高度塌陷与BFC
高度塌陷的产生条件
- 子元素浮动,脱离文档流
- 子元素绝对定位或固定定位,脱离文档流
定位产生的高度塌陷只能通过加固定高度或更换其他方案解决塌陷,本文主要讨论浮动产生塌陷的解决方法。

高度塌陷的解决方法
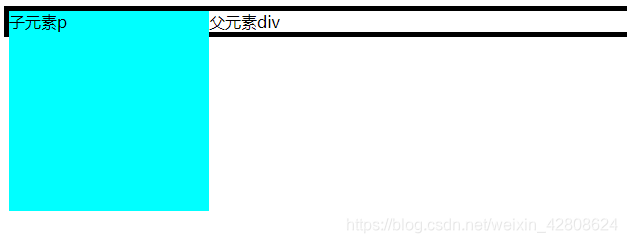
1、直接给父元素加高度
div{
border: 5px solid black;
height: 200px;
}
p{
width: 200px;
height: 200px;
background-color: aqua;
float: left;
}

优点:代码简单,容易理解
缺点:自适应性不强
建议:不建议使用
2、利用clear:both;声明
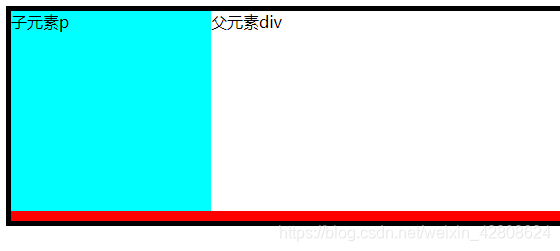
2-1 在所有子元素的最后添加块元素,声明clear:both;
div{
border: 5px solid black;
}
p{
width: 200px;
height: 200px;
background-color: aqua;
float: left;
}
span{
display: block;
border: 5px solid red;
clear: both;
}
<div>父元素div
<p>子元素p</p>
<span></span>
</div>

原理:clear:both清除span两边的浮动,让父级div能自动获取到高度
优点:简单,代码少,所有主流浏览器都支持clear属性
缺点:不易理解,添加空白元素造成代码冗余
建议:不建议使用
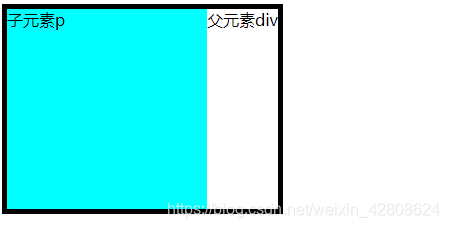
2-2 万能清除法
.clearall {
/* 可以解决IE6、IE7、IE8浏览器兼容问题 */
zoom: 1;
}
.clearall::after {
/* 3个核心声明 起到方法2-1相似作用*/
content: "";
display: block;
clear: both;
/* 3个附属声明 解决一部分浏览器兼容问题 */
height: 0;
overflow: hidden;
visibility: hidden;
}
<div class="clearall">父元素div
<p>子元素p</p>
</div>
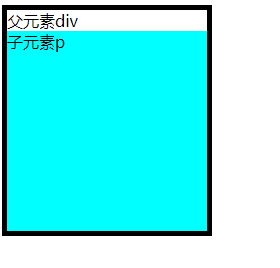
原理:给父元素设置clearall类,赋予其一个::after伪元素,该元素达到与方法2-1类似的效果
优点:可以作为公共类,方便使用,兼容性好
缺点:代码多,不易初学者理解
建议:建议使用,建议定义公共类,以减少CSS代码
3、利用BFC特性
-
BFC(Block formatting context)直译为块级格式化上下文,他有这样一个特性:
计算BFC的高度时,浮动元素也参与计算
将父元素触发为BFC即可解决浮动造成的高度塌陷 -
元素触发BFC的条件
- html标签为BFC
- float属性值不为none
- overflow属性值不为visible
- display属性值为inline-block、table-cell、table-caption、flex、inline-flex其中之一
- position属性值为absolute或fixed
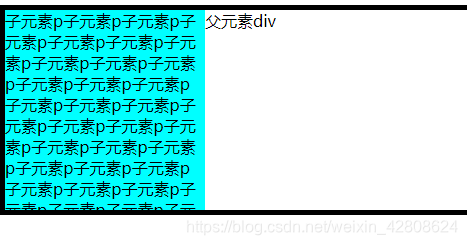
3-1 给父元素也添加浮动声明
div {
border: 5px solid black;
float: left;
}
p {
width: 200px;
height: 200px;
background-color: aqua;
float: left;
}
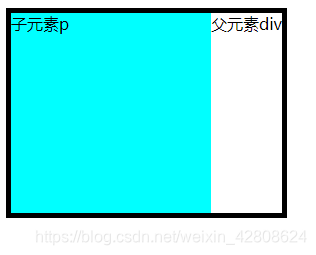
父元素成为浮动元素,脱离文档流:

3-2 更改父元素的overflow属性为hidden/auto/scroll
overflow: hidden;
超出内容会被隐藏:

overflow:auto;
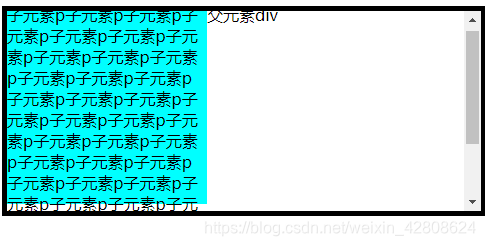
元素内容超出容器会出现滚动条:

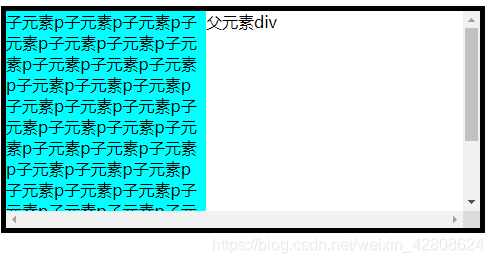
overflow:scroll;
父元素出现滚动条:

3-3 更改父元素的display属性触发BFC
display: inline-block;
display: table-cell;

display: table-caption;

display: flex;

display: inline-flex;

3-4 更改父元素的position属性为absolute或fixed
position: absolute;
position: fixed;
父元素会脱离文档流。

总结
由以上可知,解决高度塌陷的方法有很多,选择适合当前布局效果的方法才是最重要的。
一般无特殊情况,推荐选择使用兼容性好用起来方便的万能清除法。


