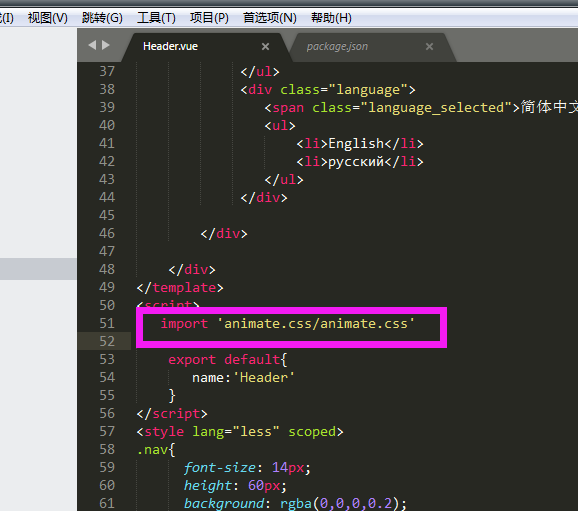
4.5 配置使用animate插件

五:开始首页(头部尾部)
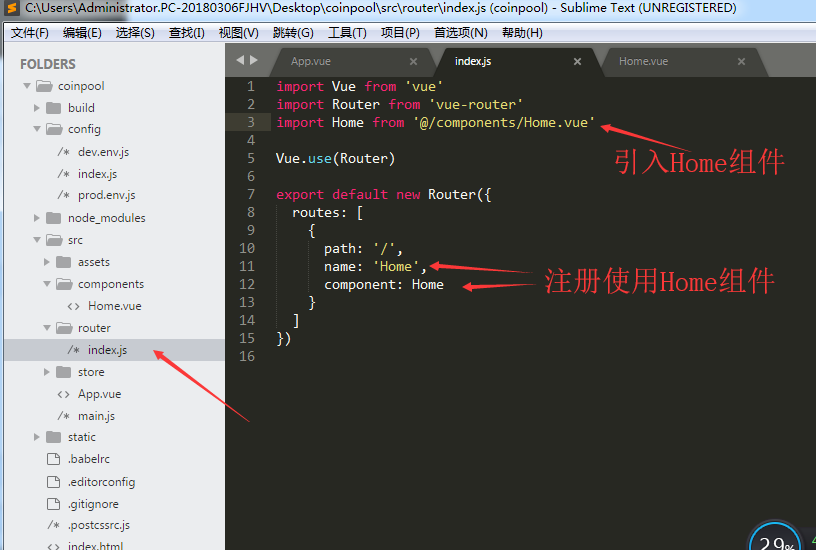
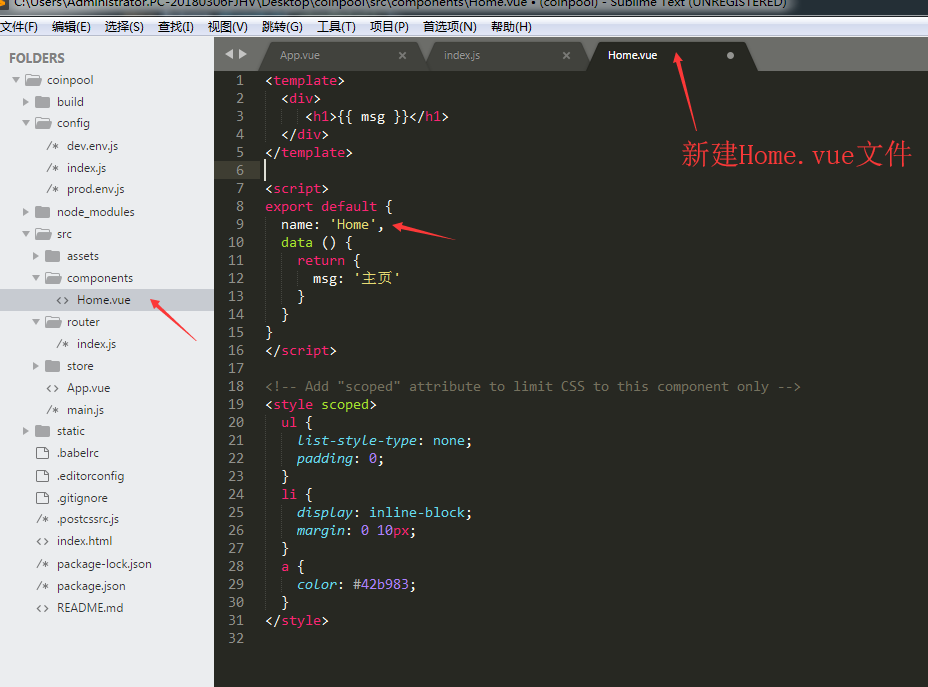
5.1:home主页



