vue-cli 组件的使用
开始项目之前,先了解如何创建项目: http://www.cnblogs.com/pearl07/p/6247389.html
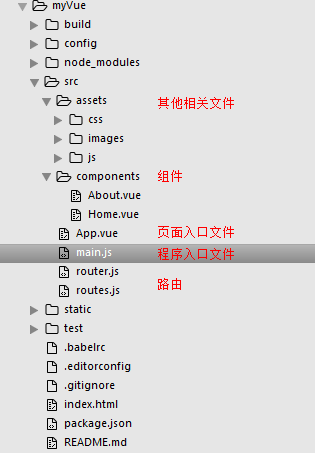
1,项目目录结构(路由是后来建的,将在下一篇使用路由,此处可忽略)。

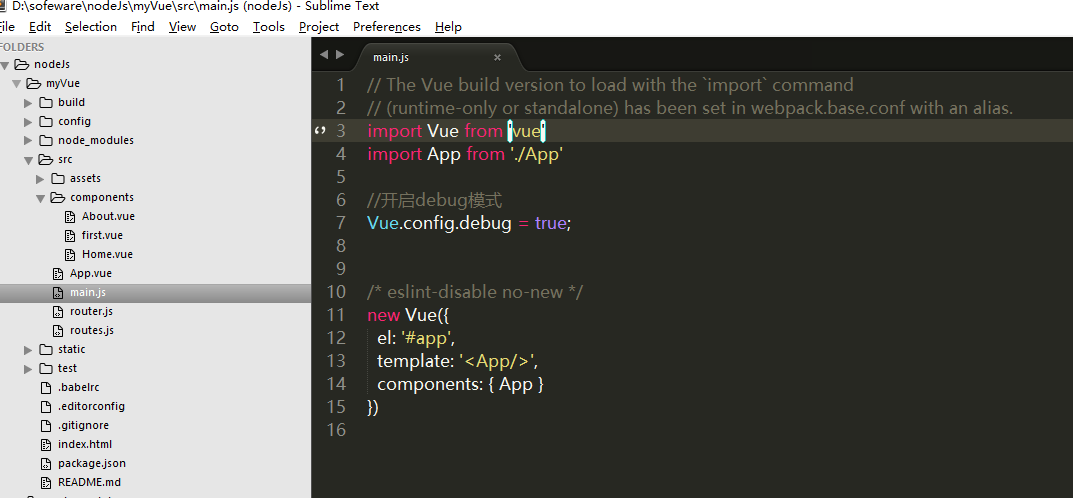
2,首先完善main.js。

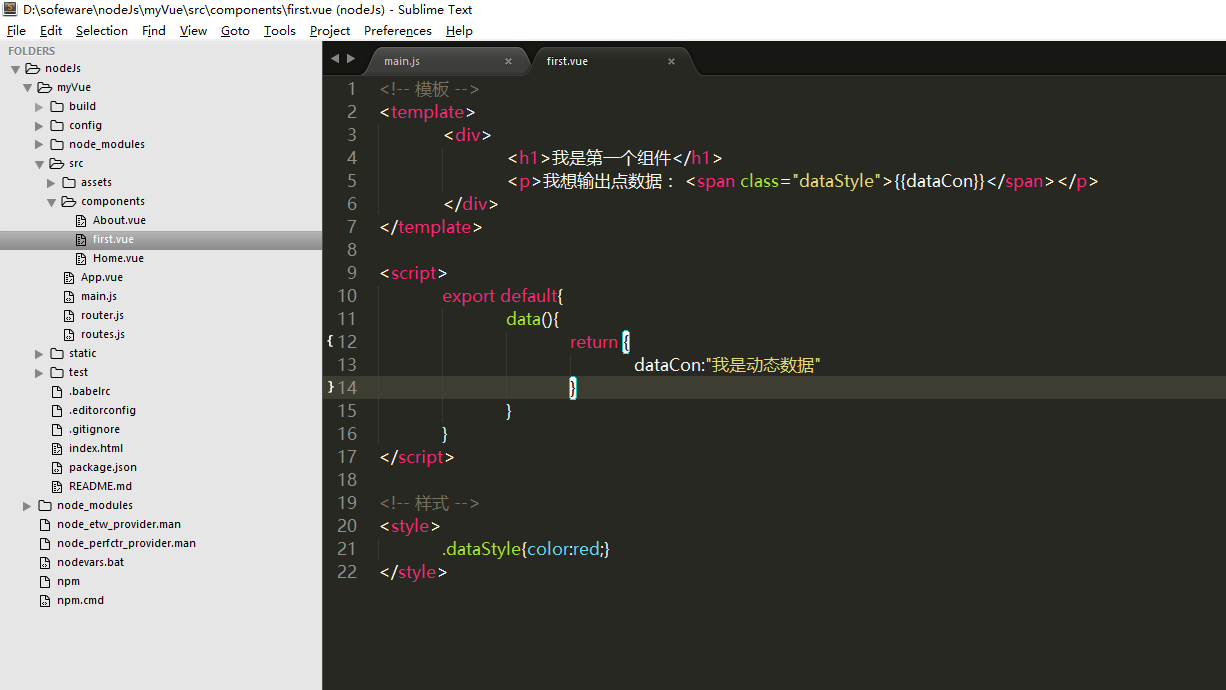
3,在components下 ,新建一个first.vue组件,并实现基本功能(模板、script和样式)
----此处应该先了解vue.js 2.0基本语法 http://cn.vuejs.org/v2/guide/

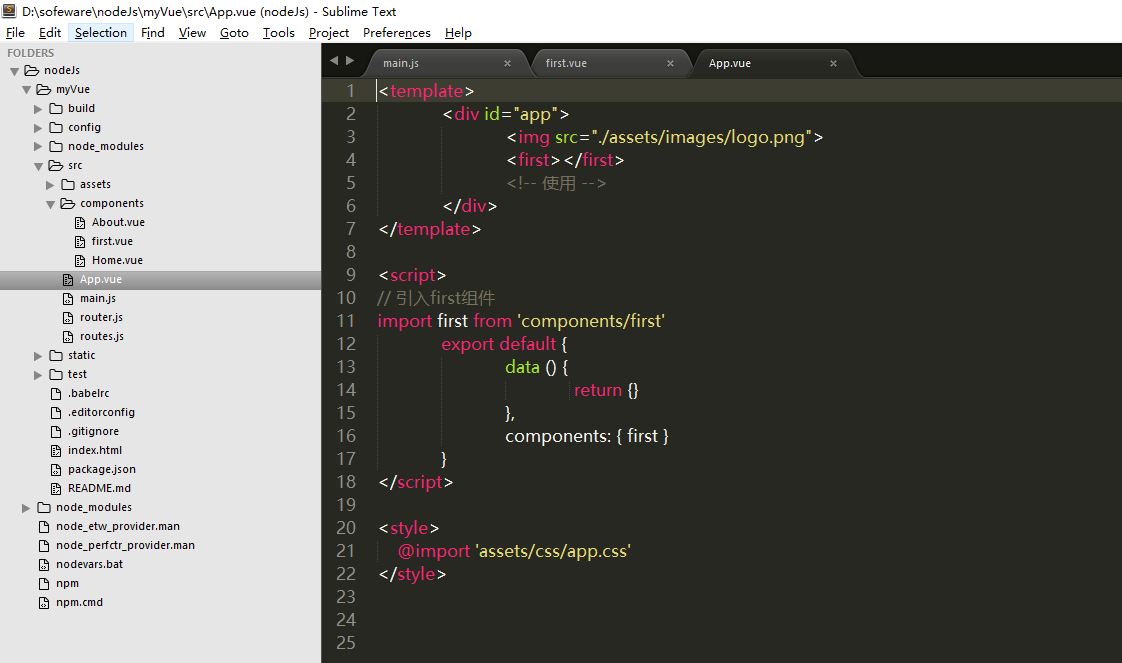
4,在app.vue中引入并使用自己创建的组件。

5,npm run dev 打开 http://localhost:8080/可看到如下效果。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异