UIView 的Transform属性以及 CGAffineTransform的使用
什么是Transform?
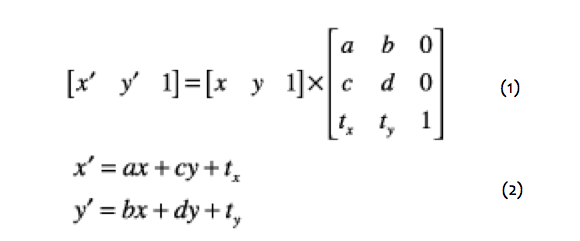
Transform是一个3×3的矩阵,如下图所示:

通过这个矩阵我们可以对一个坐标系统进行缩放,平移,旋转以及这两者的任意组着操作。而且矩阵的操作不具备交换律,即矩阵的操作的顺序不同会导致不同的结果。UIView有个transform的属性,通过设置该属性,我们可以实现调整该view在其superView中的大小和位置。
矩阵实现坐标变化背后的数学知识:

常用的三种实现选中的方式:
// 实现的是放大和缩小
view.transform=CGAffineTransformScale(view.transform, 0.5, 0.5);
//实现的是旋转
view.transform=CGAffineTransformRotate(view.transform, 0.2);
//实现的是平移
view.transform=CGAffineTransformTranslate(view.transform, 20, 20);
关于 View.transform = CGAffineTransformIdentity .
如果我们在为一个view设置了多个CGAffineTransform, 那么每一个CGAffineTransform都以在上一个CGAffineTransform运行完后的位置的center作为参照点运行的.
如果我们在每一个CGAffineTransform运行前加一句:
View.transform = CGAffineTransformIdentity
那么会先把view恢复到原始的没有CGAffineTransform运行过得状态, 然后再运行CGAffineTransform.
这样就相当于, 每一个CGAffineTransform运行前, view都会先归位. 然后再运行. 所以没有CGAffineTransform都是以view的原始位置为参考, 互不影响.我们也可以在进行了一系列CGAffineTransform后 通过View.transform = CGAffineTransformIdentity 来让view回到原始状态
有的时候我们需要吧多个CGAffineTransform效果合并一起执行, 那么需要用CGAffineTransformConcat(transT, transS);他会将两个效果合到一起执行,但是需要注意CGAffineTransformConcat(transT, transS)和CGAffineTransformConcat(transS, transT)的实际效果未必一样, 请务必注意.
二、CGAffineTransformMakeTranslation和CGAffineTransformTranslate、CGAffineTransformMakeScale和CGAffineTransformScale、还有CGAffineTransformMakeRotation和CGAffineTransformRotation的区别。
这个我们举个例子来说,
UIButton *Btn1 = [[UIButton alloc] initWithFrame:CGRectMake(0, 200, 120, 40)];
由此我们知道,Btn1的frame是从(0, 200);中心center的位置是(60, 220);
所以执行下:
Btn1.transform = CGAffineTransformMakeTranslation(160, 0);
这是Btn1的中心位置变成了(220, 220).frame为(160, 200, 220, 220)
如果执行:
Btn1.transform = CGAffineTransformTranslation(CGAffineTransformMakeTranslation(160, 0),20,0),
说明是先执行了 CGAffineTransformMakeTranslation(160, 0),然后又执行了(20, 0).中心位置变为(240, 220), frame变为(180, 200, 240, 220)。
所以CGAffineTransformTranslation(CGAffineTransformMakeTranslation(160, 0),20,0) = CGAffineTransformMakeTranslation(180, 0)是等价的
同理其它两种的属性。
最后对 CGAffineTransformMake(a,b,c,d,x,y)6个参数可以一次的设置旋转、缩放、移位。



