Electron Hello World项目
Electron Hello World项目
1.安装配置node.js
1.下载:https://nodejs.org/en/download/
2.配置:将全模块所在路径和缓存路径放在node.js安装的文件夹
-
1.新建【node_global】及【node_cache】两个文件夹
-
2.在终端输入npm config set prefix "D:\Develop\nodejs\node_global"
npm config set cache "D:\Develop\nodejs\node_cache"

- 要修改成自己的安装路径
3.配置系统环境变量
-
1.【系统变量】下新建【NODE_PATH】:输入【D:\Develop\nodejs\node_global\node_modules】
-
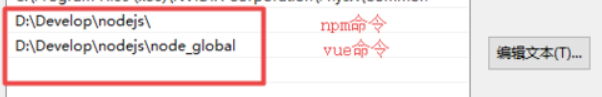
2.在【系统变量】Path中添加
4.配置国内源
- ~/.npmrc里做如下设置
- registry=https://registry.npm.taobao.org/
electron_mirror=https://npm.taobao.org/mirrors/electron/
- registry=https://registry.npm.taobao.org/
5.检查 Node.js 是否正确安装
- 在终端输入:node -v
npm -v
2.安装git
1.从官网下载git压缩包
2.配置系统环境变量
- 将git路径添加到系统变量Path中
3.配置Gitee ssh
-
1.打开终端,进入.ssh目录(如果不存在,创建mkdir ~/.ssh)
-
2.生成RSA密钥对
- ssh-keygen -t rsa -C "你的邮箱@xxx.com"
-
3.将公钥内容(全部)复制并粘贴(注意:公钥内容以ssh-rsa开头)
-
4.添加公钥完成后进行测试公钥(测试SSH链接)
- ssh -T git@gitee.com
3.Electron项目
参考官网:https://www.electronjs.org/zh/docs/latest/tutorial/quick-start
1. 首先创建一个文件夹并初始化 npm 包:npm init
2.配置Package.json文件
- {
"name": "my-electron-app",
"version": "1.0.0",
"description": "Hello World!",
"main": "main.js",
"author": "Jane Doe",
"license": "MIT"
}
3.将 electron 包安装到应用的开发依赖中。
- 1.npm install --save-dev electron
4.编辑main.js和index.html文件
5.运行项目:npm run
6.打包并分发您的应用程序
-
1.安装依赖:npm install --save-dev @electron-forge/cli
npx electron-forge import -
2.打包命令:npm run make
- 注意:修改package.json,隐藏源码
- "packagerConfig": {
"asar": true
},
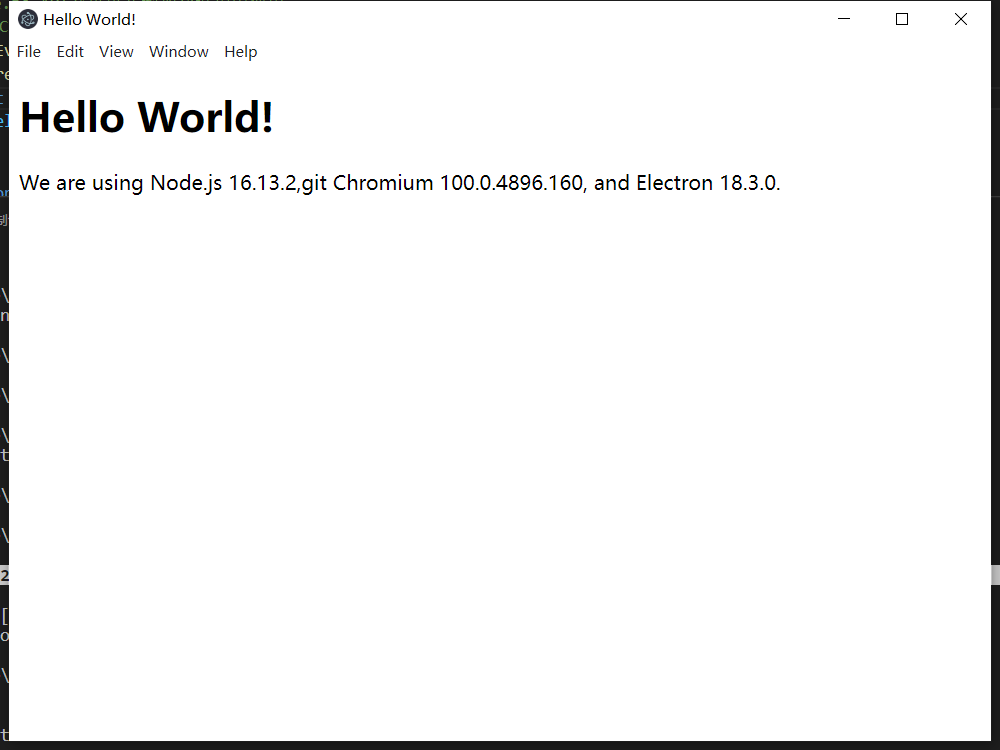
4.运行效果




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)