用Pytest+Allure生成漂亮的HTML图形化测试报告(废弃)
转载地址:https://blog.csdn.net/liuchunming033/article/details/79624474
本篇文章将介绍如何使用开源的测试报告生成框架Allure生成规范、格式统一、美观的测试报告。
通过这篇文章的介绍,你将能够:
- 将Allure与Pytest测试框架相结合;
- 如何定制化测试报告内容
- 执行测试之后,生成Allure格式的测试报告。
1、Allure测试报告介绍
Allure是一款非常轻量级并且非常灵活的开源测试报告生成框架。 它支持绝大多数测试框架, 例如TestNG、Pytest、JUint等。它简单易用,易于集成。下面就Pytest如何与Allure集成做详细介绍。
2、Pytest框架集成Allure
Pytest是Python的单元测试框架,非常方便和易用。强烈推荐对于用Python进行测试工作的小伙伴使用这个测试框架,相比与Python自带的UnitTest好用太多太多。后面我将用一整篇文章介绍Pytest测试框架。今天我们主要是介绍如何将测试报告生成工具Allure集成到Pytest中。
2.1 安装Allure Pytest Adaptor
Allure Pytest Adaptor是Pytest的一个插件,通过它我们可以生成Allure所需要的用于生成测试报告的数据。安装pytest-allure-adaptor插件方法:
1 | pip install pytest-allure-adaptor |
2.2 使用Allure Pytest Adaptor改造基于Pytest的测试用例
pytest-allure-adaptor官网中详细介绍了pytest-allure-adaptor所具有的功能。本篇文章不会再翻译一遍,而是从实际入手,给大家介绍如何将其应用到自己的框架中。
为了使用Allure生成报告,需要在conftest.py和测试脚本中加入Allure特性。
