Cypress测试框架——一个简单的测试用例
一、一个简单的测试用例
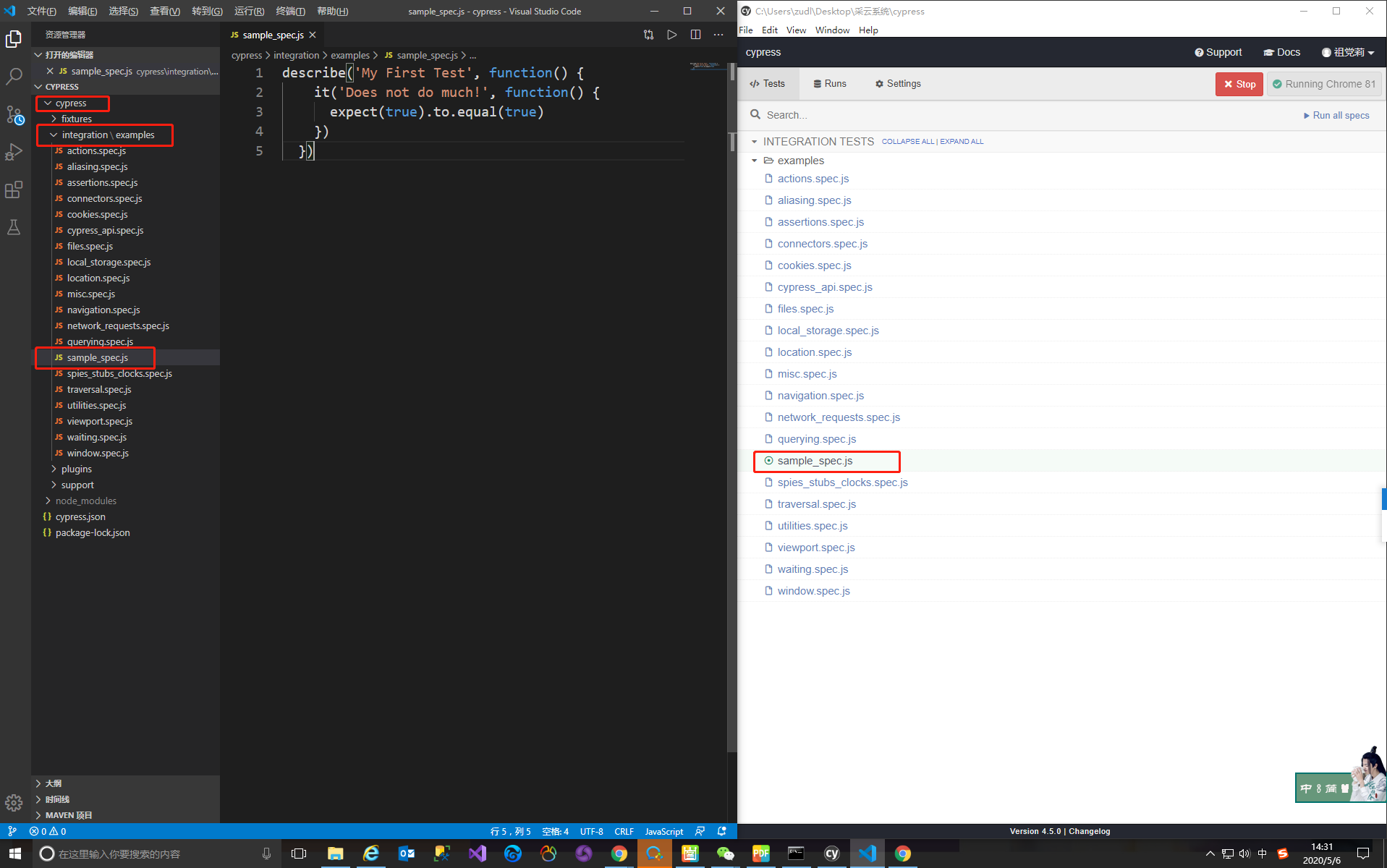
1.在工作目录的./cypress/integration/examples文件夹下新建一个sample_spec.js文件
1 describe('My First Test', function() { 2 it('Does not do much!', function() { 3 expect(true).to.equal(true) 4 }) 5 })
点击保存

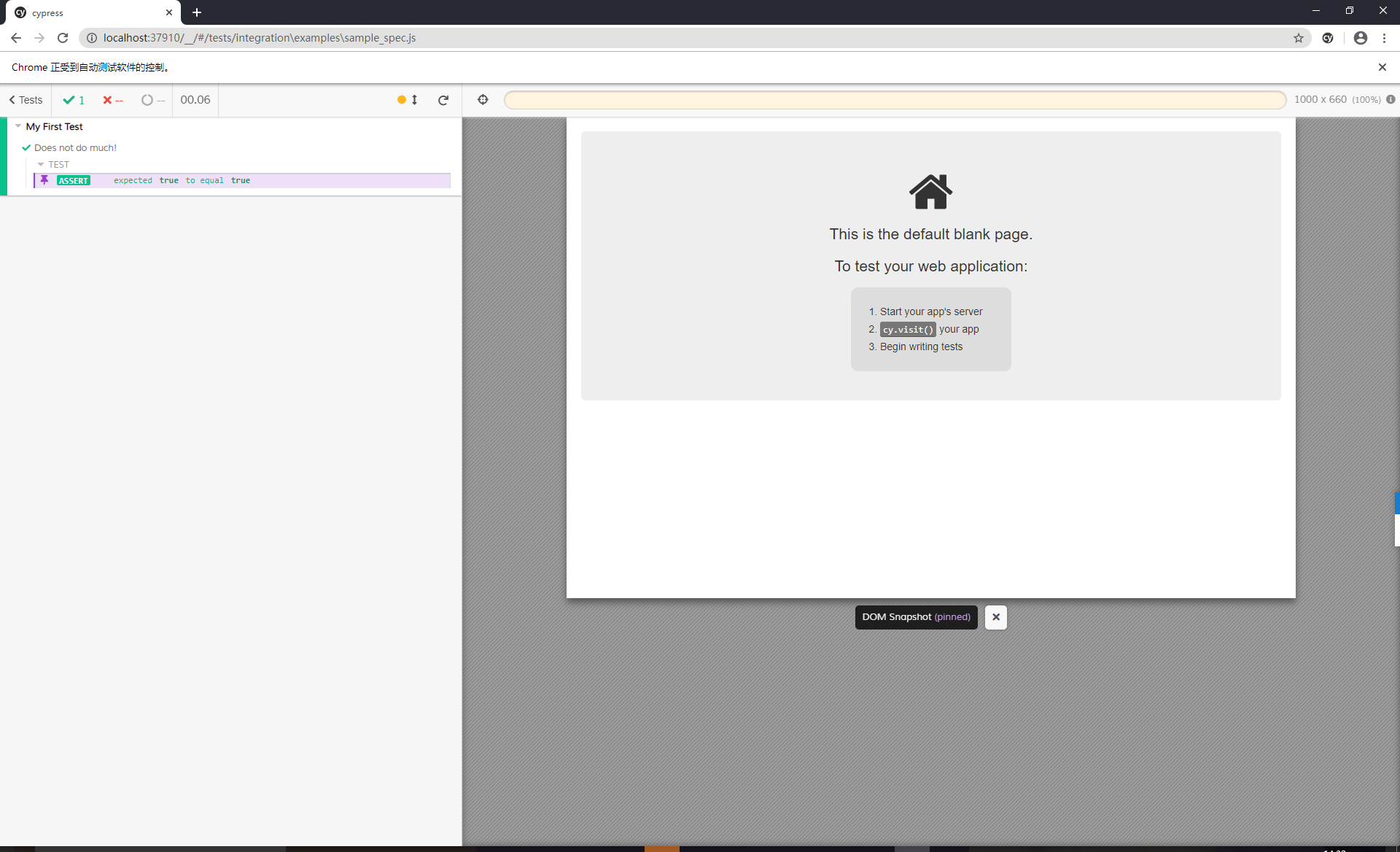
在测试运行器下双击运行

2.失败的测试用例
1 describe('My First Test', function() { 2 it('Does not do much!', function() { 3 expect(true).to.equal(false) 4 }) 5 })


二、describe,it和expect
这些功能来自Cypress自带的捆绑工具
- describe和it来自Mocha
- expect来自Chai
三、一个真实的测试
-
测试通常包括三个阶段:
- 设置应用程序状态
- 采取行动
- 对应用程序的状态结果做断言
-
映射到Cypress对应的命令上
- 访问一个网页
- 查询一个元素
- 与这个元素交互
- 断言页面上的内容
-
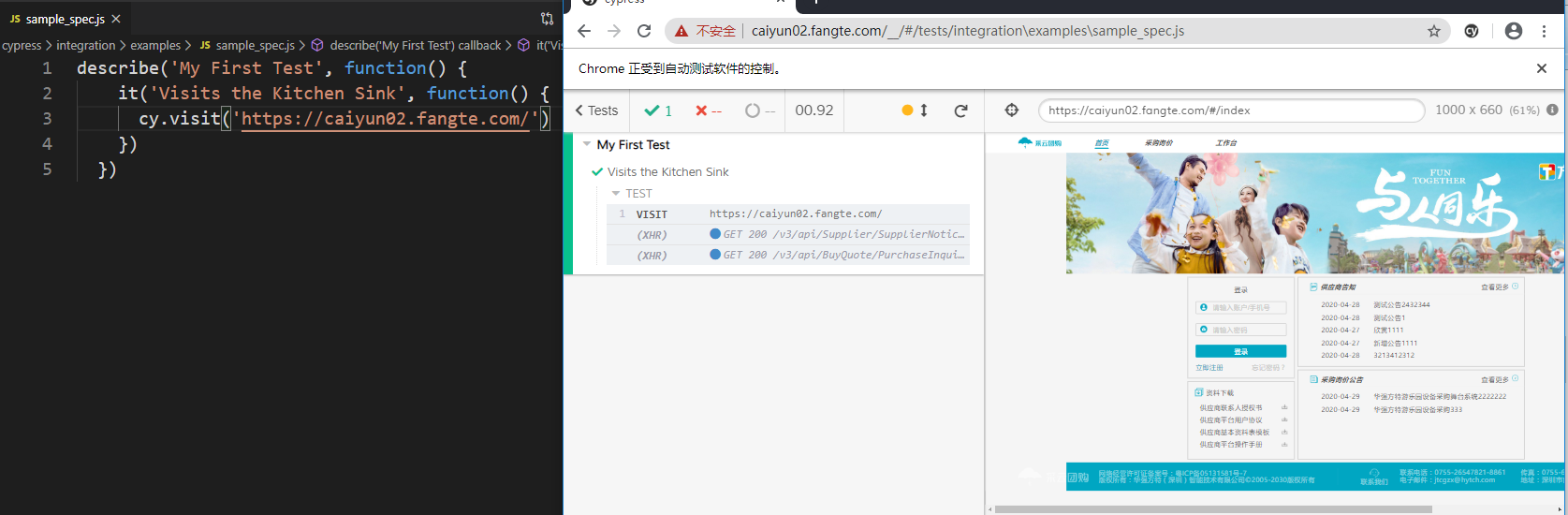
访问一个网页

- Cypress核心点是作为每天使用的工具来构建和测试自己的应用程序
- Cypress不是一个通用目的网页自动化工具。不适合实时编写脚本,以及测试不在掌控下的网页产品
-
查询一个元素cy.contains(selector, content*, options)




