django基础--模板 (python的模板:HTML代码+模板语法)
模板语法--变量
在 Django 模板中遍历复杂数据结构的关键是句点字符, 语法: {{var_name}}
想要获得下一级数据, 比如列表l第一个数据, 使用.来获取数据, {{ l.0 }}, 这种语法也叫深度查询
测试数据
views.py
from django.shortcuts import render,HttpResponse
from django.urls import reverse
# Create your views here.
def index(request):
name='wang'
i=10
l=[111,222,333]
info={
'name':'wtp',
'age':30
}
b=True
class Person(object):
def __init__(self,name,age):
self.name=name
self.age=age
ross=Person('ross',35)
joey=Person('joey',36)
person_list=[ross,joey]
return render(request,'index.html',locals())
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
</head>
<body>
<p>name: {{ name }}</p>
<p>i: {{ i }}</p>
<p>l: {{ l }}</p>
<p>info: {{ info }}</p>
<p>b: {{ b }}</p>
<p>ross: {{ ross }}</p>
<p>joey: {{ joey }}</p>
<p>person_list: {{ person_list }}</p>
<h4>{{s}}</h4>
<h4>列表:{{ l.0 }}</h4>
<h4>列表:{{ l.2 }}</h4>
<h4>字典:{{ dic.name }}</h4>
<h4>日期:{{ date.year }}</h4>
<h4>类对象列表:{{ person_list.0.name }}</h4>
</body>
</html>
模板语法--过滤器
语法: {{obj|filter__name:param}}
过滤器date举例
views.py
from django.shortcuts import render,HttpResponse
from django.urls import reverse
# Create your views here.
def index(request):
import datetime
now=datetime.datetime.now()
return render(request,'index.html',locals())
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
</head>
<body>
<h4>now:{{ now|date:"Y-m-d" }}</h4>
</body>
</html>
default
如果一个变量是false或者为空,使用给定的默认值。否则,使用变量的值。例如:
{{ value|default:"nothing"}}
length
返回值的长度。它对字符串和列表都起作用。例如:
{{ value|length }}
如果 value 是 ['a', 'b', 'c', 'd'],那么输出是 4。
filesizeformat
将值格式化为一个 “人类可读的” 文件尺寸 (例如 '13 KB', '4.1 MB', '102 bytes', 等等)。例如:
{{ value|filesizeformat }}
如果 value 是 123456789,输出将会是 117.7 MB
slice
如果 value="hello world"
{{ value|
slice:``"2:-1"}}
truncatechars
如果字符串字符多于指定的字符数量,那么会被截断。截断的字符串将以可翻译的省略号序列(“...”)结尾。
参数:要截断的字符数
{{ value|truncatechars:``9
}}
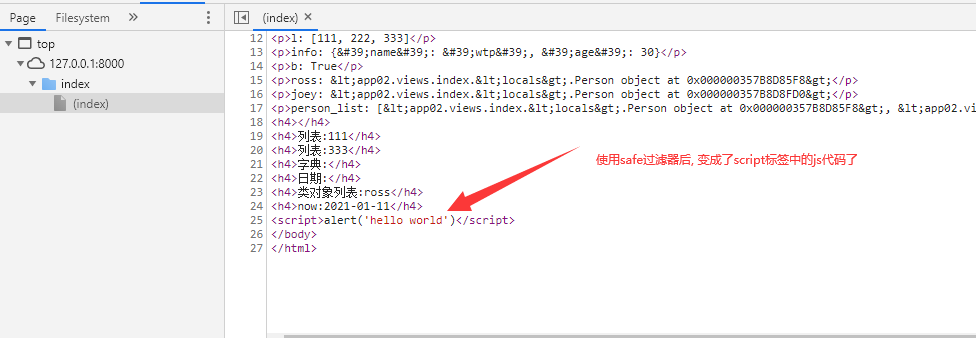
safe
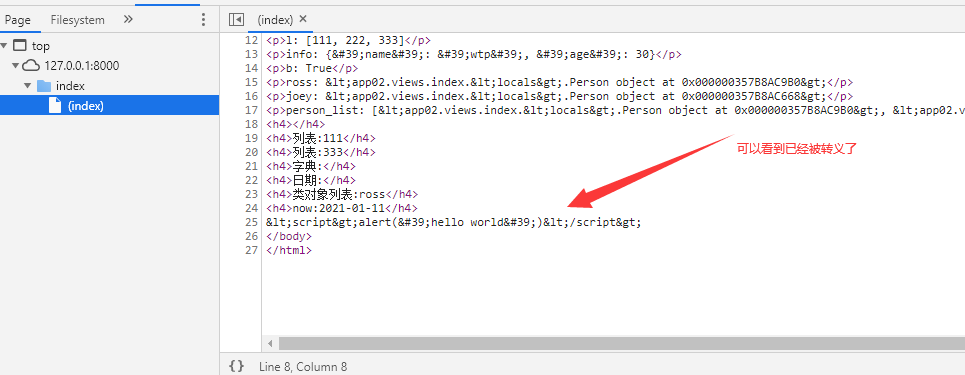
Django的模板中会对HTML标签和JS等语法标签进行自动转义,原因显而易见,这样是为了安全。
为了在Django中关闭HTML的自动转义有两种方式,如果是一个单独的变量我们可以通过过滤器“|safe”的方式告诉Django这段代码是安全的不必转义。比如:
views.py
def index(request):
context={
'value':"<script>alert('hello world')</script>"
}
return render(request,'index.html',locals())
- 没有使用safe过滤器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
</head>
<body>
{{ context.value }}
</body>
</html>

- 使用safe过滤器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
</head>
<body>
{{ context.value|safe }}
</body>
</html>

模板语法--标签
