安装前端项目的环境需要以下步骤:
- 安装 Node.js
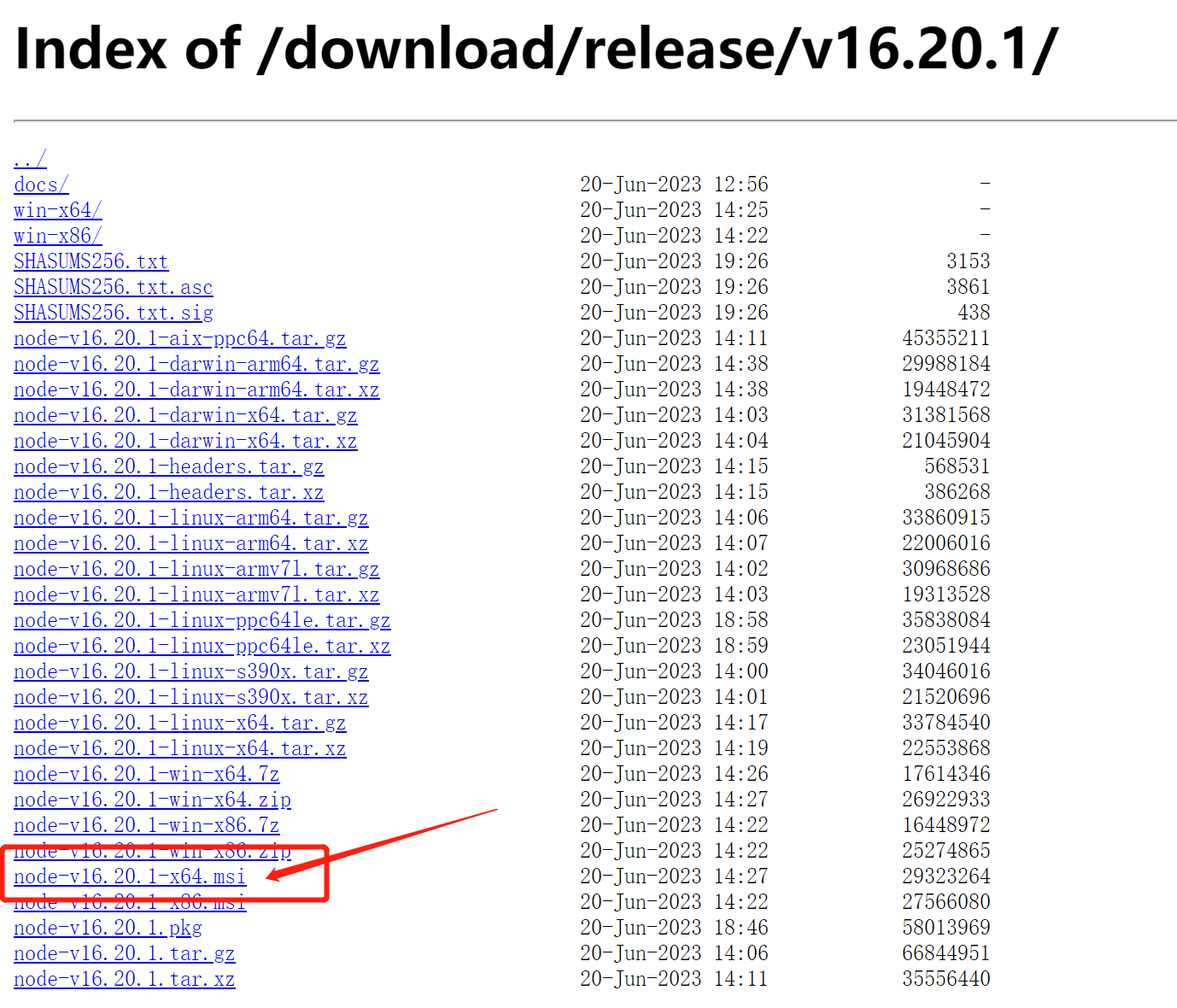
在本地计算机上安装 Node.js 是安装前端项目环境的第一步。Node.js 是基于 Chrome V8 引擎构建的 JavaScript 运行环境。你可以从官方网站 https://nodejs.org/en/ 下载适合你操作系统版本的 Node.js 安装包并安装。

- 安装包管理工具
安装 Node.js 后,你需要安装一个包管理工具。npm(Node Package Manager)是最流行的一个包管理工具。Node.js 的安装包中已经内置了 npm,所以你不需要单独安装它。
- 初始化项目
在命令行中进入前端项目所在的文件夹,并输入以下命令来初始化项目:
npm init
这将创建一个 package.json 文件,其中包含了项目的基本信息和依赖项。
- 安装依赖项
运行以下命令来安装项目所需的依赖项:
npm install
这将根据 package.json 文件中的依赖项列表下载并安装必要的依赖项。
- 运行项目
安装依赖项后,你可以运行以下命令来启动项目:
npm start
这会启动一个本地服务器,在浏览器中打开项目的首页。