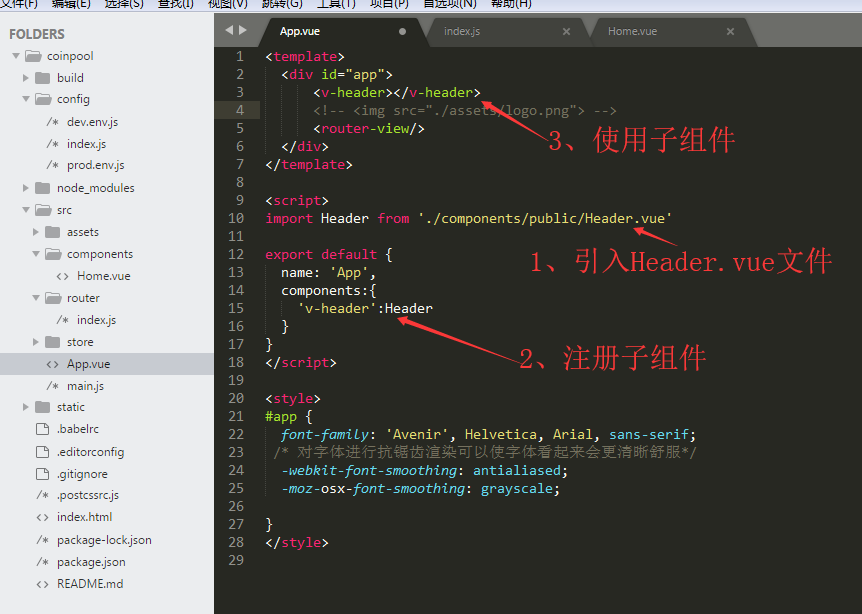
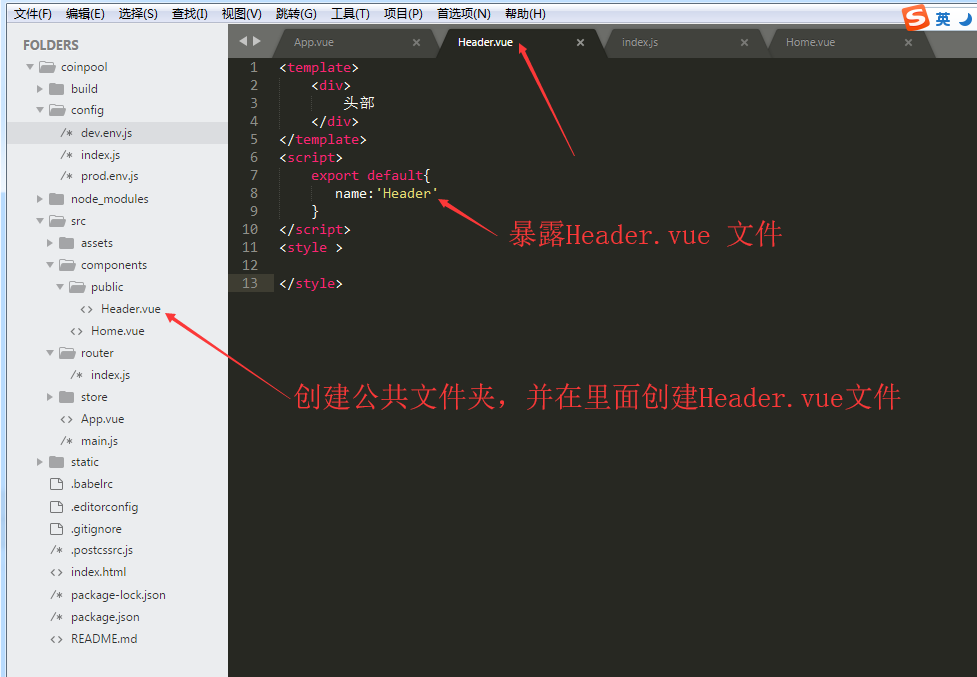
5.2 头部


5.3 尾部


六:模拟数据
6.1 装插件 mockjs,一个模仿接口的小东西

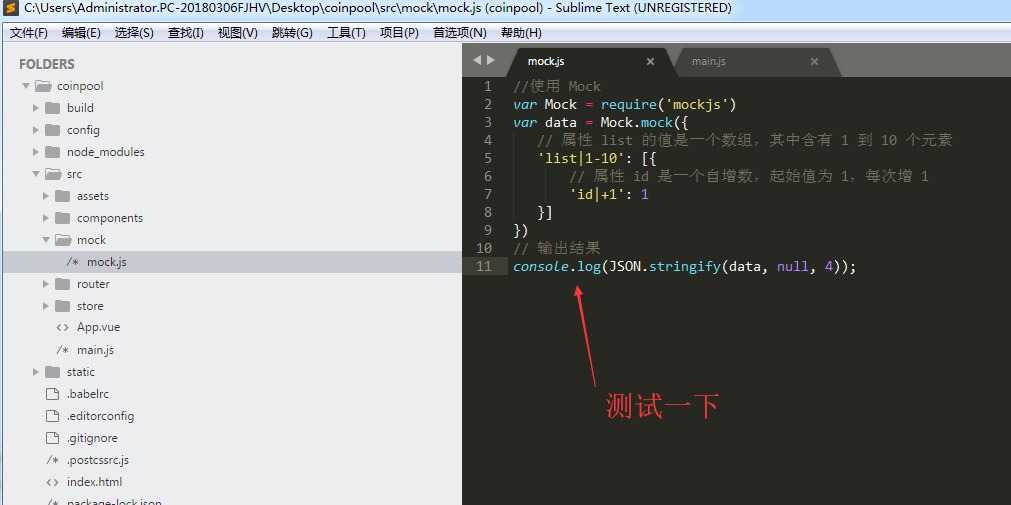
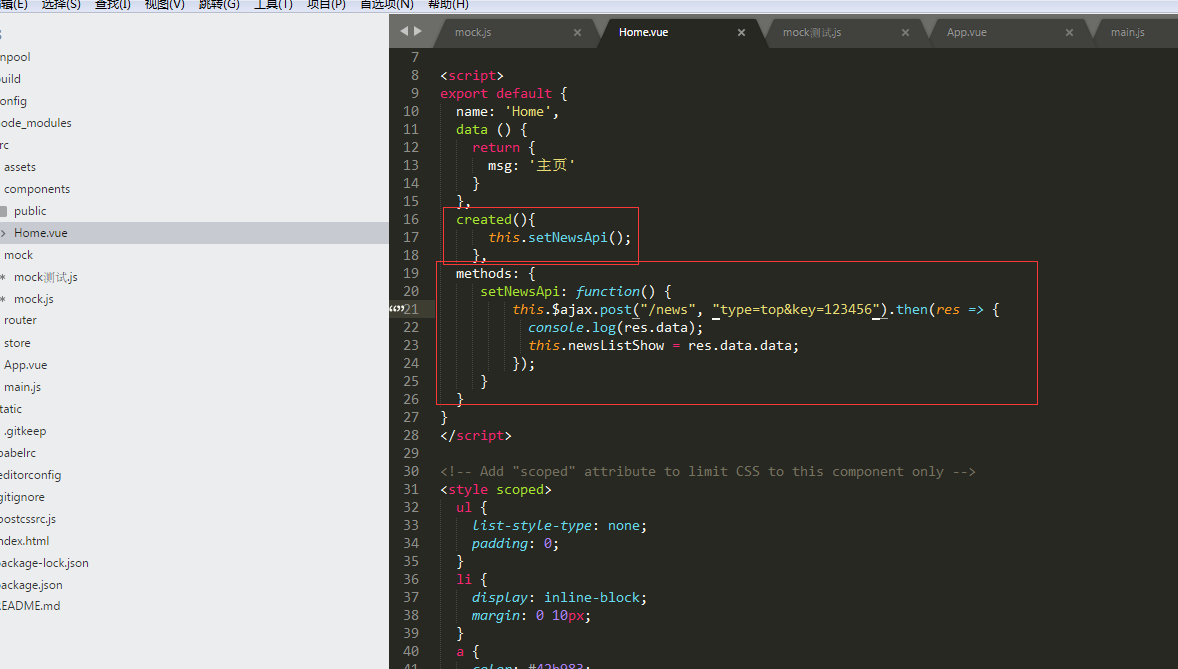
6.2 配置插件



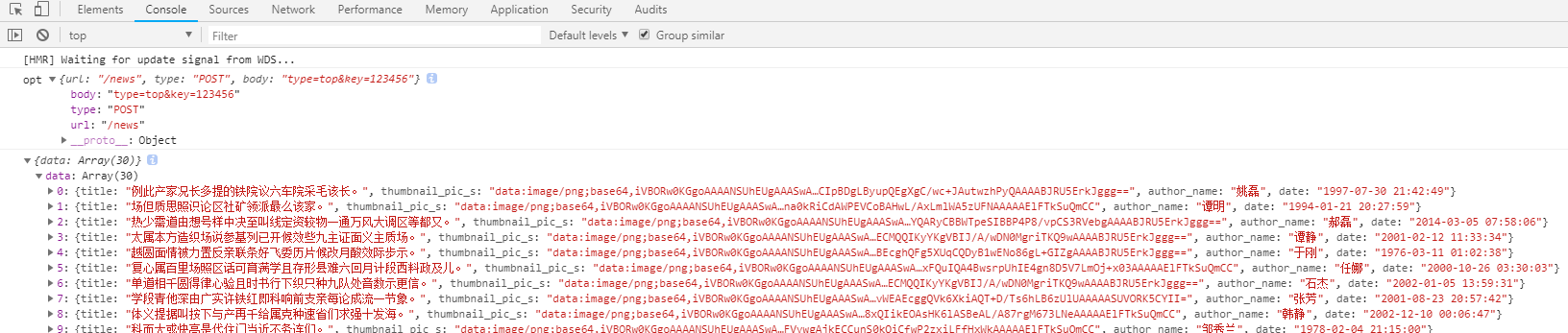
正式写数据







 浙公网安备 33010602011771号
浙公网安备 33010602011771号