vue-element-admin使用内容
1.添加路由:
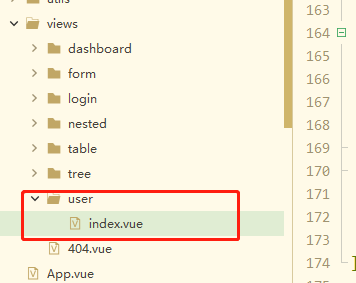
- 新建一个文件,要将该文件映射到侧边导航栏上

- 在router.js中配置该文件的路由
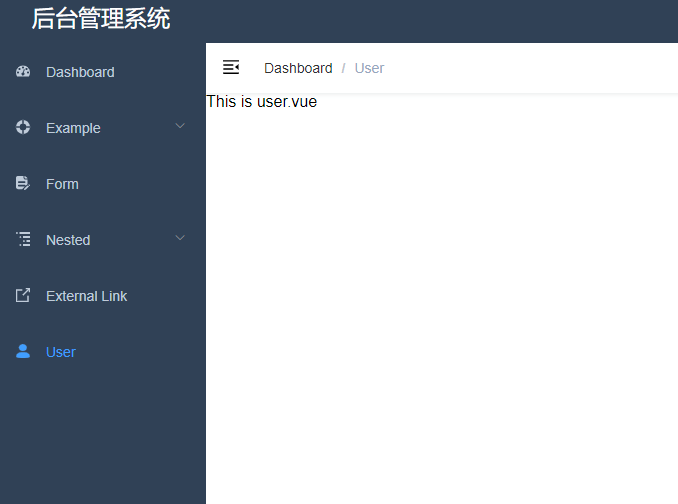
{ path: '/user', component: Layout, children:[{ path: 'index', name: 'user', component: () => import('@/views/user/index'), meta: { title: 'user', icon: 'user' }, }] },
结果如图所示:

- 多个子路由
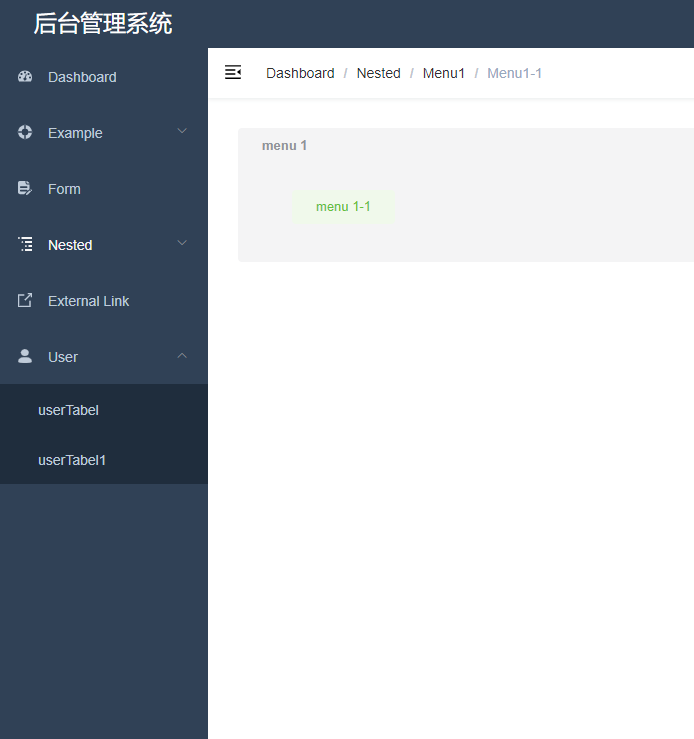
{ path: '/user', component: Layout, name: 'User', meta: { title: 'User', icon: 'user' }, hidden: false, children: [ { path: 'userMsgTabel', name: 'userTabel', component: () => import('@/views/user/userMsgTabel/index'), meta: { title: 'userTabel' } }, { path: 'userMsgTabel', name: 'userTabel1', component: () => import('@/views/user/userMsgTabel1/index'), meta: { title: 'userTabel1' }, } ] },
结果如图所示: