pytest + allure2.x 生成美观的测试报告
转载地址:https://blog.csdn.net/feishicheng/article/details/91970402
快速使用命令:
pytest --alluredir=report xxx.py # report生成JSON文件
allure generate report # allure-report生成网页文件
allure open # 打开已生成的文件
1. 安装pytest
pytest是python的一个第三方单元测试框架,在这里用于生成原始的执行结果。
命令行或者终端中输入 pip install pytest 即可进行安装。
2. 安装allure-pytest
allure-pytest是python的一个第三方库。用于连接pytest和allure,使它们可以配合在一起使用。
allure-pytest基于pytest的原始执行结果生成适用于allure的json格式结果。该json格式结果可以用于后续适用allure生成html结果。
命令行或者终端中输入 pip install allure-pytest 即可进行安装。
许多博客中是安装pytest-allure-adaptor。这个第三方库已经过时了,无法和现有的pytest搭配使用。
3. 安装allure
安装allure的方法具体可以参照 allure官方安装说明。
我的电脑安装的系统是Ubuntu 18.04,但很遗憾按照官方的说明使用apt方式没有安装成功。
大家如果也出现这种情况的话,可以使用 allure官方安装说明 页面中2.1.4的方法下载 allure 后,手动进行安装。
4. 运行pytest和allure生成报告
a. 打开终端terminal,切到测试文件所在目录。假设文件名为test_demo.py。
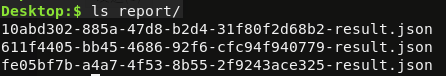
b. 生成json格式运行结果
运行命令 pytest --alluredir=report test_demo.py 。
命令中的 --alluredir=report 指明了生成的json结果文件存放的目录为当前目录下的report文件夹
基于pytest捕捉到的测试用例,每个用例的执行结果会生成一个json文件。

c. 使用allure生成最终的测试报告
运行命令 allure generate report。
这个命令会将 report 文件夹下的json文件渲染成网页结果,方便观看。生成的网页结果默认保存在当前文件夹下的 allure-report 文件夹内。
5. 打开生成的网页报告
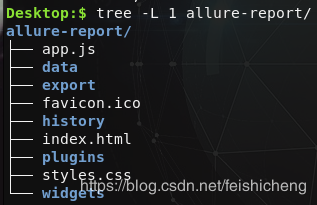
allure-report 文件夹的结构如下:

这里的 index.html 就是最终的结果页面。但直接通过浏览器打开这个文件是看不到实际内容的,这是因为实际内容需要 allure 进行渲染后才能看到。直接打开index.html,浏览器窗口如下图所示:
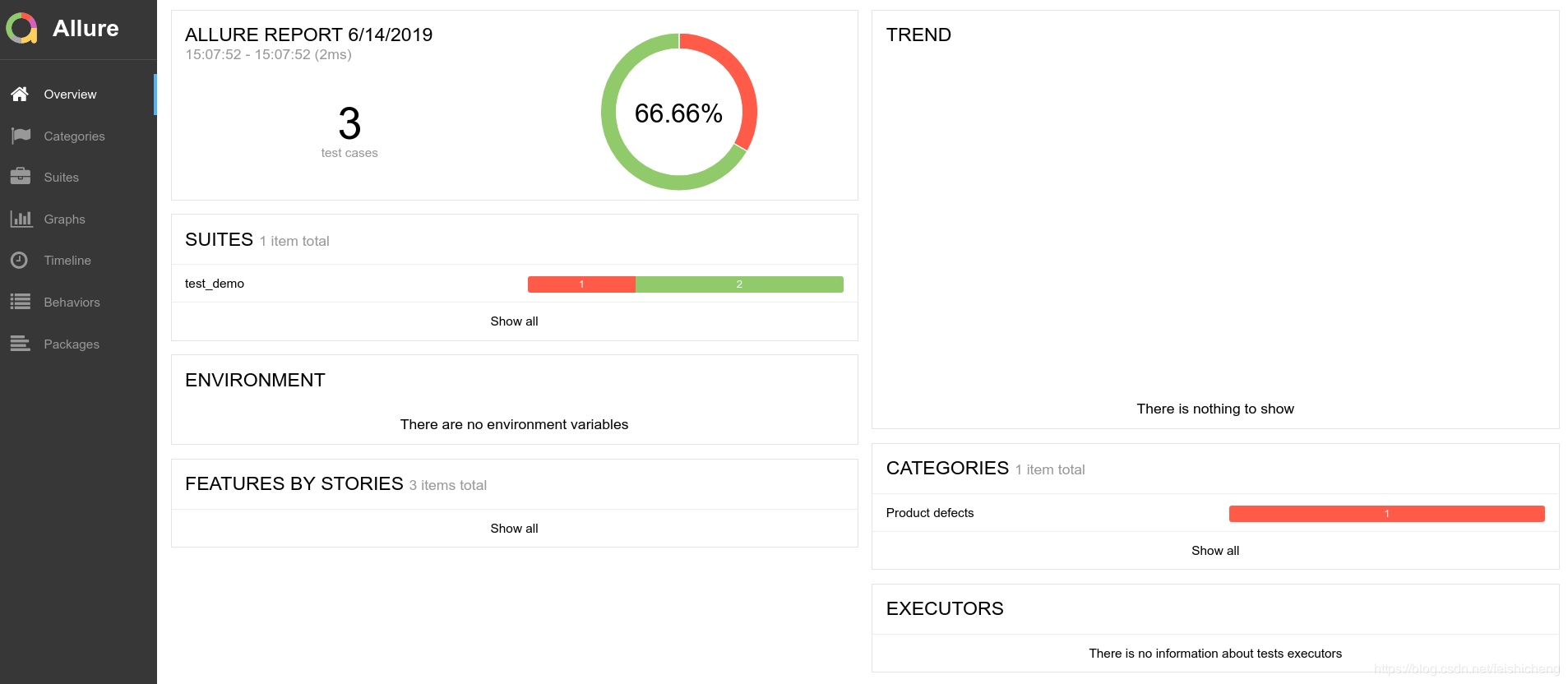
想要看到实际内容,需要使用allure内置的命令。allure使用了两种方式来渲染页面。分别是allure open 和 allure serve。前者用于在本地渲染和查看结果,后者用于在本地渲染后对外展示结果。这里我们使用allure open。运行命令 allure open allure-report即可自动打开浏览器展示渲染好的结果。这里的allure-report为allure generate生成的结果所在目录。
渲染好的页面如下图所示: