js高级程序设计 BOM 记录-window
js BOM
BOM 提供了与网页无关的浏览器功能对象
Global作用域
BOM 的核心是 window 对象,表示浏览器的实例。window 对象在浏览器中有两重身份,一个是 ECMAScript 中的 Global 对象(window 对象被复用为 ECMAScript 的 Global 对象),另一个就是浏览器窗口的 JavaScript 接口。
var声明的变量会自动成为window对象的成员,用let声明的话,就不会把变量添加给全局对象。
窗口关系
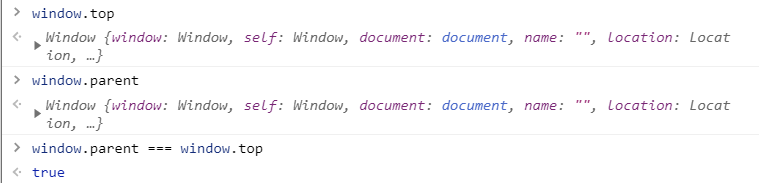
终指向最上层(最外层)窗口
window.parent 指向当前窗 口的父窗口

window.self 始终会指向 window。实际上,self 和 window 就 是同一个对象。
窗口大小
window.innerWidth
.innerHeight
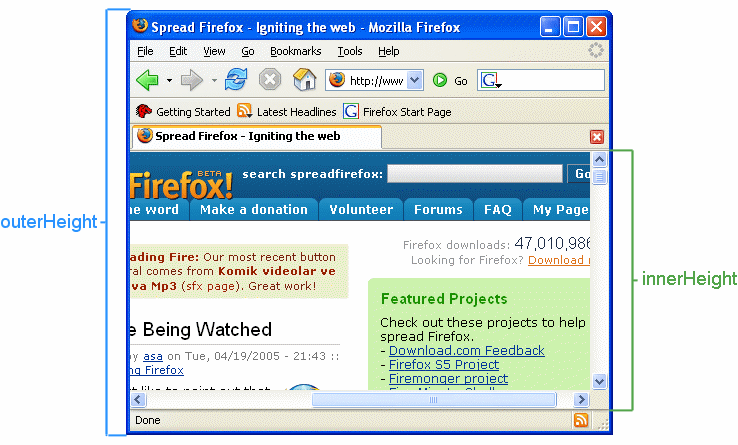
.outerWidth
.outerHeight
innerWidth 和 innerHeight 返回浏览器窗口中页面视口的大小(不包含浏览器边框和工具栏)。

document.documentElement.clientWidth 和 document.documentElement.clientHeight 返回页面视口的宽度和高度。【可以看到clientHeight他们是元素是的属性】
clientHeight 可以通过 CSS height + CSS padding - 水平滚动条高度 (如果存在)来计算。此属性会将获取的值四舍五入取整数。 如果你需要小数结果, 请使用 [element.getBoundingClientRect()]
视口位置
可以使用 scroll()、scrollTo()和 scrollBy()方法滚动页面。这 3 个方法都接收表示相对视口距 离的 x 和 y 坐标,这两个参数在前两个方法中表示要滚动到的坐标,在最后一个方法中表示滚动的距离。

可以看到,x,y的距离都是相对于content来说的(确实就该这样理解啊……
// 平滑滚动
window.scrollTo({ left: 100, top: 100, behavior: 'smooth' });
//“啪”地一下就滚过去
behavior:'auto'
打开新窗口
window.open()方法可以用于导航到指定 URL,也可以用于打开新浏览器窗口。
window.open(要加载的URL,目标窗口,特性字符串)
通常,调用这个方法时只传前 3 个参数,最后一个参数只有在不打开新窗口时才会使用。
top.close()关闭自己,或窗口名opener.close()
window.open("http://www.wrox.com/", "topFrame");
执行这行代码的结果就如同用户点击了一个 href 属性为"http://www.wrox.com",target 属 性为"topFrame"的链接。如果有一个窗口名叫"topFrame",则这个窗口就会打开这个 URL;否则就 会打开一个新窗口并将其命名为"topFrame"。第二个参数也可以是一个特殊的窗口名,比如self、 _parent、top 或_blank。
……更详细的看书,创建窗口可以设置窗口的大小、能否缩放、是否显示地址栏等等(但是现在有些特性已经被浏览器禁用了)
例如弹窗(就是刚刚的window.open())被屏蔽,判断是否被屏蔽:
let blocked = false;
try {
let wroxWin = window.open("http://www.wrox.com", "_blank");
if (wroxWin == null){
blocked = true;
}
} catch (ex){
blocked = true;
}
if (blocked){
alert("The popup was blocked!");
}





