Android学习笔记进阶八之Matrix矩阵
Matrix,中文里叫矩阵,高等数学里有介绍,在图像处理方面,主要是用于平面的缩放、平移、旋转等操作。
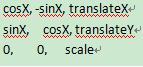
在Android里面,Matrix由9个float值构成,是一个3*3的矩阵。最好记住。如下图:

解释一下,上面的sinX和cosX,表示旋转角度的cos值和sin值,注意,旋转角度是按顺时针方向计算的。
translateX和translateY表示x和y的平移量。scale是缩放的比例,1是不变,2是表示缩放1/2,这样子。
例如:从最简单的旋转90度
在android.graphics.Matrix中有对应旋转的函数:
Matrix matrix = new Matrix();
matrix.setRotate(90);
在程序中输出矩阵:System.out.println("matrix:" + matrix.toString());
你会发现一样东西:

与上面的公式基本完全一样(android.graphics.Matrix采用的是浮点数,而我们采用的整数)。
有了上面的例子,相信大家就可以亲自尝试了。通过上面的例子我们也发现,我们也可以直接来初始化矩阵,比如说要旋转30度:

意思是说我们可以直接操作矩阵Matrix来代替那些旋转函数,缩放函数等。
来具体看个例子:旋转45度
- // 定义矩阵对象
- Matrix matrix = new Matrix();
- float[] values ={0.707f,-0.707f,0.0f,0.707f,0.707f,0.0f,0.0f,0.0f,1.0f};
- matrix.setValues(values);
- System.out.println("matrix:" + matrix.toString());
- //bmp.getWidth(), 500分别表示重绘后的位图宽高
- Bitmap dstbmp = Bitmap.createBitmap(bmp, 0, 0, bmp.getWidth(), 500,
- matrix, true);
- // 在画布上绘制旋转后的位图
- //放在坐标为0,200的位置
- canvas.drawBitmap(dstbmp, 0, 200, null);