Mock3 moco框架的http协议post方法Mock的实现
新建一个 startupPost.json
[ { "description":"模拟一个post请求", "request":{ "uri":"/postDemo", "method":"post" }, "response":{ "text":"这是一个post请求" } }, { "description":"模拟一个带参数的post请求", "request":{ "uri":"/postwithparam", "method":"post", "forms":{ "name":"huhanshan", "age":"18" } }, "response":{ "text":"这是一个带参数的post请求,胡汉山带着参数又回来了" } } ]
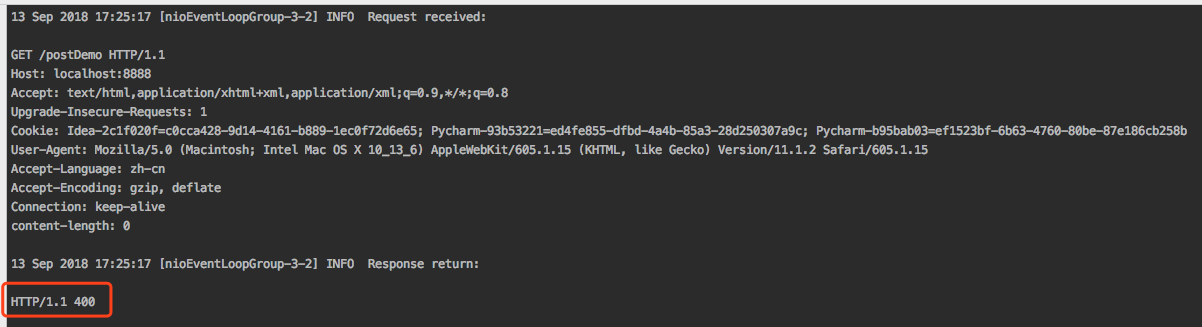
注意,post里面的参数和get不一样,get是用的queries关键字,但是post用到的是forms关键字 ,他不可以在浏览器中看结果,因为,浏览器中只可以允许get请求。所以在浏览器访问会出现错误:显示400错误

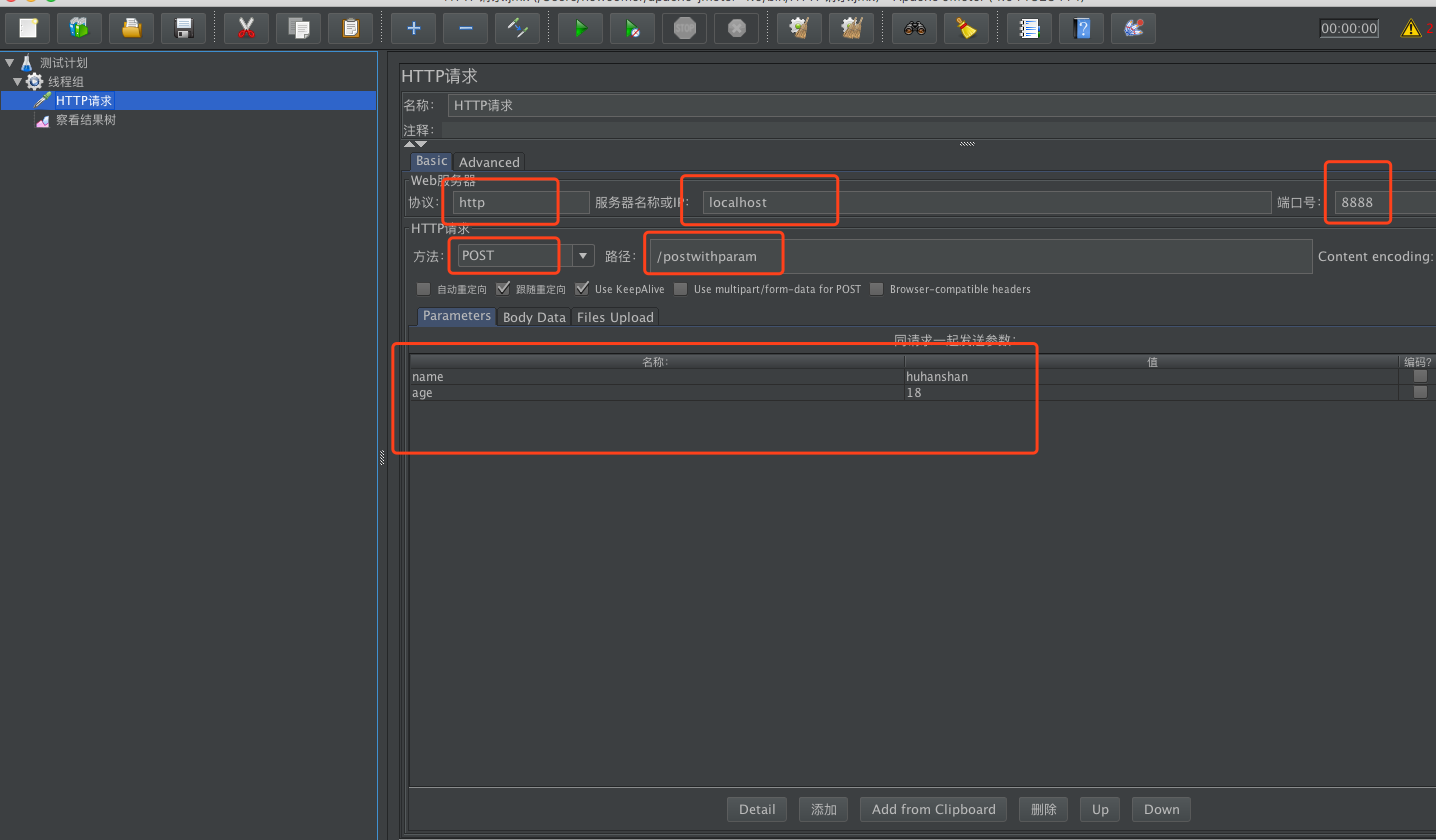
如何访问呢?需要在jmeter中看结果:

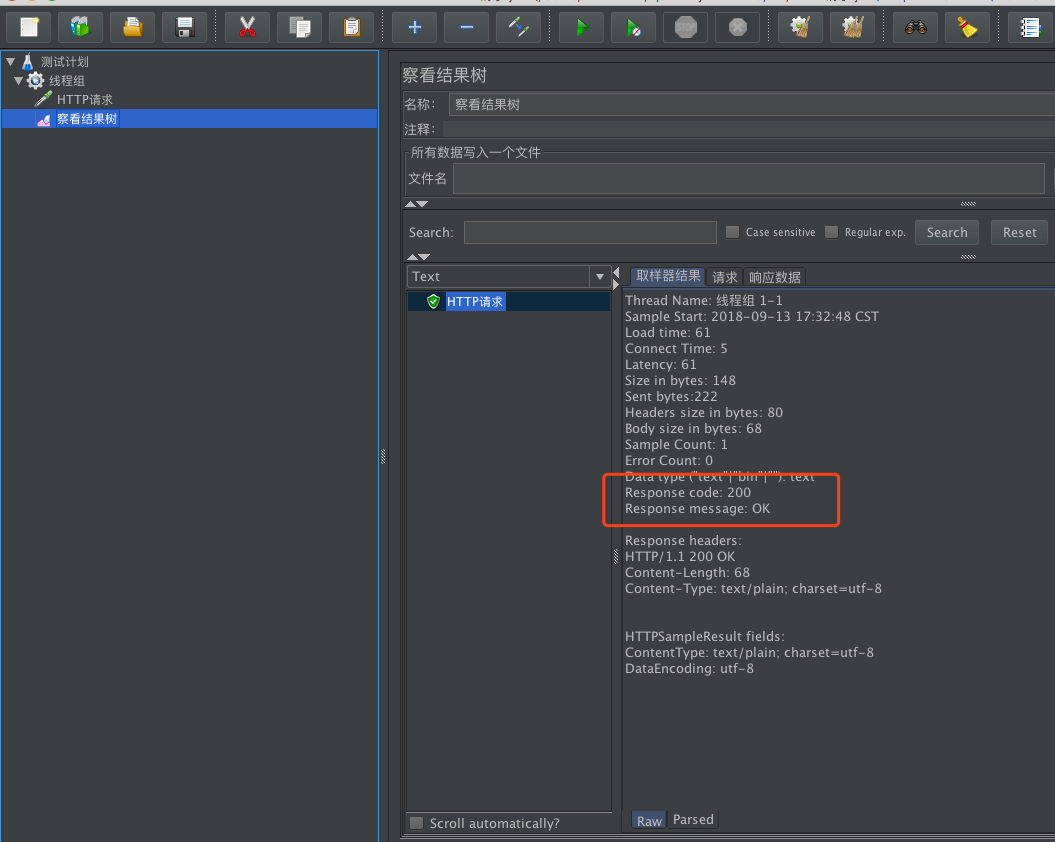
结果:

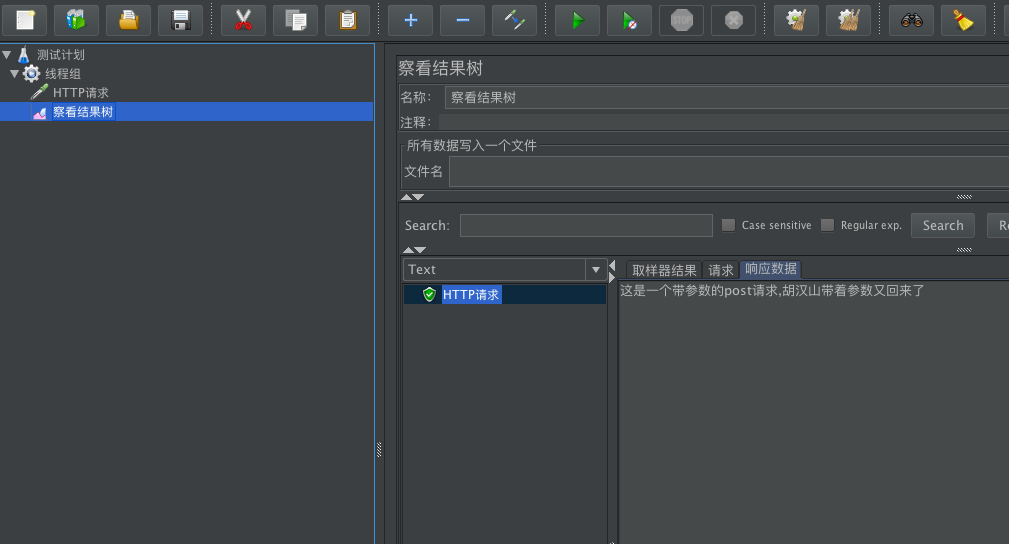
响应数据:

分类:
java接口测试testng
, mock
标签:
Mock





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~