Angular dx-data-grid CustomStore自定义分页
前言
公司框架封装的dx-data-grid数据源都是DataSource类型,可以通过Odata接口自动筛选、分组、分页。并不支持Api接口的分页,经过前端同事的执教,通过CustomStore实现自定义分页。记录一下,希望帮到有需要的人。
devexpress官网地址:https://js.devexpress.com/Documentation/ApiReference/Data_Layer/CustomStore/
1. CustomStore
先来了解一下CustomStore,以下是官网的解释,看一下基本就明白了,但是的确考验英文水平,这里翻译一下:
地址:https://js.devexpress.com/Documentation/ApiReference/Data_Layer/CustomStore/
CustomStore使您能够实现自定义数据访问逻辑,以便从任何来源消费数据。
包含:dx.web.js, dx.viz.js, dx.all.js
从devextreme/data/custom_store中导入CustomStore
DevExtreme为ASP提供扩展。 . NET和PHP配置CustomStore并实现服务器端数据处理。 MongoDB可以使用第三方扩展。 您也可以手动实现CustomStore。
CustomStore的实现取决于数据是在客户机上处理还是在服务器上处理。 对于客户端数据处理,实现load函数从数据源加载数据。 有关更多信息,请参阅原始模式文章中的加载数据。
对于服务器端数据处理,实现load函数将数据处理参数发送到服务器端。 服务器应该发回处理过的数据。 load和CustomStore的细节依赖于使用CustomStore的UI组件。 有关更多信息,请参阅负载描述。
如果数据源支持CRUD操作,请实现插入、更新和删除函数。
下面的代码示例使用CustomStore为组件指定CRUD操作。 有关更深入的示例,请参阅以下文章:自定义数据源。

2. Load
地址:https://js.devexpress.com/Documentation/ApiReference/Data_Layer/CustomStore/Configuration/#load
Load
指定load(options)方法的自定义实现。
类型:功能
函数参数:
选择:LoadOptions
数据处理设置。
返回值:LoadResult | Promise
一个包含数据或Promise的数组,在数据加载后解析。 它是一个原生的Promise或jQuery。 当你使用jQuery的时候。
有关如何实现加载函数的信息,请参阅以下帮助主题:自定义数据源。

3. LoadOptions
地址:https://js.devexpress.com/Documentation/ApiReference/Data_Layer/CustomStore/LoadOptions/
本节描述loadOptions对象的字段。
从“devextreme/data/index”中导入{Load_Options}
对象类型:
该对象用于指定服务器处理数据的设置。 更常见的是,这些设置作为参数传递给load函数,并依赖于您在DataSource或UI组件中启用的操作(分页、过滤、排序等)。

4. 实现
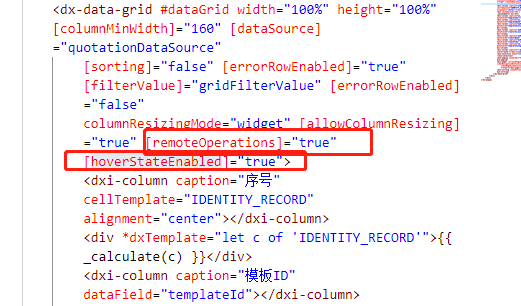
4.1 设置dx-data-grid俩个属性:
remoteOperations:通知DataGrid服务器的数据处理操作。
hoverStateEnabled:指定当用户在UI组件上暂停时,UI组件是否改变其状态。
简单理解就是当进行分页操作时,会向服务器发送请求。

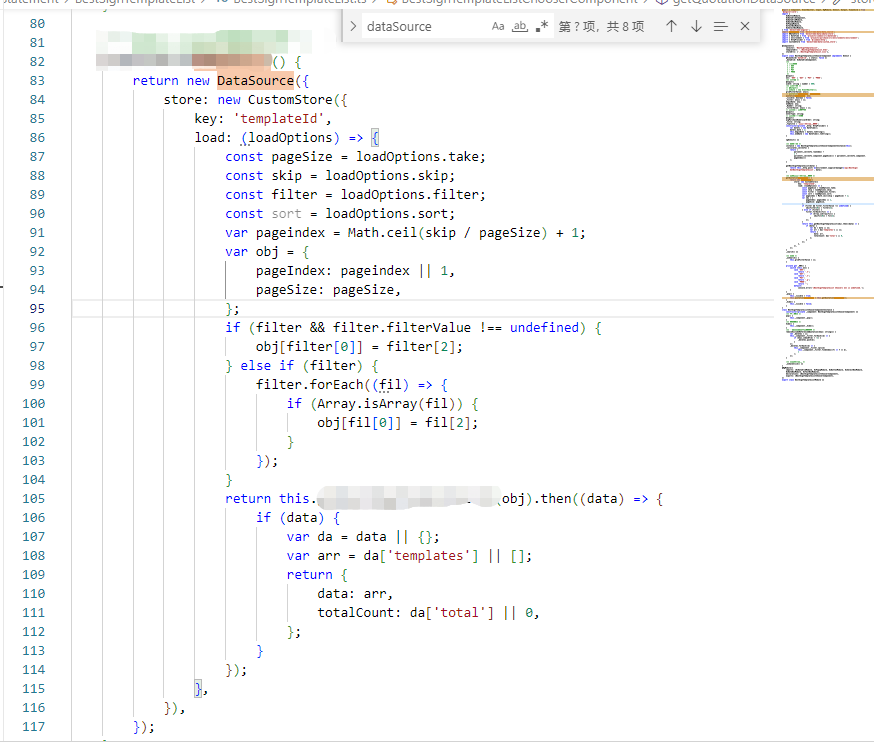
4.2 代码实现
代码逻辑主要就是获取pageSize和pageIndex向服务器发送请求。

return new DataSource({
store: new CustomStore({
key: 'templateId',
load: (loadOptions) => {
const pageSize = loadOptions.take;
const skip = loadOptions.skip;
const filter = loadOptions.filter;
const sort = loadOptions.sort;
var pageindex = Math.ceil(skip / pageSize) + 1;
var obj = {
pageIndex: pageindex || 1,
pageSize: pageSize,
};
if (filter && filter.filterValue !== undefined) {
obj[filter[0]] = filter[2];
} else if (filter) {
filter.forEach((fil) => {
if (Array.isArray(fil)) {
obj[fil[0]] = fil[2];
}
});
}
return this.xxxxx(obj).then((data) => {
if (data) {
var da = data || {};
var arr = da['templates'] || [];
return {
data: arr,
totalCount: da['total'] || 0,
};
}
});
},
}),
});





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!