JavaScript和微信小程序经验
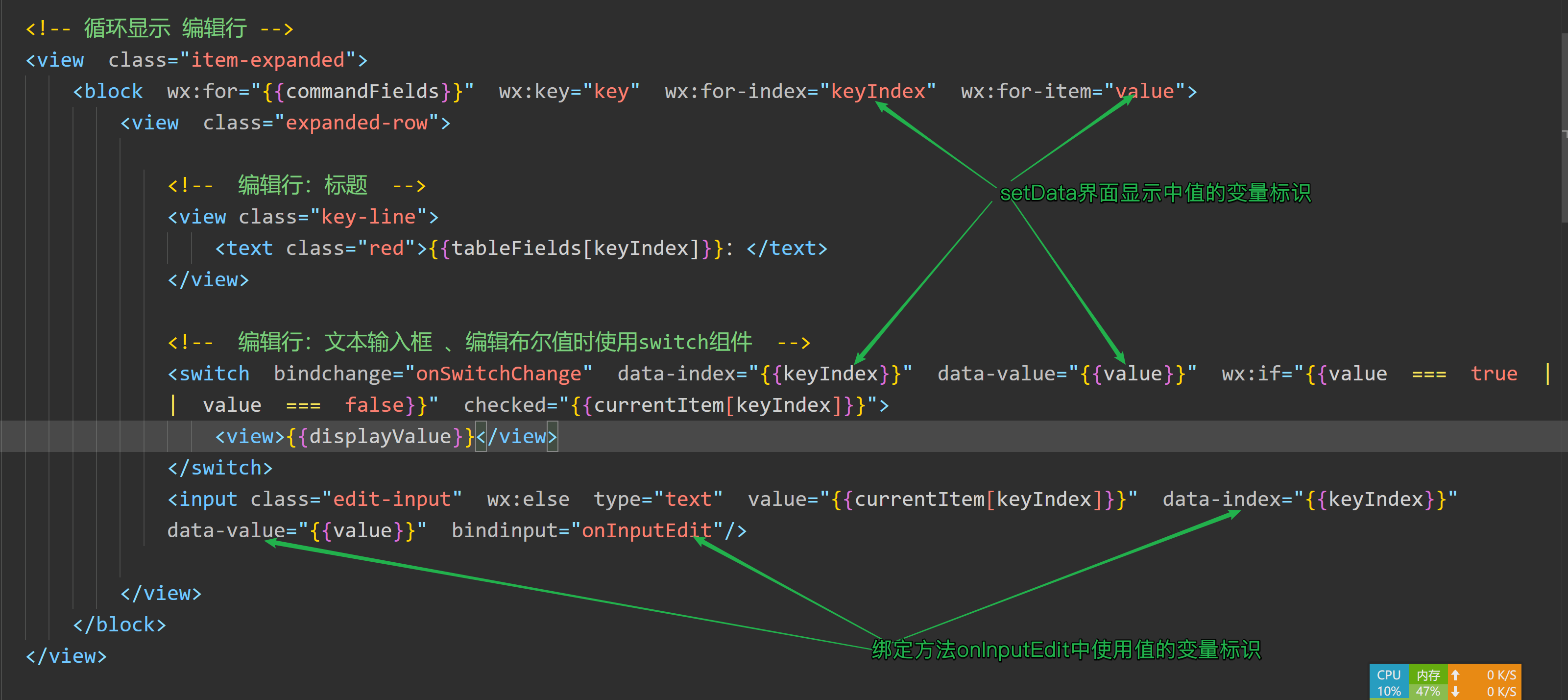
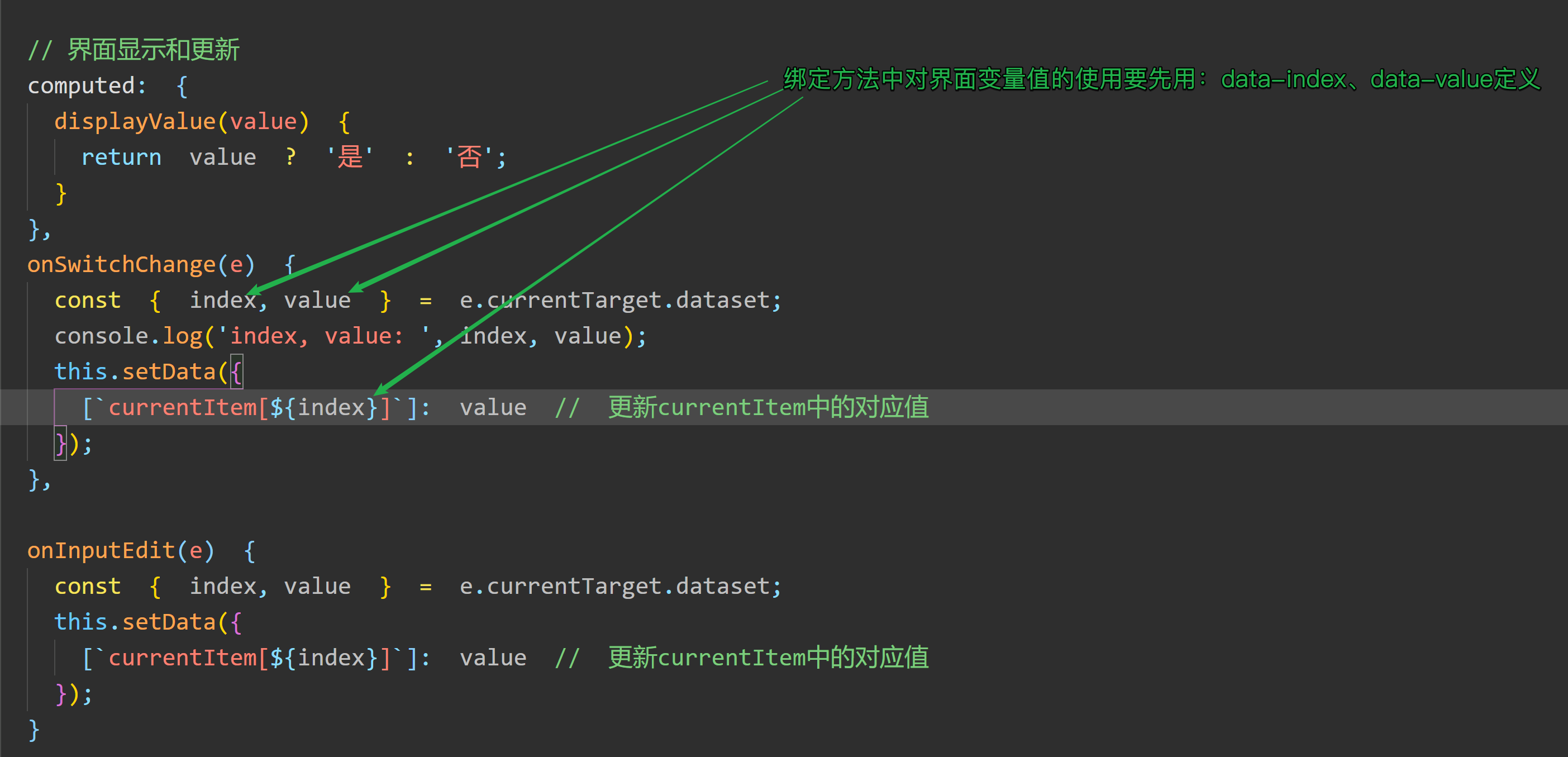
setData中值的变量和绑定方法中值的变量表达:


1、关于true
在 JavaScript 中,所有非空字符串、非零数字、非 null、非 undefined 以及大多数对象(包括数组、函数等)都被认为是 "truthy" 的。
一、执行流程: 运行小程序 >>> app.ts >>> app.json中定义的入口页面(一般为登录页面)
这个设置项:"entryPagePath": "pages/auth/auth",
二、页面必须要在 app.json 中有定义,才能使用,才能跳转过来
"pages": [
"pages/auth/auth",
"pages/index/index",
"pages/selectLock/lock",
三、通过 getApp().globalData.user,可以直接使用app.js中的全局变量
四、如果发现onShow或onLoad没有执行,那就可能存在写了2个onShow或onLoad方法的情况,它只会执行其中一个
五、列表过滤和列表表达式
companyList: orgs ? orgs.filter(item => item.is_employee).map(item => item.company_name) : [] // 保留is_employee的公司
六、对象常用操作
// 使用对象字面量创建对象 let obj = { name: '张三', age: 18 }; // 使用扩展运算符(spread)创建对象,这是一个浅拷贝 let obj2 = { ...obj, gender: '男' }; // 使用点表示法访问对象属性 let name = obj.name; // '张三' // 使用方括号表示法访问对象属性 let age = obj['age']; // 18 // 删除对象属性 delete obj.age; // 使用for...in循环遍历对象属性 for (let key in obj) { if (obj.hasOwnProperty(key)) { console.log(key + ': ' + obj[key]); } } // 使用Object.keys()、Object.values()、Object.entries()遍历对象属性 for (let key of Object.keys(obj)) { console.log(key + ': ' + obj[key]); } for (let value of Object.values(obj)) { console.log(value); } for (let [key, value] of Object.entries(obj)) { console.log(key + ': ' + value); } // 使用逻辑与运算符指定默认值 let age = obj.age || 20; // 如果obj.age存在,则age为18,否则age为20 // 使用逻辑或运算符指定默认值 let gender = obj.gender || '女'; // 如果obj.gender存在,则gender为'男',否则gender为'女' // 使用可选链式操作符访问对象属性 let age = obj?.age; // 如果obj.age存在,则age为18,否则age为undefined // 使用可选链式操作符指定默认值 let ageWithDefault = obj?.age || 20; // 如果obj.age存在,则ageWithDefault为18,否则ageWithDefault为20
七、对象列表中查找符合条件的对象
const companyList = wx.getStorageSync('orgs_list')
const id = companyList[e.detail.value].company_id // 公司列表中过滤名字:e.detail.value






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix