JS ES6学习笔记

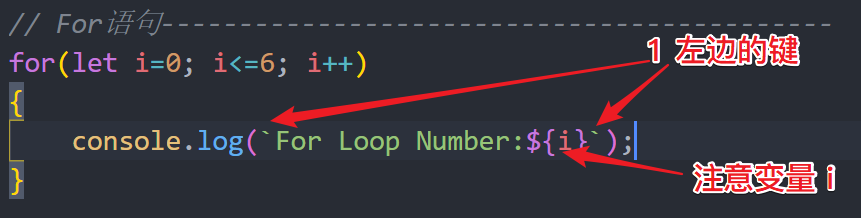
// For应用---------------------------------------------
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | const todos = [ { id : 1, text : 'Take out trash', isCompleted : true }, { id : 2, text : 'Meeting with boss', isCompleted : true }, { id : 3, text : 'Dentist appt', isCompleted : false },];for(let i=0; i<todos.length; i++){ console.log('todos[i].text:', todos[i].text);} |
//简洁用法
1 2 3 4 | for(let t of todos){ console.log('t.id:',t.id);} |
// forEach, map, filter--------------------------------------------
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | // forEachtodos.forEach //也可以写成箭头函数( function(t) // 这是回调函数 { console.log('t.text:', t.text); });// mapconst t = todos.map //map返回一个数组( function(t) { // console.log('t.text:', t.text); return t.id === 1; // return t.id; });console.log('t:', t);// filter 过滤器const tCompleted = todos.filter //Completed 完整的( function(t) { return t.isCompleted === true; // === 相当于python的 == });console.log('tCompleted:', tCompleted)// map和filter的区别:前者是返回数组,后者是返回符合条件的数组const tttCompleted = todos.filter ( function(t) { return t.isCompleted === true; }).map(function(t){return t.text;})console.log('tttCompleted:', tttCompleted) |
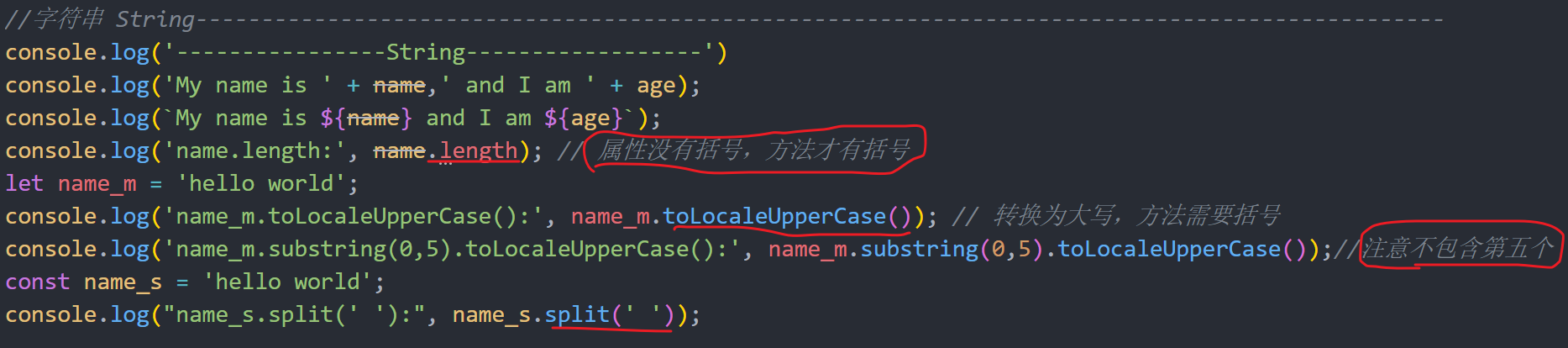
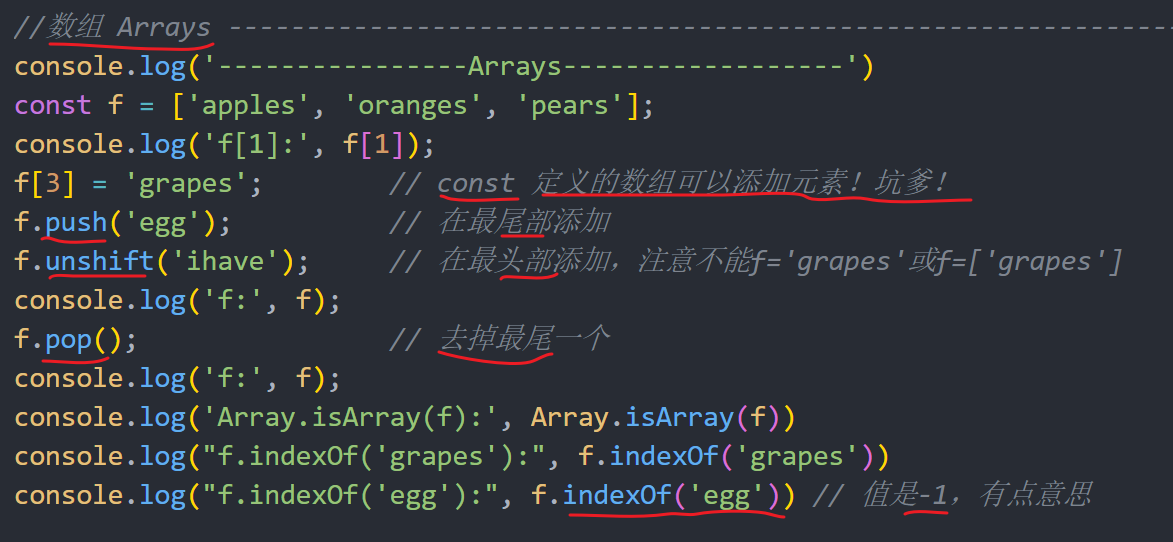
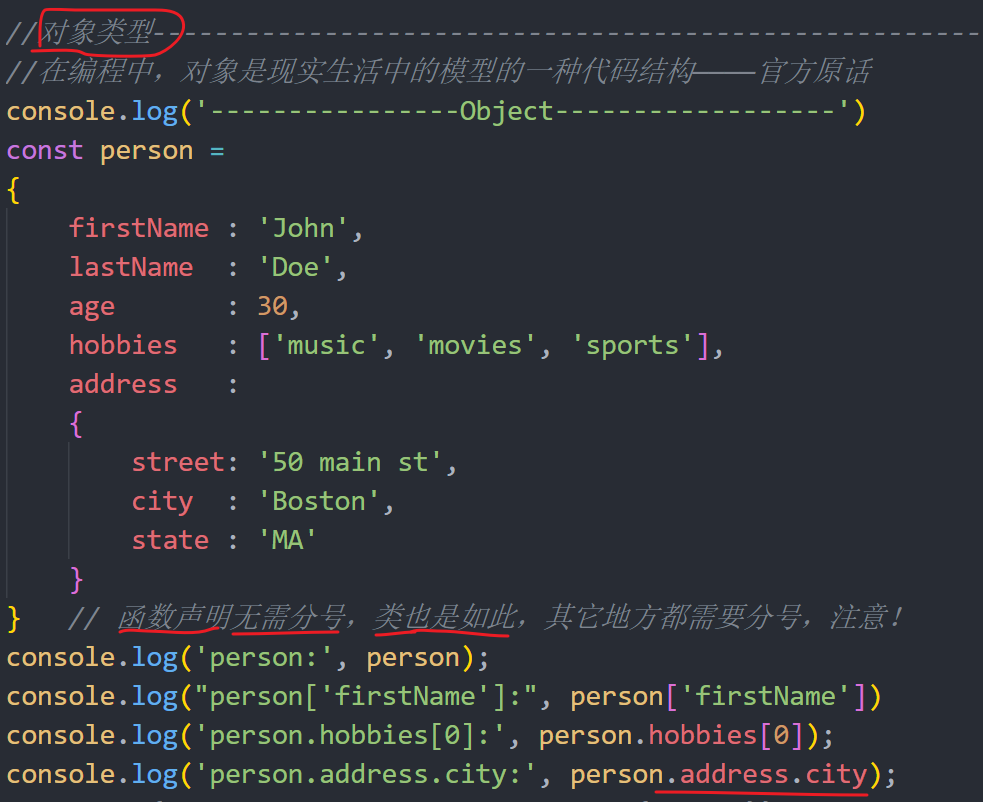
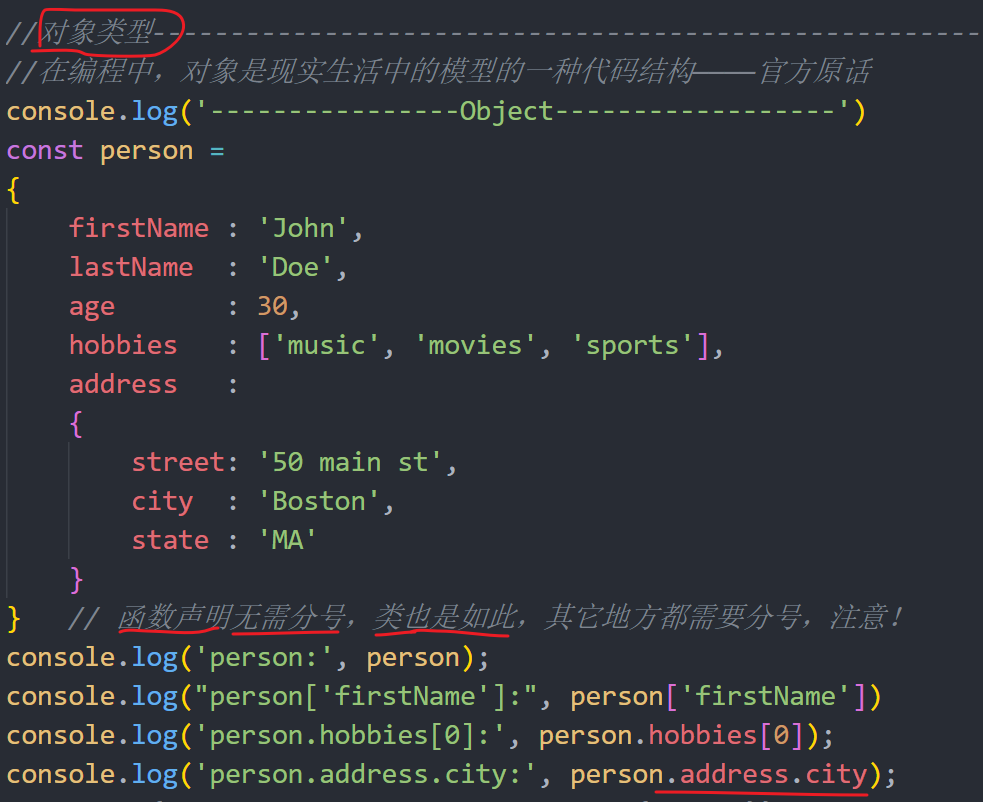
// javascript常用变量类型:
// Numbers, String, Boolean, Object: Array, Undefined, Null
1 2 3 4 5 6 7 | const name = 'John'; // Stringconst age = 22; // Numbersconst rating = 4.5; // Numbers, 没有浮点类型,只是数字const isCool = true; // Booleanconst x = null; // Objectlet z = [1,2,3]; //Objectconst y = undefined; // undefined |
/* let和const的
共同点是:1、不可重复声明 2、都是代码块作用域
不同点是:const是常量,定义赋值后,不可改变
var与let、const特性完全相反 */





// 逻辑运算演示---------------------------------------------------
// false 是 undefined, 0, "", null, false
// true 是 除了上面的,都是true
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | // ----------- || 或 演示 -----------const xx = 11;if(xx<6 || xx>10) // ||某一个是true,结果为true{ console.log('逻辑‘或’:成立')}else{ console.log('逻辑‘或’:不成立') }// ----------- && 与 演示 -----------const yy = 11;if(yy>1 && yy<10) // &&需要两个条件都是true,结果才是true{ console.log('逻辑‘与’:成立')}else{ console.log('逻辑‘与’:不成立') }// 三元操作符 --------------const xxx = 9;const color = xxx > 10 ? 'red' : 'blue'; //如果问号后面条件为真,设置color为red,冒号代表elseconsole.log('xxx color :', color) |






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix