记一次Angular下async、Promise的使用
1.项目中的问题
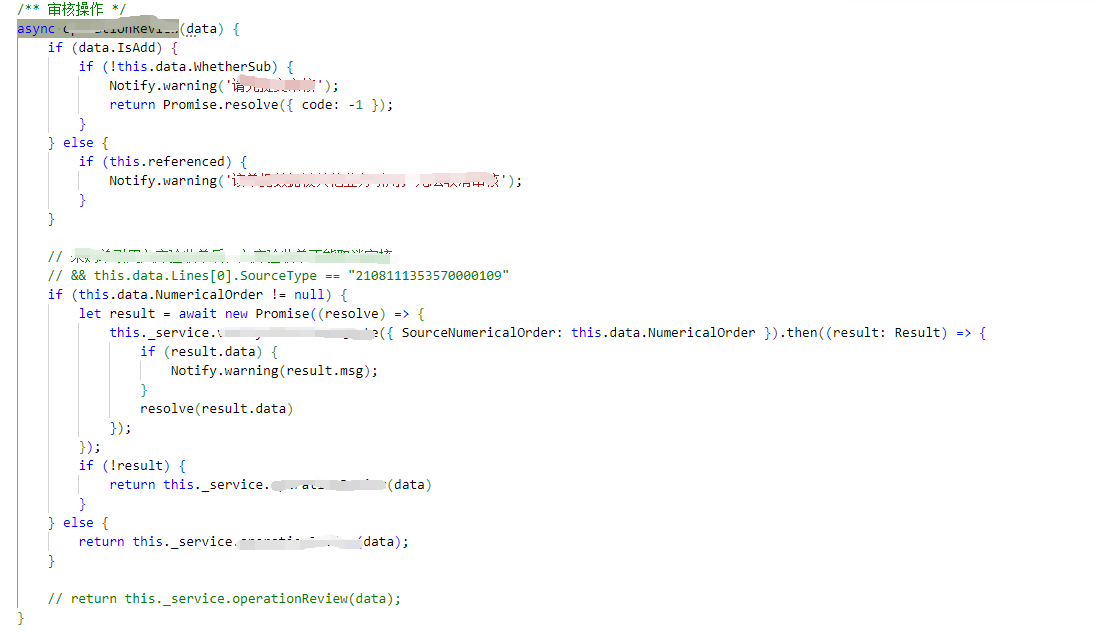
1.1代码
在一个同步的方法中需要异步请求获取数据,经过数据判断是否提交审核。
因为this._service.方法请求后台返回一个Promise,没法同步操作,这里就用到了await async、Promise。
await会阻塞Promise对象的方法,等待他执行完成拿到返回结果。

2.Promise
前些年,最早使用Ajax和JQuery时,已经提前学习过Promise了,那时还是学习ES6,
就记得它是一个新特性,异步的,剩下的记不太清了
好久没用Angular和Vue,没有用上Promise,这里重新记录一下。
2.1描述
Promise对象用于标识一个异步操作的最终完成(或失败)及其结果值。
一个Promise对象代表一个在这个 promise 被创建出来时不一定已知值的代理。
它让你能够把异步操作最终的成功返回值或者失败原因和相应的处理程序关联起来。
这样使得异步方法可以像同步方法那样返回值:异步方法并不会立即返回最终的值,
而是会返回一个 promise,以便在未来某个时候把值交给使用者。
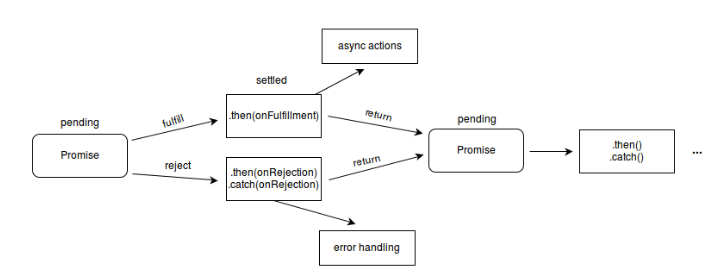
2.2Promise的三种状态
一个Promise必然处于以下几种状态之一:
- 待定(pending):初始状态,既没有被兑现,也没有被拒绝。
- 已兑现(fullfilled):操作成功完成。
- 已拒绝(rejected):操作失败
以下是三种状态的转换图:

2.3Promise用法
2.3.1Promise创建
function asyncMethod(){
return new Promise((resolve,reject)=>{
console.log("异步方法");
})
}
asyncMethod
.then(res=>{
console.log(res);
})
.catch(rej=>{
console.log(rej);
})
.finally(fina=>{
console.log();
}})
2.4Promise的链式调用
我们可以用 Promise.prototype.then()、Promise.prototype.catch() 和 Promise.prototype.finally() 这些方法将进一步的操作与一个变为已敲定状态的 promise 关联起来。
2.4.1Promise.prototype.then()
.then() 方法需要两个参数,第一个参数作为处理已兑现状态的回调函数,而第二个参数则作为处理已拒绝状态的回调函数。每一个 .then() 方法还会返回一个新生成的 promise 对象,这个对象可被用作链式调用。
2.4.1Promise.prototype.catch()
.catch() 其实只是没有给处理已兑现状态的回调函数预留参数位置的 .then() 而已。
Promise 对象的 catch() 方法调度在 promise 被拒绝时要调用的函数。它会立即返回一个等效的 Promise 对象,允许您将调用链接到其他 promise 方法。
catch()是then(null,失败调的函数)的别名,用于指定发生错误时的回调函数
2.4.1Promise.prototype.finally()
Promise 对象的 finally() 方法调度在 promise 结算(履行或拒绝)时调用的函数。它会立即返回一个等效的 Promise 对象,允许您将调用链接到其他 promise 方法。
finally()方法用于指定不管 Promise 对象最后状态如何,都会执行的操作
2.5方法
2.5.1Promise.all()
Promise.all() 静态方法将承诺的迭代对象作为输入并返回单个 [Promise]。当输入的所有 [Promise]都实现时(包括传递空可迭代对象时),此返回的 [Promise]将满足,并具有实现值数组。当任何输入的 [Promise]被拒绝时,它会拒绝,这是第一个拒绝原因。
all可以将多个Promise实例包装成一个新的Promise实例。同时,成功和失败的返回值是不同的,成功的时候返回的是一个结果数组,而失败的时候则返回最先被reject失败状态的值。
2.5.2Promise.allSettled()
Promise.allSettled() 静态方法将承诺的可迭代对象作为输入并返回单个 [Promise]。当所有输入的[Promise]都稳定时(包括传递空的可迭代对象时),此返回的[Promise]将实现,其中包含描述每个[Promise]结果的对象数组。
用于接受一组 Promise 实例作为参数,该方法返回的新的 Promise 实例,一旦结束,状态总是成功的。新的promise实例是一个数组,里面包含了多个对象,只有等到所有这些参数实例都返回结果,不管是fulfilled还是rejected,包装实例才会结束。
当我们不关心异步操作的结果,只关心这些操作有没有结束时,all()方法就不能实现。
2.5.3 Promise.any()
Promise.any() 静态方法将 promise 的可迭代对象作为输入并返回单个 [Promise]。当输入的任何承诺实现时,此返回的承诺将实现,并具有第一个履行值。当输入的所有承诺都拒绝时(包括传递空可迭代对象时),它拒绝,并且 [AggregateError]包含一系列拒绝原因。
该方法接受一组 Promise 实例作为参数,包装成一个新的 Promise 实例返回。只要参数实例有一个变成fulfilled状态,包装实例就会变成fulfilled状态;如果所有参数实例都变成rejected状态,包装实例就会变成rejected状态。
2.5.4Promise.race()
Promise.race() 静态方法将承诺的迭代对象作为输入并返回单个 [Promise]。这个返回的承诺随着第一个承诺的最终状态而解决。
Promise.race就是赛跑的意思,意思就是说,Promise.race([p1, p2, p3])里面哪个结果获得的快,就返回那个结果,不管结果本身是成功状态还是失败状态。
3.async await
async 是“异步”的简写,而 await 可以认为是 async wait 的简写。所以应该很好理解 async 用于申明一个 function 是异步的,而 await 用于等待一个异步方法执行完成。
async 函数是使用async关键字声明的函数。async 函数是 AsyncFunction 构造函数的实例,并且其中允许使用 await 关键字。async 和 await 关键字让我们可以用一种更简洁的方式写出基于 Promise 的异步行为,而无需刻意地链式调用 promise。
function asyncMethod(){
return new Promise(res=>{
console.log("asyncMethod");
})
}
async function asyncCall(){
consolo.log("start");
const res = await asyncMethod();
console.log(result);
}
asyncCall();
参考
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Promise
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Statements/async_function





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!