Selenium之下拉框操作
下拉框操作:
一般下拉框适用场景:在新增时有下拉框选项,在二级联动或多级联动有下拉(比如:在选择省市县时的多级联动下拉)。
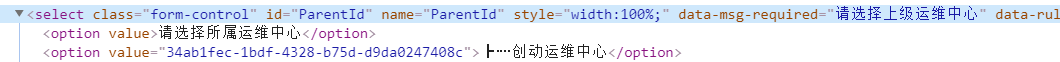
下拉框选择都有select的标签属性,存在两个属性select和option。如:

其类型有:
①单选下拉框,可以选择一个元素。
②多选下拉框,可以选择多个元素。
定位方法:
①直接定位
②二次定位。先定位到select框,再定位到select选项。
③导入Select模块(推荐使用) -- 根据属性或者索引来定位。
先要导入Select方法 from selenium.webdriver.support.ui import Select 。
然后通过索引:s = driver.find_element_by_id('nr')
Select(s).select_by_index(2)
通过value值定位:s = driver.find_element_by_id('nr')
Select(s).select_by_value('20')
通过text值来定位:s = driver.find_element_by_id('nr')
Select(s).select_by_visible_text('宝马')
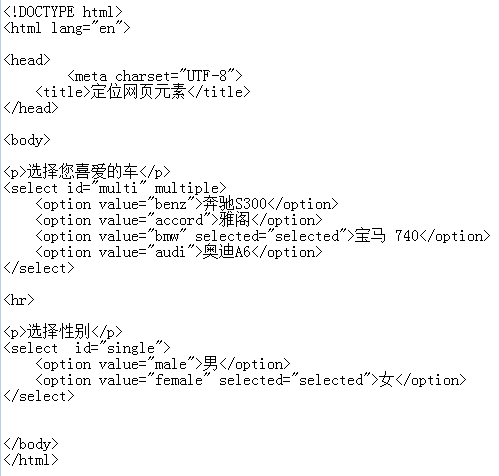
下面附上ms.html代码截图:

通过selenium实现:
import time
from selenium import webdriver
from selenium.webdriver.support.ui import Select # 导入Select模块
# 指定驱动
driver = webdriver.Chrome(r"C:\webdriver\chromedriver.exe")
# 打开网址
driver.get('file:///C:/Users\Administrator/PycharmProjects/1120/web_driver/lesson3/ms.html')
# 获得相应的webElement
select = Select(driver.find_element_by_id('multi'))
# 先取消所有选择的选项
select.deselect_all()
# 根据text值定位
select.select_by_visible_text('雅阁')
select.select_by_visible_text('宝马 740')
# 获得相应的webElement
select = Select(driver.find_element_by_id('single'))
# 根据value值定位
select.select_by_value('male')
driver.quit()