首先,conftest.py中可以通过allure.environment方法将测试环境的信息输出到报告中,比如将测试时用的host和测试用的browser添加到测试报告中:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | #!/usr/bin/env python# coding=utf-8import pytestimport allureimport yaml@pytest.fixture(scope="session", autouse=True)def env(request): """ Parse env config info """ root_dir = request.config.rootdir config_path = '{0}/config/env_config.yml'.format(root_dir) with open(config_path) as f: env_config = yaml.load(f) # 读取配置文件 allure.environment(host=env_config['host']['domain']) # 测试报告中展示host allure.environment(browser=env_config['host']['browser']) # 测试报告中展示browser return env_config |
接着,在测试脚本中,添加allure特性,直接看下面的脚本,我通过在脚本中添加注释的方式给大家解释allure特性的用途。比如测试脚本是test_shopping_trolley.py:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | #!/usr/bin/env python# coding=utf-8import pytestimport allure@allure.feature('购物车功能') # feature定义功能class TestShoppingTrolley(object): @allure.story('加入购物车') # story定义用户场景 def test_add_shopping_trolley(self): login('刘春明', '密码') # 调用“步骤函数” with allure.step("浏览商品"): # 将一个测试用例分成几个步骤,将步骤打印到测试报告中,步骤2 allure.attach('商品1', '刘春明') # attach可以打印一些附加信息 allure.attach('商品2', 'liuchunming') with allure.step("点击商品"): # 将一个测试用例分成几个步骤,将步骤打印到测试报告中,步骤3 pass with allure.step("校验结果"): allure.attach('期望结果', '添加购物车成功') allure.attach('实际结果', '添加购物车失败') assert 'success' == 'failed' @allure.story('修改购物车') def test_edit_shopping_trolley(self): pass @pytest.mark.skipif(reason='本次不执行') @allure.story('删除购物车') def test_delete_shopping_trolley(self): pass@allure.step('用户登录') # 还可以将一个函数作为一个步骤,调用此函数时,报告中输出一个步骤,步骤名字通常是函数名,我把这样的函数叫“步骤函数”def login(user, pwd): print(user, pwd) |
上面使用了Allure的几个特性:
@allure.feature # 用于定义被测试的功能,被测产品的需求点
@allure.story # 用于定义被测功能的用户场景,即子功能点
with allure.step # 用于将一个测试用例,分成几个步骤在报告中输出
allure.attach # 用于向测试报告中输入一些附加的信息,通常是一些测试数据信息
@pytest.allure.step # 用于将一些通用的函数作为测试步骤输出到报告,调用此函数的地方会向报告中输出步骤
3、生成Allure测试报告
测试脚本中添加了Allure特性之后,在执行测试的时候需要先生成Allure报告所需要的测试结果数据。在py.test执行测试的时候,指定–alluredir选项及测试数据保存的目录即可:
1 | py.test test/ --alluredir ./result/ |
./result/中保存了本次测试的结果数据。另外,还可以执行指定features或者stories执行一部分测试用例,比如执行‘购物车功能’下的‘加入购物车’子功能的测试用例:
1 | py.test test/ --allure_features='购物车功能' --allure_stories='加入购物车' |
接下来我们可以利用上面命令产生的测试数据生成Allure测试报告了。生成Allure测试报告有两种方式:一个是命令行方式,一个是利用Jenkins插件。下面分别介绍。
3.1 命令行方式
3.1.1 安装命令行工具
首先需要安装命令行工具,如果是Mac电脑,推荐使用Homebrew安装。
1 | brew install allure |
3.1.2 生成测试报告
安装完成后,通过下面的命令将./result/目录下的测试数据生成测试报告:
1 | allure generate ./result/ -o ./report/ --clean |
这样在./report/目录下就生成了Allure的测试报告了。–clean目的是先清空测试报告目录,再生成新的测试报告。
3.1.3 打开测试报告
通过下面的命令打开测试报告:
1 | allure open -h 127.0.0.1 -p 8083 ./report/ |
本机的浏览器将打开http://127.0.0.1:8083/index.html网页,展示测试报告。
3.1.4 测试报告解读
打开生成的测试报告后,浏览器被自动调起,展示测试报告。下面我们分别看看测试报告的几个页面。
- 首页

首页中展示了本次测试的测试用例数量,成功用例、失败用例、跳过用例的比例,测试环境信息,SUITES,FEATURES BY STORIES等基本信息,当与Jenkins做了持续置成后,TREND区域还将显示,历次测试的通过情况。
首页的左边栏,还从不同的维度展示测试报告的其他信息,大家可以自己点进去看看。
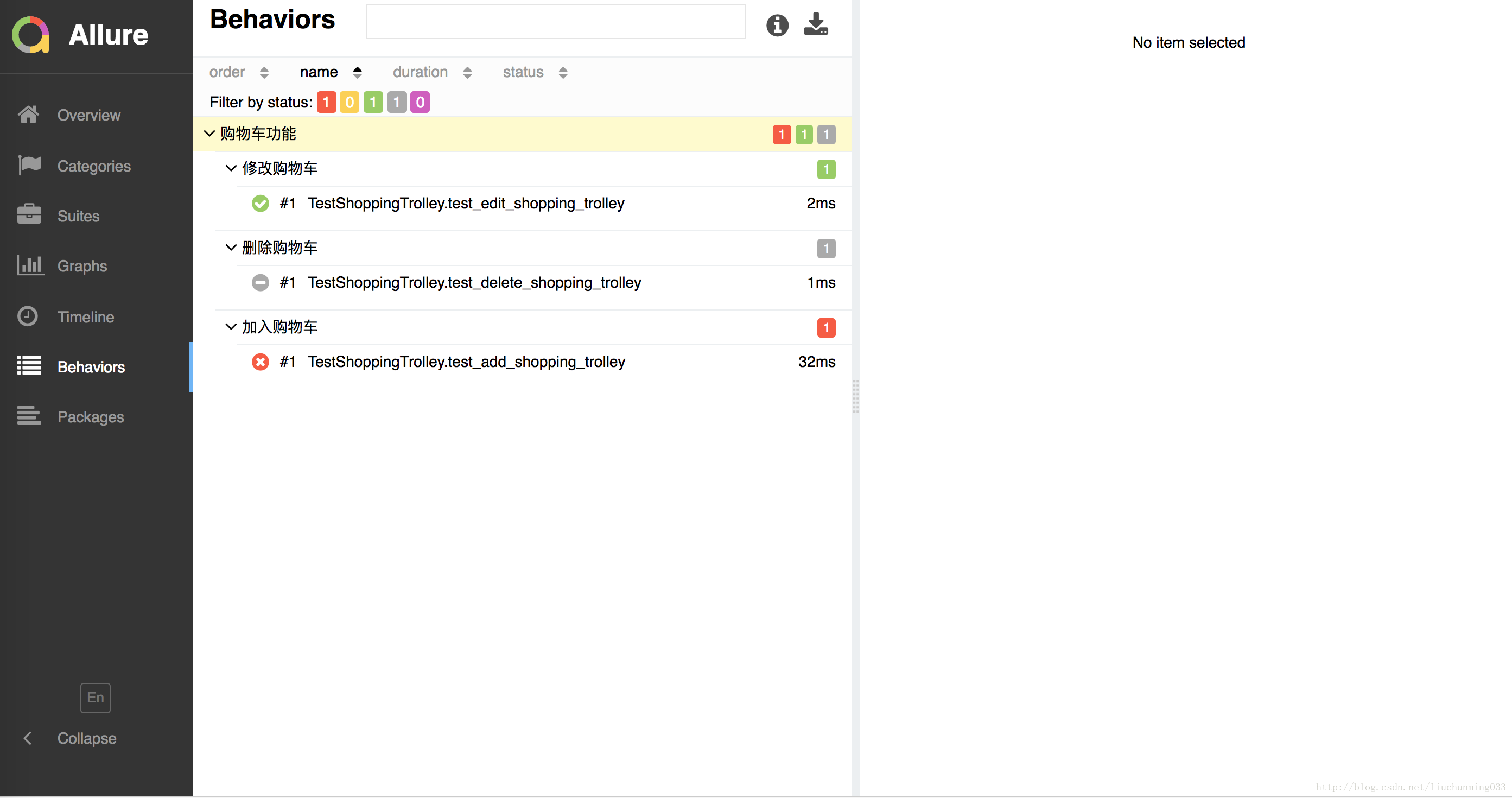
2.Behaviors
接下来,我们点击一下FEATURES BY STORIES,将进入Behaviors页面,这个页面按照FEATURES和 STORIES展示测试用例的执行结果:
从这个页面可以看到“购物车功能”这个FEATURES包含的三个STORIES的测试用例执行情况。
3.Suites
Allure测试报告将每一个测试脚本,作为一个Suite。在首页点击Suites区域下面的任何一条Suite,都将进入Suites页面。

这个页面,将脚本的目录结果展示本次所有的测试用例执行情况。
4.测试用例页面
在Suites页面上点击任何一条测试用例,Suites页面的右侧将展示这条用例的详细执行情况。

从这个页面可以看到测试用例执行的每一个步骤,以及每个步骤的执行结果。测试用例为什么失败,这里一目了然。
3.2 利用Jenkins插件方式
3.2.1 安装 Allure Plugin
首先需要给Jenkins安装Allure Plugin。在Jenkins的插件管理页面,搜索“allure”,在搜索结果页,选择“Allure Jenkins Plugin”进行安装。
安装完成之后重启一下Jenkins。
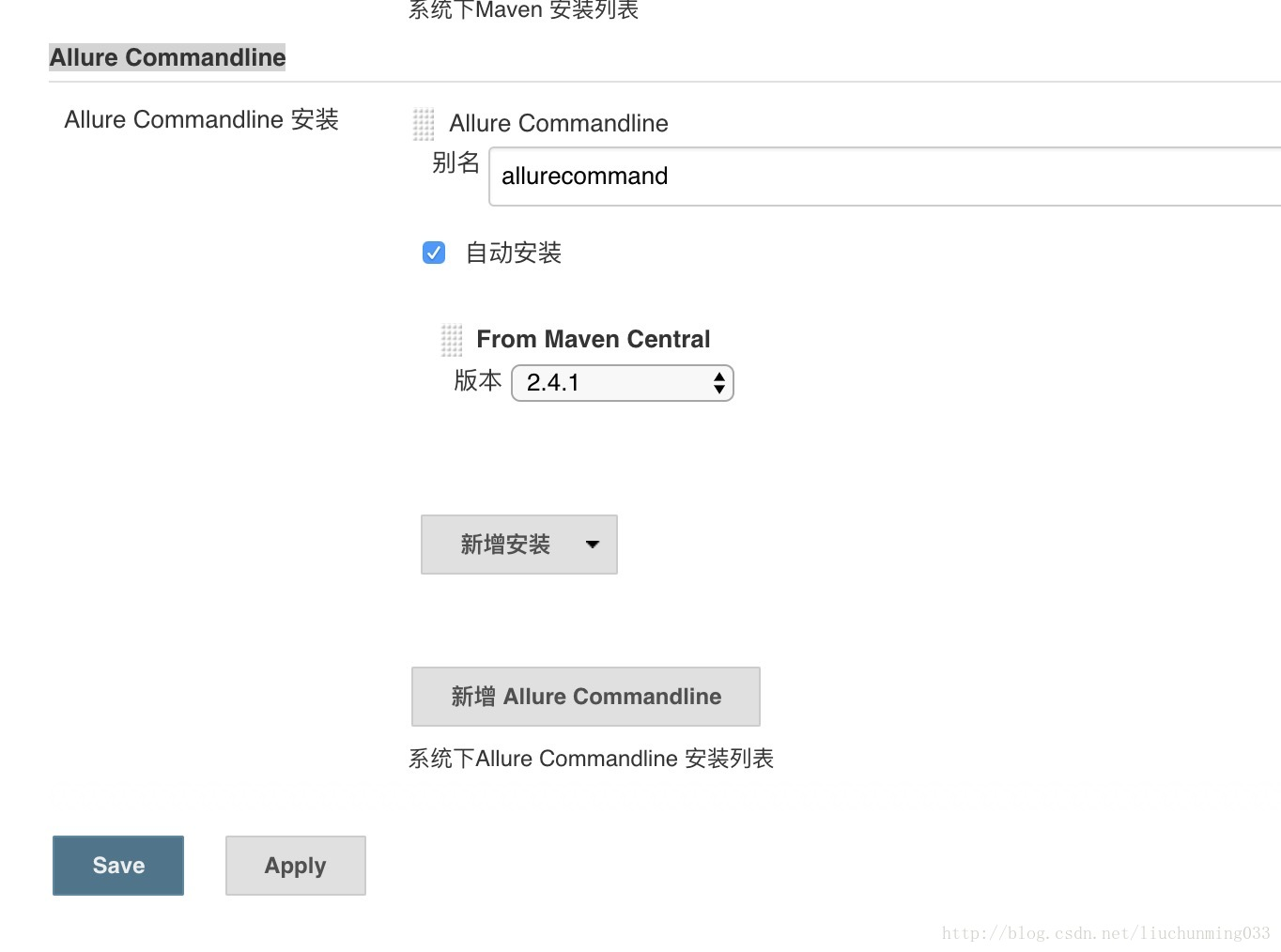
在Jenkins的“全局工具管理”页面,找到Allure Commandline模块进行安装:
点击后,弹出下面的页面,输入Allure的命令别名和版本后,点击Apply 和Save。

3.2.2 配置Job
按照下面的图示,在Excute Shell和构建后操作部分写上对应的配置信息,即可。

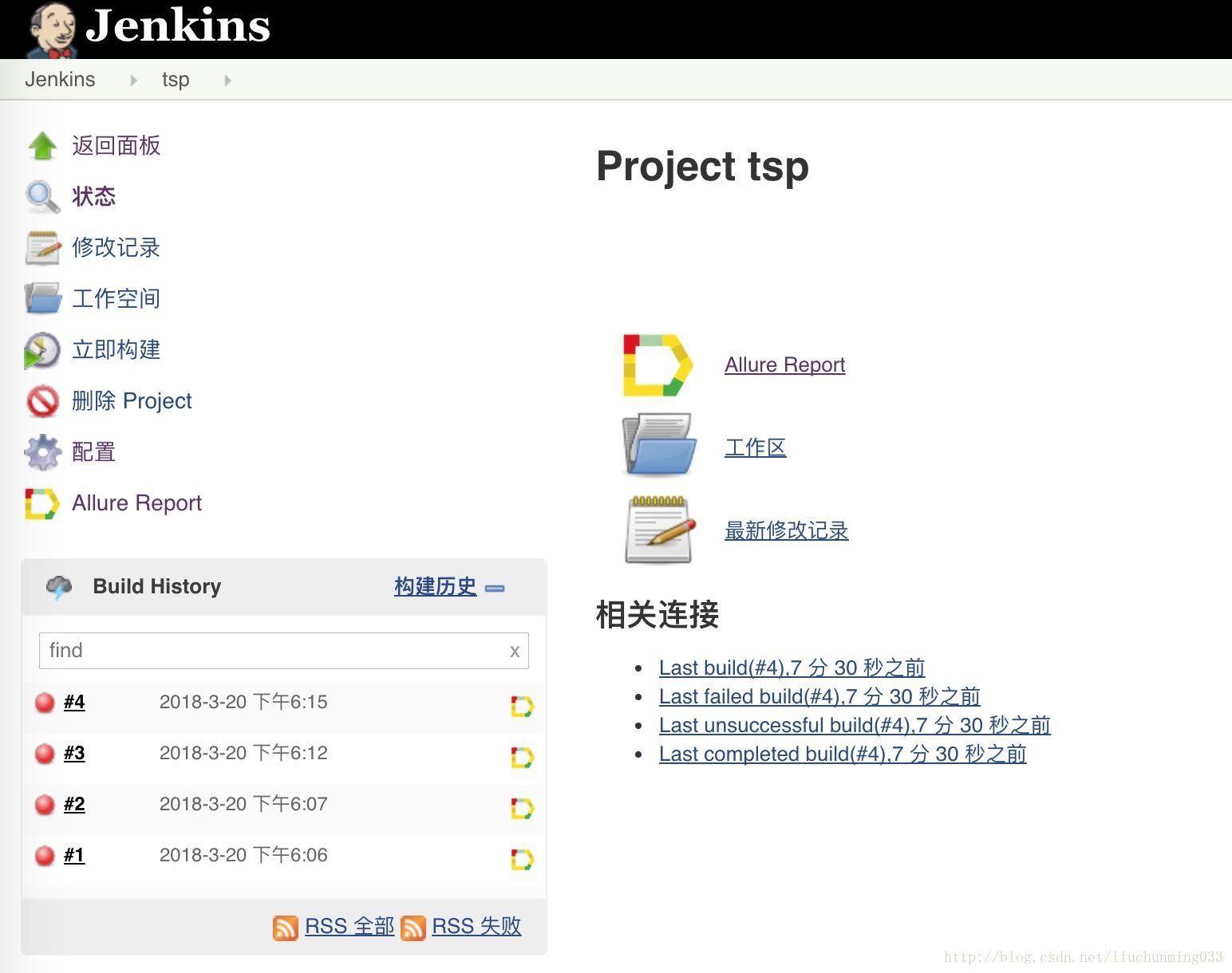
这样,我们的Jenkins Job执行完测试用例时候,将在Job的主页面上看到Allure Report图标,点击进去就看到了Allure Report报告。






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Brainfly: 用 C# 类型系统构建 Brainfuck 编译器
· 智能桌面机器人:用.NET IoT库控制舵机并多方法播放表情
· Linux glibc自带哈希表的用例及性能测试
· 深入理解 Mybatis 分库分表执行原理
· 如何打造一个高并发系统?
· DeepSeek 全面指南,95% 的人都不知道的9个技巧(建议收藏)
· Tinyfox 发生重大改版
· 对比使用DeepSeek与文新一言,了解DeepSeek的关键技术论文
· Brainfly: 用 C# 类型系统构建 Brainfuck 编译器
· DeepSeekV3+Roo Code,智能编码好助手