netcore3.1 + vue (前后端分离) IIS 部署
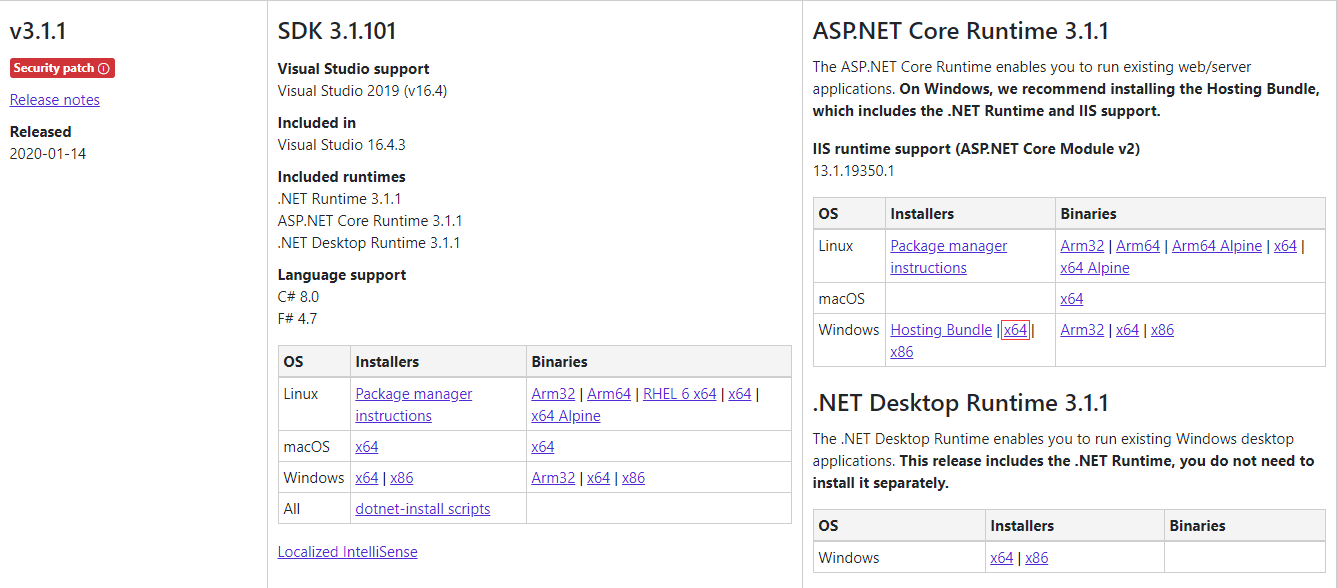
1.安装 aspnetcore-runtime-3.1.1-win-x64.exe
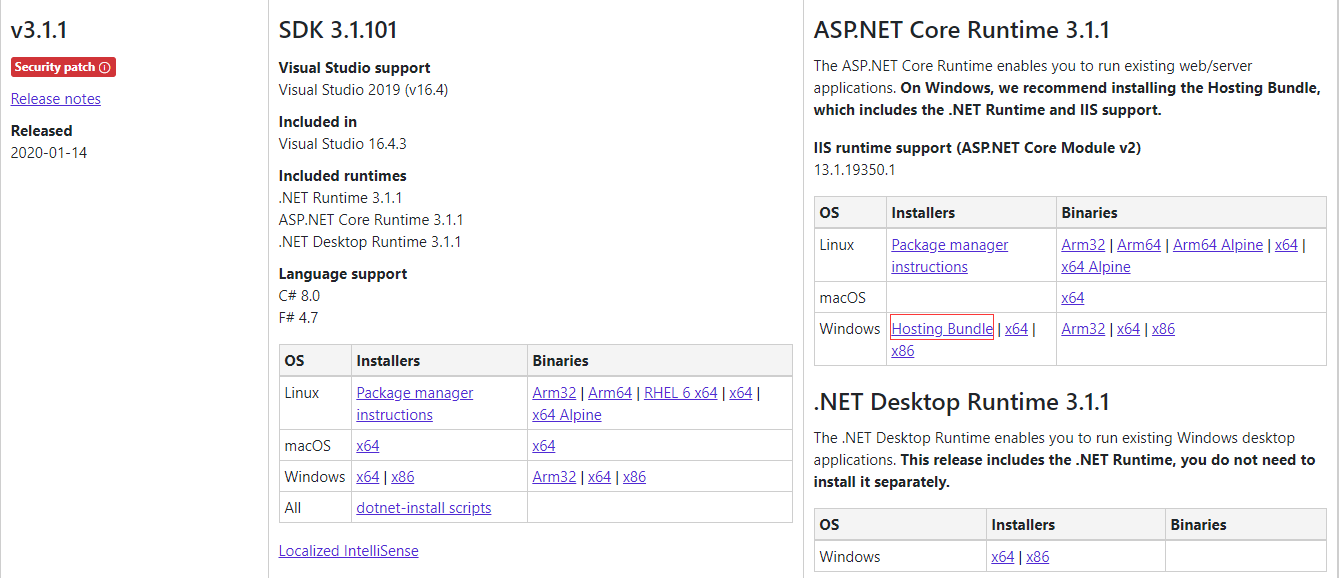
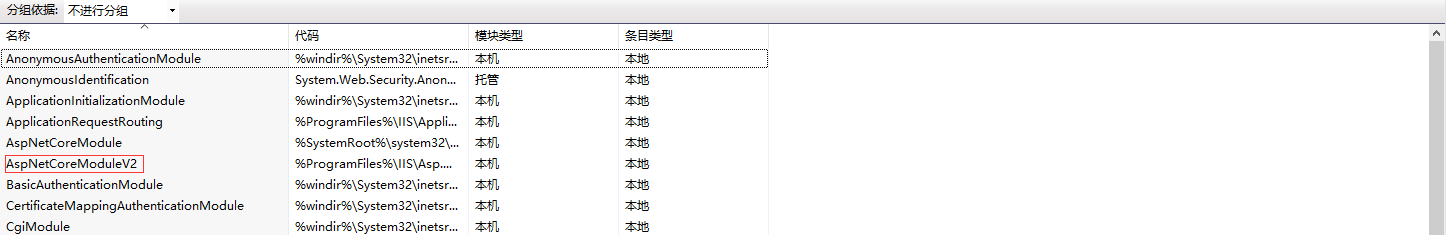
2.安装dotnet-hosting-3.1.1-win.exe
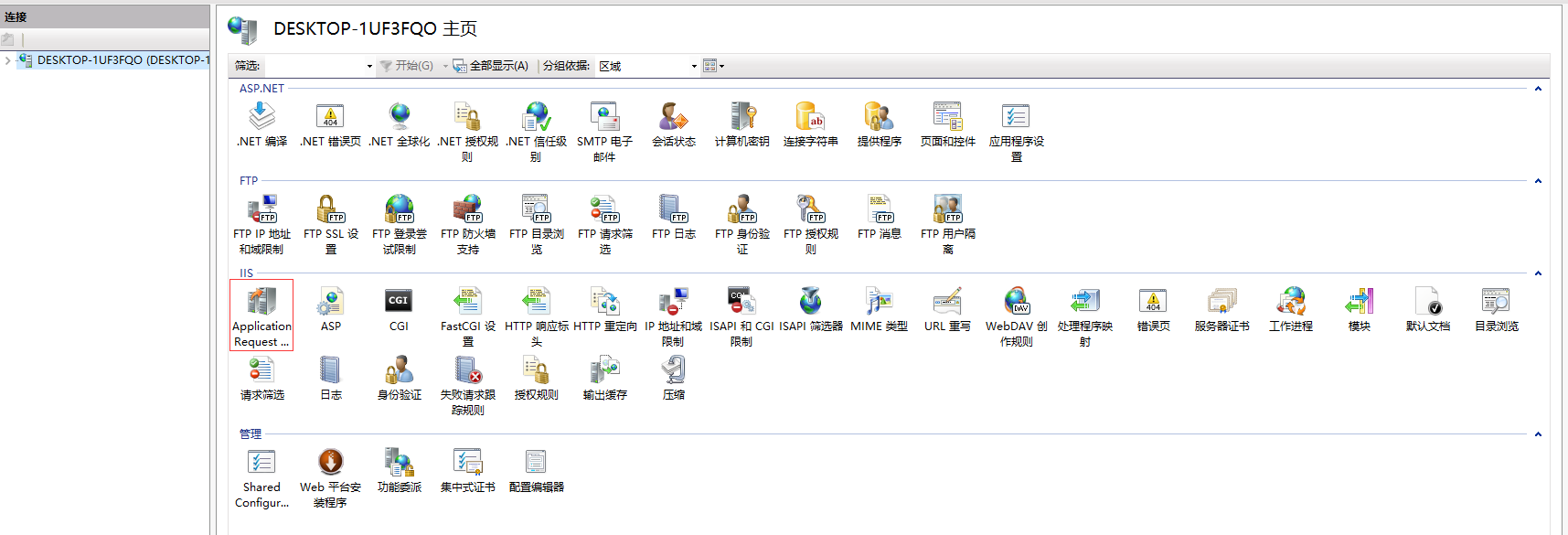
3.安装urlrewrite和application request routing
1.安装 aspnetcore-runtime-3.1.1-win-x64.exe
下载地址:https://dotnet.microsoft.com/download/dotnet-core/3.1
我这里是64位

2.安装dotnet-hosting-3.1.1-win.exe
下载地址:https://dotnet.microsoft.com/download/dotnet-core/3.1


3.安装urlrewrite和application request routing
urlwrite地址:https://www.iis.net/downloads/microsoft/url-rewrite
application request routing地址:https://www.iis.net/downloads/microsoft/application-request-routing


这俩项并非必须安装的,只是自己在踩坑的过程中查找需要安装配置,但好像没有影响到部署,先记录下来
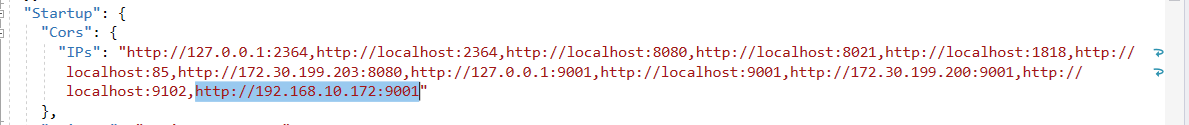
这里netcore主要是采用了Microsoft.AspNetCore.Cors实现跨域的,读取配置文件的IP
public static class CorsSetup { public static void AddCorsSetup(this IServiceCollection services) { if (services == null) throw new ArgumentNullException(nameof(services)); services.AddCors(c => { c.AddPolicy("LimitRequests", policy => { // 支持多个域名端口,注意端口号后不要带/斜杆:比如localhost:8000/,是错的 // 注意,http://127.0.0.1:1818 和 http://localhost:1818 是不一样的,尽量写两个 policy .WithOrigins(Appsettings.app(new string[] { "Startup", "Cors", "IPs" }).Split(',')) .AllowAnyHeader()//Ensures that the policy allows any header. .AllowAnyMethod(); }); }); } } //在Startup下的ConfigureServices函数中注册 services.AddCorsSetup(); //在Startup下的Configure函数中配置 app.UseCors("LimitRequests");

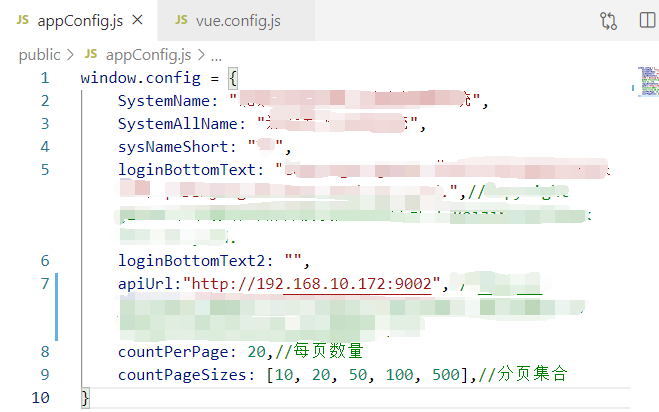
这是我Vue前端自己的配置文件,修改自己的请求地址

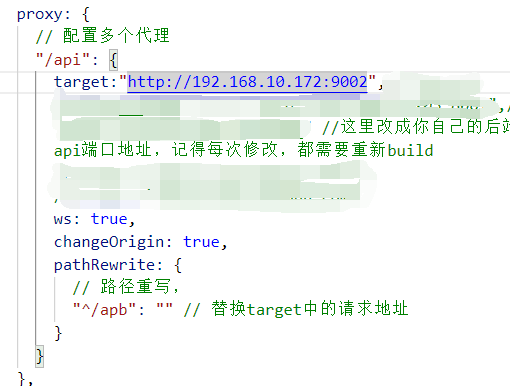
Vue配置代理路径

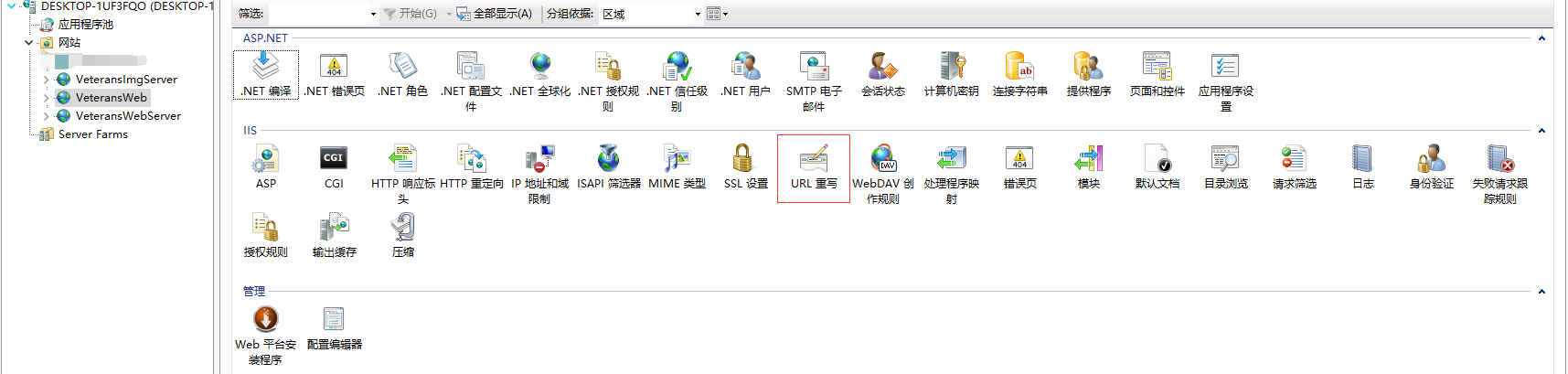
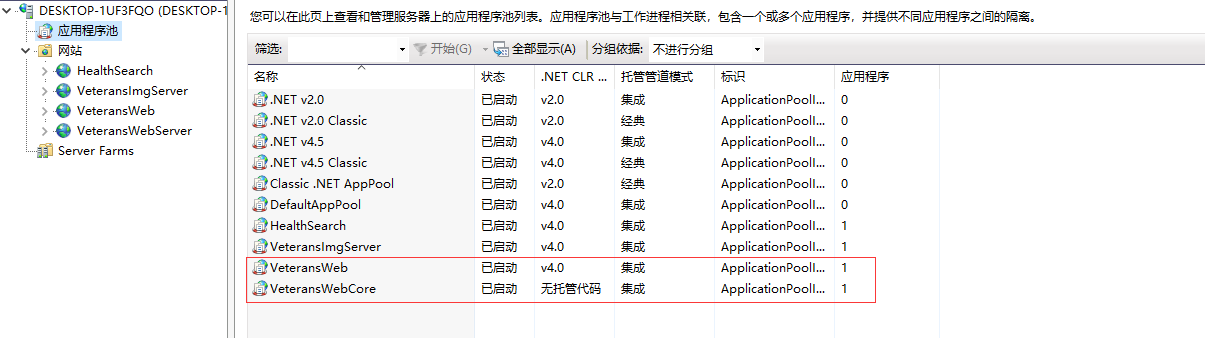
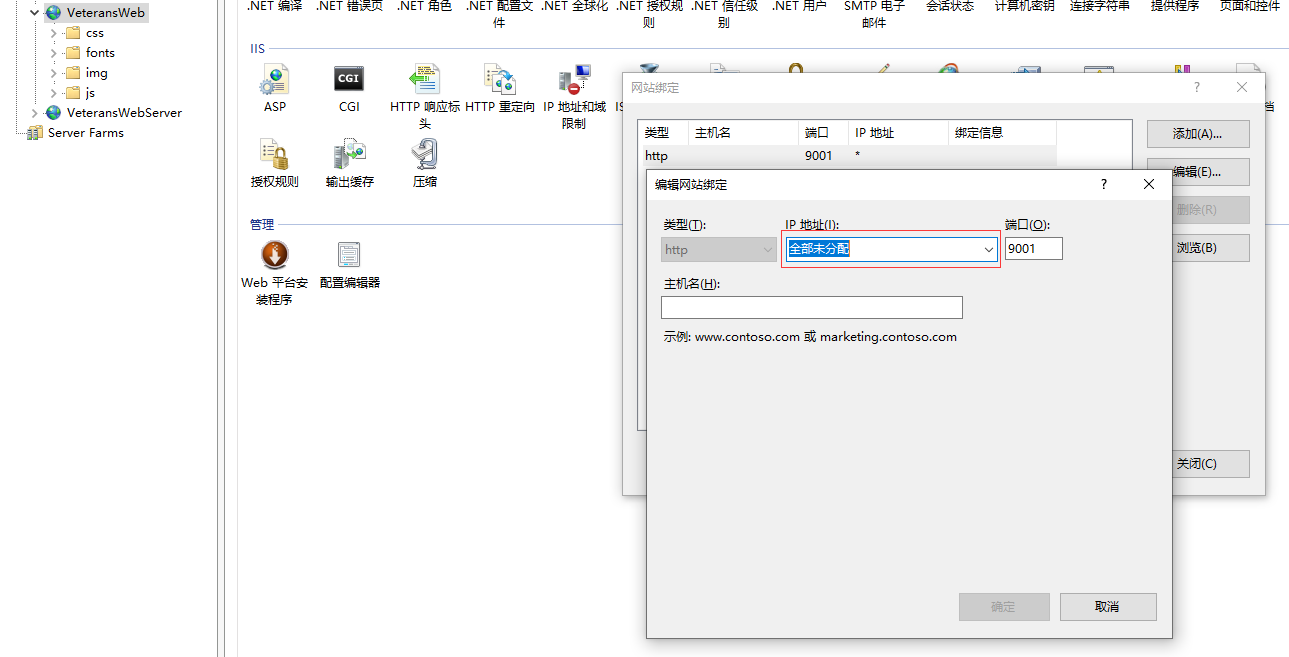
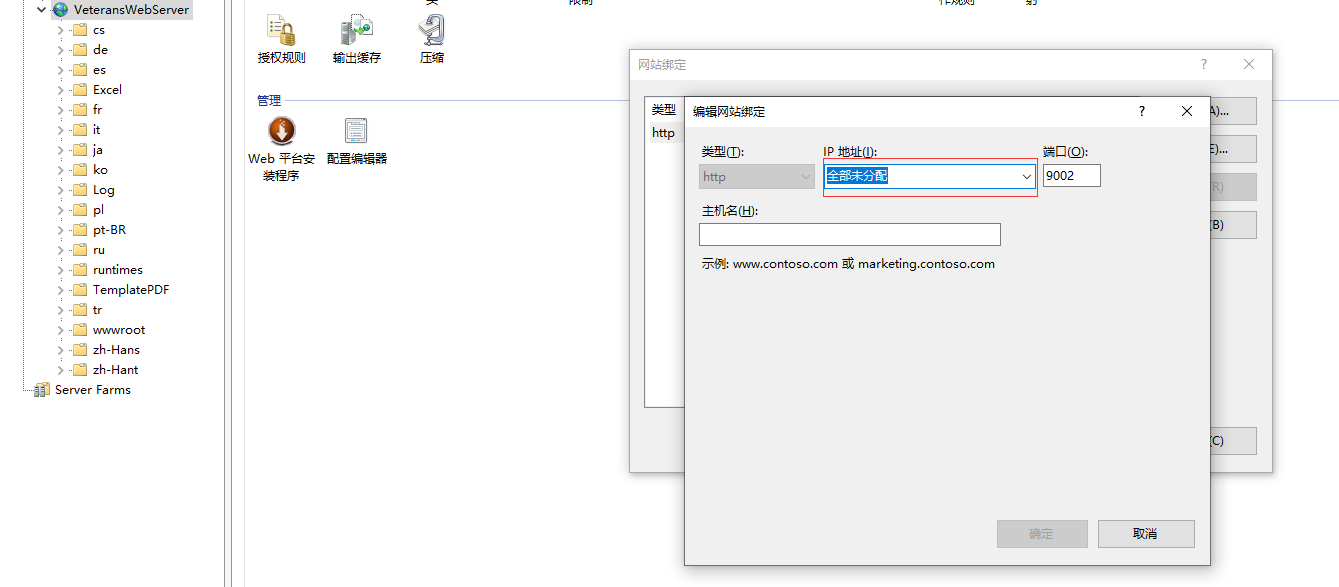
IIS没有太多需要注意的地址,试了几次就是不能分配固定IP









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!