vueDay10 过渡动画
Vue 提供了 transition 的封装组件,在下列情形中,可以给任何元素和组件添加进入/离开过渡
- 条件渲染 (使用
v-if) - 条件展示 (使用
v-show) - 动态组件
- 组件根节点
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
<style type="text/css">
.content{
width: 200px;
height: 200px;
background: skyblue;
}
/* 会追加类名 */
.fade-enter-active, .fade-leave-active {
transition: opacity 5s;
}
.fade-enter, .fade-leave-to /* .fade-leave-active below version 2.1.8 */ {
opacity: 0;
}
.slide-enter-active, .slide-leave-active {
transition: all 5s;
}
.slide-enter, .slide-leave-to /* .fade-leave-active below version 2.1.8 */ {
transform: translateX(500px);
opacity: 0;
}
</style>
</head>
<body>
<div id="app">
<!-- 属性name会跟框架追加的类名一致 -->
<transition name="slide">
<div v-if="isShow" class="content">
</div>
</transition>
<button @click="toggleEvent" type="button">切换内容</button>
</div>
<script type="text/javascript">
let app = new Vue({
el:"#app",
data:{
isShow:true
},
methods:{
toggleEvent:function(){
this.isShow = !this.isShow
}
}
})
</script>
</body>
</html>
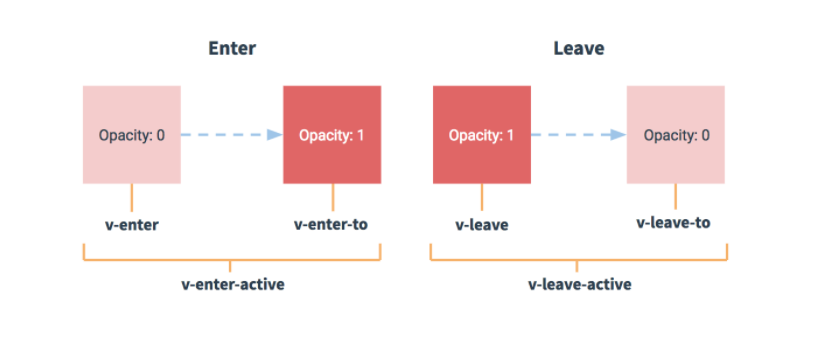
2.过渡的类名:
-
v-enter:定义进入过渡的开始状态。在元素被插入之前生效,在元素被插入之后的下一帧移除。 -
v-enter-active:定义进入过渡生效时的状态。在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡/动画完成之后移除。这个类可以被用来定义进入过渡的过程时间,延迟和曲线函数。 -
v-enter-to:2.1.8 版及以上定义进入过渡的结束状态。在元素被插入之后下一帧生效 (与此同时v-enter被移除),在过渡/动画完成之后移除。 -
v-leave:定义离开过渡的开始状态。在离开过渡被触发时立刻生效,下一帧被移除。 -
v-leave-active:定义离开过渡生效时的状态。在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡/动画完成之后移除。这个类可以被用来定义离开过渡的过程时间,延迟和曲线函数。 -
v-leave-to:2.1.8 版及以上定义离开过渡的结束状态。在离开过渡被触发之后下一帧生效 (与此同时v-leave被删除),在过渡/动画完成之后移除。

下面是一个菜单栏的简单实现:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/vue.js" type="text/javascript"></script>
<style type="text/css">
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.page{
width: 100vw;
height: 100vh;
background-color: #efefef;
position: fixed;
left: 0;
top: 0;
}
.rMenu{
width: 50vw;
height: 100vh;
position: fixed;
left: 0;
top: 0;
transform: translateX(50vw);
background-color: skyblue;
}
.slideRight-enter-active{
transition: all 1s;
}
.slideRight-leave-active{
transition: all 5s;
}
.slideRight-enter,.slideRight-leave-to{
transform: translateX(100vw);
}
</style>
</head>
<body>
<div id="app">
<div class="page">
首页
<button @click="toggleMenu" type="button">切换侧边栏</button>
</div>
<transition name="slideRight">
<!-- <div class="rMenu" v-if="isShow">
侧边栏
</div> -->
<div class="rMenu" v-show="isShow">
侧边栏
</div>
</transition>
</div>
<script type="text/javascript">
let app = new Vue({
el:"#app",
data:{
isShow:false
},
methods:{
toggleMenu:function(){
this.isShow = !this.isShow;
}
}
})
</script>
</body>
</html>
3.自定义过渡类名:
我们可以通过以下 attribute 来自定义过渡类名:
enter-classenter-active-classenter-to-class(2.1.8+)leave-classleave-active-classleave-to-class(2.1.8+)
简单的例子自定义过渡动画如下:
①首先需要在项目css文件里加入网上的css链接地址如下:
②使用 <link rel="stylesheet" type="text/css" href="css/animate.min.css"/>引入CSS
③ 自定义过渡动画实现动态过渡
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" type="text/css" href="css/animate.min.css"/>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
<style type="text/css">
.content{
width: 200px;
height: 200px;
background: skyblue;
margin: 0 auto;
}
/* 会追加类名 */
.fade-enter-active, .fade-leave-active {
transition: opacity 5s;
}
.fade-enter, .fade-leave-to /* .fade-leave-active below version 2.1.8 */ {
opacity: 0;
}
.slide-enter-active, .slide-leave-active {
transition: all 5s;
}
.slide-enter, .slide-leave-to /* .fade-leave-active below version 2.1.8 */ {
transform: translateX(500px);
opacity: 0;
}
</style>
</head>
<body>
<div id="app">
<!-- 属性name会跟框架追加的类名一致 -->
<transition name="slide" enter-active-class="animated bounceInLeft" leave-active-class="animated bounceOutRight">
<div v-if="isShow" class="content">
</div>
</transition>
<button @click="toggleEvent" type="button">切换内容</button>
</div>
<script type="text/javascript">
let app = new Vue({
el:"#app",
data:{
isShow:true
},
methods:{
toggleEvent:function(){
this.isShow = !this.isShow
}
}
})
</script>
</body>
</html>

