CSS入门
- CSS是Cascading Style Sheels 层叠样式表
- CSS使用步骤:引入,选择,设置
- CSS的语法形式主要体现为属性和属性值
- CSS能选中Web页面中的HTML标签并进行美化
引入方式:内部引入和外部引入,内连或者内嵌
使用频率:外部最高,因为一个CSS文件写好之后可以被多个html文件饮用,代码复用性强。内部比较高,主要是来定义一些仅仅跟当前的html文件相关的样式。
内联偏低,一般在ajax中使用。
内部引入就是:直接在本代码里面写下面一段
<style type="text/css">
p{
color:red;
}
</style>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- 引入 --> <!-- 选择给谁设置 --> <!--大括号里面设置内容 变红色--> <style type="text/css"> p{ color:red; } </style> </head> <body> <p>今天我们就要学习一下CSS</p> </body> </html>
外部引入:在本代码外面写一个文件后缀为 .css,里面写入css代码。然后在本代码里面加入一行:
<link rel="stylesheet" type="text/css" href="name.css">
<!--name.css--> p{ color:red; }
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" type="text/css" href="name.css"> </head> <body> <p>今天我们就要学习一下CSS</p> </body> </html>
内嵌引入:就是在标签里面
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" type="text/css" href="name.css"> <!-- 引入 --> <!-- 选择给谁设置 --> <!--大括号里面设置内容 变红色--> <style type="text/css"> p{ color:red; } </style> </head> <body> <!-- 内嵌,这样的话,虽然内部引入了,但是是指向原则,专门为这一句话制定这一条命令,显示绿色而不是内部引入的红色 --> <p style="color:green">今天我们就要学习一下CSS</p> </body> </html>

CSS常见的选择器:
id:需要献给标签起一个id(唯一),再通过id来选择对应的标签,使用的时候是#id{ }
类:需要献给标签起类名(可以多个标签起同一个类名),再通过类来选择对应的标签
元素:直接选中标签名字的
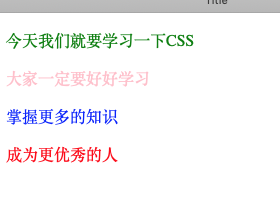
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" type="text/css" href="name.css"> <!-- 引入 --> <!-- 选择给谁设置 --> <!--大括号里面设置内容 变红色--> <!-- 元素选择器 --> <style type="text/css"> p{ color:red; } #m_t{ color:pink; } .msg{ color:blue; } </style> </head> <body> <!-- 内嵌,这样的话,虽然内部引入了,但是是指向原则,专门为你设定,显示绿色而不是内部引入的红色 --> <p style="color:green">今天我们就要学习一下CSS</p> <p id="m_t">大家一定要好好学习</p> <p class="msg">掌握更多的知识</p> <p>成为更优秀的人</p> </body> </html>
结果:

CSS项目实际使用:
1.视觉效果非常常见,比如颜色,阴影,透明度
2*.做排版和布局的处理(块级元素和行内元素,盒子模型)
项目:比如做一个以下豆瓣电影钢铁侠的一个例子:

那么,首先需要的是图片素材,还需要右边的介绍。在不做处理的情况下,图片的底部和文字的开头在一行,如何把图片放所有文字的左边呢?需要用到一种方法--浮动。
在下面给图片增加一个float的属性。而且给p标签增加了一个 margin-left:20px的属性,这样的话,他就会远离图片一点点。之后细节的没有去写,最后的效果图先做一个大概
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>钢铁侠</title> <style type="text/css"> h2{ color:#737373; } p{ margin-left:20px; float:left; width:500px; } img{ width:300px; float:left; } </style> </head> <body> <h2>钢铁侠 Iron Man</h2> <img src="timg.jpeg"> <p>导演: 乔恩·费儒<br> 编剧: 阿特·马库姆 / 马特·霍洛维 / 马克·弗格斯 / 霍克·奥斯比<br> 主演: 小罗伯特·唐尼 / 泰伦斯·霍华德 / 格温妮斯·帕特洛 / 杰夫·布里吉斯 / 莱丝莉·比伯 / 更多...<br> 类型: 动作 / 科幻 / 惊悚 / 冒险<br> 制片国家/地区: 美国<br> 语言: 英语 / 波斯语 / 乌尔都语 / 阿拉伯语<br> 上映日期: 2008-04-30(中国大陆) / 2008-04-14(悉尼首映) / 2008-05-02(美国)<br> 片长: 126 分钟<br> 又名: 铁甲奇侠(港) / 钢铁人(台) / 铁人</p> </body> </html>
效果: