selenium定位元素的八种方法
web driver提供了八种元素定位的方法:
id, name, class name, tag name,
link text, partial link text, xpath, css selector
如百度首页,百度一下按钮的元素信息
<input type="submit" id="su" value="百度一下" class="bg s_btn">
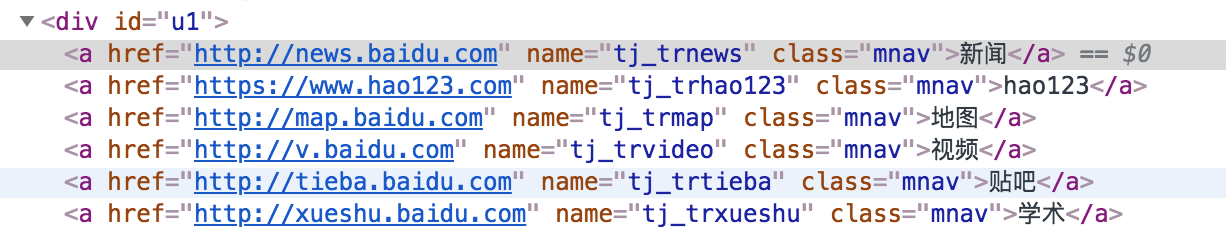
百度首页新闻的页面的元素信息
<a href="http://news.baidu.com" name="tj_trnews" class="mnav">新闻</a>
1. id定位-->
id在大多数情况下是唯一的。如百度一下的按钮
driver.findElement(By.id("su")).click();
2. name定位 -->
也有元素没有id,和其他同级元素共用一个id,如新闻。此时要通过其他方式去定位。name指定元素的名称,但name在当前页面不一定唯一。

driver.findElement(By.name("tj_trnews")).click();
3. class name -->没有使用成功
html规定class来指定元素的类名。没有使用成功
4. tag name -->
HTML的本质就是通过tag来定义实现不同的功能,每一个元素本质上也是一个tag。tag往往用来定义一类功能,所以通过tag识别某个元素的概率很低。如页面存在大量的<div>,<input>,<a>等tag。
5. link text -->
link专门用来定位文本链接。
driver.findElement(By.linkText("地图")).click();
driver.findElement(By.linkText("新闻")).click();
driver.findElement(By.linkText("地图")).click();
6. partial link text -->
partial link text是对link text的补充,有些文本链接会比较长,此时可以取部分文本进行定位。
driver.findElement(By.partialLinkText("新闻")).click();
7. xpath -->
a.绝对路径定位
driver.findElement(By.xpath("/html/body/div[1]/div[1]/div/div[3]/a[2]")).click();
注意此处的index下标是从1开始的,不是从0。即div[1]表示当前层级下第1个div标签
b.利用元素属性定位
地图有三个属性,href,name,class。
driver.findElement(By.xpath("//a[@name='tj_trnews']")).click();
driver.findElement(By.xpath("//a[@href='http://news.baidu.com']")).click()
driver.findElement(By.xpath("//a[@class='mnav']")).click();
driver.findElement(By.xpath("//a[contains(@href,\"http://map.baidu.co\")]")).click();
参照2中图会发现,如果定位地图,会发现class属性相同。不加索引,会指向第一个,即新闻;添加索引[3],即可实现对地图的定位。
WebElement baiduNew= driver.findElement(By.xpath("//a[@class='mnav']"));
System.out.println(baiduNew.getText()); //新闻
WebElement baiduMap = driver.findElement(By.xpath("//a[@class='mnav'][3]"));
System.out.println(baiduMap.getText()); //地图
c.层级与属性结合
如果一个元素本身没有可以标识这个元素的属性值,可以找其上一级元素。如果上一级元素有可以唯一标识的值,就可以拿来使用。
定位百度首页地图。双引号注意转译
driver.findElement(By.xpath("//*[@id=\"u1\"]/a[1]")).click();
driver.findElement(By.xpath("//*[@id='u1']/a[3]")).click();
如果父元素没有可利用的属性,继续向上查找爷爷元素
driver.findElement(By.xpath("//*[@class='head_wrapper']/div[3]/a[2]")).click();
尝试省略父元素或用*代替父元素,没有成功。父元素不可省略。
driver.findElement(By.xpath("//*[@id=\"head\"]//a[contains(@name,\"tj_trmap\")]")).click();
driver.findElement(By.xpath("//*[@id=\"head\"]//a[@name=\"tj_trmap\"]")).click();
driver.findElement(By.xpath("//div[@id=\"head\"]//a[@name=\"tj_trmap\"]")).click();
driver.findElement(By.xpath("//*[@class='head_wrapper']//a[2]")).click();//根据索引,找不到元素。要加属性才可以
driver.findElement(By.xpath("//div[@id=\"head\"]//a[@class='mnav'][2]")).click();
d.使用逻辑运算符
如果一个元素不能唯一的区分一个元素,也可以使用逻辑运算符使用多个属性来查找元素。如2中图片,class相同,可以添加其他属性来确定元素。
driver.findElement(By.xpath("//a[@name='tj_trnews' and @class='mnav']")).click();
findElement(By.xpath("//input[@id='kw' and @class='su']/span/input"))
driver.findElement(By.xpath("//*[contains(@name,'tj_trmap') and contains(@class,'mnav')]")).click(); 并且
driver.findElement(By.xpath("//*[contains(@name,'tj_trmap')][contains(@class,'mnav')]")).click(); //同上
e.使用插件快速生成xpath
chrome:元素-右键,检查元素-copy-copy xpath
Firefox:元素-右键,查看元素-复制-复制xpath
8.css selector -->
如百度首页,百度一下的信息
| 选择器 | 例子 | 描述 |
| .class | .mnav | class选择器,选择class="mnav"的所有元素 |
| #id | #su | id选择器,选择id='su'的所有元素 |
| * | * | 选择所有元素 |
| element | input | 选择所有<input>元素 |
| element>element | div>input | 选择父元素为div的所有input元素 |
| element+element | div+input | 选择紧接在div后所有的input元素 |
| [attribute==value] | [name='tj_trnews'] | 选择name="tj_trnews"的所有元素 |
a.使用class属性定位
driver.findElement(By.cssSelector(".mnav")).click();
默认查找第一个元素,如果要查找其他的元素,需要使用nth-child(index)
driver.findElement(By.cssSelector(".mnav:nth-child(3)")).click();
b.使用id属性定位
driver.findElement(By.cssSelector("#su")).click();
driver.findElement(By.cssSelector("#u1>a")).click();
driver.findElement(By.cssSelector("#u1>a:nth-child(3)")).click();
c.通过tag ame定位
driver.findElement(By.cssSelector("span>input")).sendKeys("hello");
driver.findElement(By.cssSelector("span+input")).sendKeys("hello");
d.通过属性定位
driver.findElement(By.cssSelector("[name='tj_trnews']")).click();
e.组合定位
driver.findElement(By.cssSelector("div>a.mnav")).click(); //定位到新闻
driver.findElement(By.cssSelector("#u1 > a:nth-child(3)")).click(); //定位到地图
driver.findElement(By.cssSelector("a[name='tj_trmap'][class='mnav']")).click(); //class为mnav并且name为tj_trmap的a节点
driver.findElement(By.cssSelector("a.mnav[name='tj_trmap']")).click();//同上,class为mnav name为tj_trmap的a节点
driver.findElement(By.cssSelector("div#passwd-id>input")).click(); //id为passwd-id的div下的所有input子节点
driver.findElement(By.cssSelector("div#passwd-id input")).click();//id为passwd-id的div下的所有input子孙节点
f.使用插件生成css路径
chrome:元素-copy-copy selector
firefox: 元素-复制-复制CSS路径
xpath与CSS类似功能对比
<a href="http://news.ifeng.com/a/20180616/58747157_0.shtml?_zbs_firefox" title="特朗普竞选团队前竞选经理被令入狱候审">特朗普竞选团队前竞选经理被令入狱候审</a>
| 定位方式 | XPath | CSS |
| tag name | //a | a |
| By id | //a[@id='u1'] | a#u1 |
|
By class |
//a[@class='mnav'] | a.mnav |
| By link text | //a[@title='特朗普竞选团队前竞选经理被令入狱候审'] |
a[title=特朗普竞选团队前竞选经理被令入狱候审] a[title^=特朗普] a[title$=入狱候审] a[title*=竞选经理] |
| 定位子元素 | //div/a[@class='mnav'] | div>a.mnav |
| 使用index | //*[@id='u1']/a[3] | #u1 > a:nth-child(3) |
| 并且 | //*[@class='mnav' and @name="tj_trmap"] | a[class='mnav'][name='tj_trmap'] |
原文:https://www.cnblogs.com/csj2018/p/9194618.html



 浙公网安备 33010602011771号
浙公网安备 33010602011771号