标签看起来像是这样的: {% tag %}。标签比变量更加复杂:一些在输出中创建文本,一些通过循环或逻辑来控制流程,一些加载其后的变量将使用到的额外信息到模版中。一些标签需要开始和结束标签 (例如{% tag %} ...标签 内容 ... {% endtag %})。
for标签
- 遍历每一个元素
{% for person in person_list %}
<p>{{ person.name }}</p>
{% endfor %}
可以利用{% for obj in list reversed %}反向完成循环。
- 遍历一个字典:
{% for key,val in dic.items %}
<p>{{ key }}:{{ val }}</p>
{% endfor %}
注:循环序号可以通过{{forloop}}显示
forloop.counter The current iteration of the loop (1-indexed)
forloop.counter0 The current iteration of the loop (0-indexed)
forloop.revcounter The number of iterations from the end of the loop (1-indexed)
forloop.revcounter0 The number of iterations from the end of the loop (0-indexed)
forloop.first True if this is the first time through the loop
forloop.last True if this is the last time through the loop
for ... empty
for 标签带有一个可选的{% empty %} 从句,以便在给出的组是空的或者没有被找到时,可以有所操作。
{% for person in person_list %}
<p>{{ person.name }}</p>
{% empty %}
<p>sorry,no person here</p>
{% endfor %}
if标签
{% if %}会对一个变量求值,如果它的值是“True”(存在、不为空、且不是boolean类型的false值),对应的内容块会输出
{% if num > 100 or num < 0 %}
<p>无效</p>
{% elif num > 80 and num < 100 %}
<p>优秀</p>
{% else %}
<p>凑活吧</p>
{% endif %}
with
使用一个简单地名字缓存一个复杂的变量,当你需要使用一个“昂贵的”方法(比如访问数据库)很多次的时候是非常有用的
例如:
{% with total=business.employees.count %}
{{ total }} employee{{ total|pluralize }}
{% endwith %}
csrf_token
这个标签用于跨站请求伪造保护
{% csrf_token %}
自定义标签和过滤器
-
在settings中的INSTALLED_APPS配置当前app,不然django无法找到自定义的simple_tag.
-
在app中创建templatetags模块(模块名只能是templatetags)
-
创建任意 .py 文件,如:my_tag.py
from django import template
from django.utils.safestring import mark_safe
register = template.Library() #register的名字是固定的,不可改变
@register.filter
def multi_filter(x,y):
return x*y
@register.simple_tag
def multi_tags(x,y):
return x*y
@register.simple_tag
def my_input(id,arg):
result = "<input type='text' id='%s' class='%s' />" %(id,arg,)
return mark_safe(result)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
</head>
<body>
<h2>自定义过滤器</h2>
{% load my_tag %}
<p>{{ i|multi_filter:20 }}</p> #multi_filter(10,20) 参数10来自前边代码中的i=10, 返回结果为200
</body>
</html>
-
在使用自定义simple_tag和filter的html文件中导入之前创建的 my_tags.py
{% load my_tags %} -
使用simple_tag和filter(如何调用)
{% load xxx %} # num=12 {{ num|filter_multi:2 }} #24 {{ num|filter_multi:"[22,333,4444]" }} {% simple_tag_multi 2 5 %} 参数不限,但不能放在if for语句中 {% simple_tag_multi num 5 %}
注意:filter可以用在if等语句后,simple_tag不可以
{% if num|filter_multi:30 > 100 %}
{{ num|filter_multi:30 }}
{% endif %}
模板继承
模版继承可以让您创建一个基本的“骨架”模版,它包含您站点中的全部元素,并且可以定义能够被子模版覆盖的 blocks 。
通过从下面这个例子开始,可以容易的理解模版继承:
views.py
from django.shortcuts import render,HttpResponse
from django.urls import reverse
# Create your views here.
def inherit(request):
blog_entries={
'title':'template',
'body':'body'
}
return render(request,'inherit.html',locals())
def base(request):
return render(request,'base.html')
基础模板
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="style.css" />
# 模板标签名, 这里的名字为title
<title>{% block title %}
My amazing site
{% endblock %}</title>
</head>
<body>
# 模板盒子(sidecar)
<div id="sidebar">
{% block sidebar %}
<ul>
<li><a href="/">Home</a></li>
<li><a href="/blog/">Blog</a></li>
</ul>
{% endblock %}
</div>
# 空盒子, 子继承时可以自定义子页面的内容
<div id="content">
{% block content %}
{% endblock %}
</div>
</body>
</html>
子模板
这个模版,我们把它叫作 base.html, 它定义了一个可以用于两列排版页面的简单HTML骨架。“子模版”的工作是用它们的内容填充空的blocks。
在这个例子中, block 标签定义了三个可以被子模版内容填充的block。 block 告诉模版引擎: 子模版可能会覆盖掉模版中的这些位置。
extends 标签是这里的关键。它告诉模版引擎,这个模版“继承”了另一个模版。当模版系统处理这个模版时,首先,它将定位父模版——在此例中,就是“base.html”。
那时,模版引擎将注意到 base.html 中的三个 block 标签,并用子模版中的内容来替换这些block。
{% extends "base.html" %} # 声明继承模板名字
{% block title %}My amazing blog{% endblock %} # 指定名字为title的block, 覆盖掉父模板的内容
{% block content %} # 指定名字为content的空block, 将views中传入的字典替换进去
{% for entry in blog_entries %}
<h2>{{ entry.title }}</h2>
<p>{{ entry.body }}</p>
{% endfor %}
{% endblock %}
子模板经过渲染之后的html内容
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="style.css" />
<title>My amazing blog</title>
</head>
<body>
<div id="sidebar">
<ul>
<li><a href="/">Home</a></li>
<li><a href="/blog/">Blog</a></li>
</ul>
</div>
<div id="content">
<h2>Title</h2>
<p></p>
<h2>Body</h2>
<p></p>
</div>
</body>
</html>
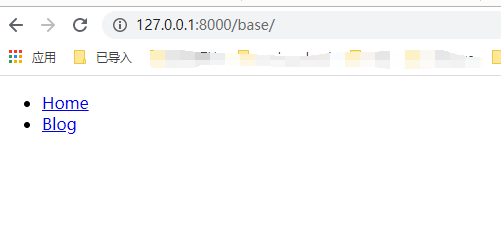
直接访问base得到下图内容

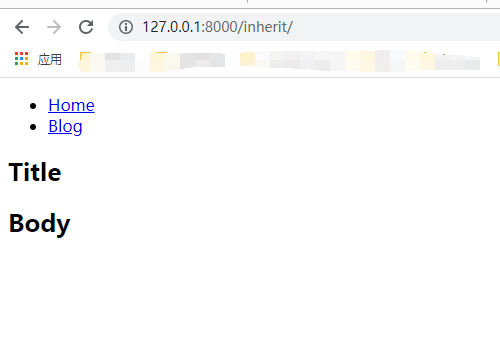
访问inherit得到下图内容

子模板和父模板block内容共存
如果想使用子模板的block内容, 同时不覆盖父模板的block内容, 这时就要使用{{ block.super }}
{% extends "base.html" %}
{% block title %}
My amazing blog
{% endblock %}
{% block sidebar %}
{{ block.super }}
<ul>
<li><a href="/">sidecar</a></li>
</ul>
{% endblock %}
{% block content %}
{% for entry in blog_entries %}
<h2>{{ entry.title }}</h2>
<p>{{ entry.body }}</p>
{% endfor %}
{% endblock %}
- 为了更好的可读性,你也可以给你的
{% endblock %}标签一个 名字 。例如:
{% block content %}
...
{% endblock content %}
在大型模版中,这个方法帮你清楚的看到哪一个 {% block %} 标签被关闭了。
- 不能在一个模版中定义多个相同名字的
block标签。


