Selenium获取页面指定元素个数
测试需求:
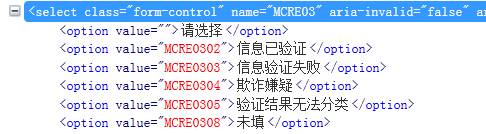
获取页面中下拉框个数,并验证是否与预期个数一致
方法1:因下拉框的tagname属性值为select,可通过获取标签为select的元素来获取下拉框个数
-
List<WebElement> elements = driver.findElements(By.tagName("select"));
-
int number=elements.size();
-
Assert.assertEquals(number,12);//验证是否为12
方法2:因下拉框默认显示“请选择”,可通过获取页面的“请选择”元素来获取下拉框个数。
-
List<WebElement> elements = driver.findElements(By.xpath("//*[text()='请选择']"));
-
int number=elements.size();
-
Assert.assertEquals(number,12);//验证是否为12
xpath用法扩展:
1.contains
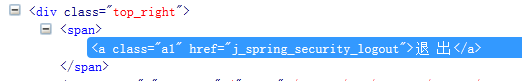
driver.findElement(By.xpath("//a[contains(@href, 'logout')]"));
寻找页面中href属性值包含有logout这个单词的所有a元素,其中@后面可以跟该元素任意的属性名。
driver.findElement(By.xpath("//*[contains(text(), '退出')]"));
直接查找页面当中所有的退出二字,根本就不用知道它是个a元素了。这种方法也经常用于纯文字的查找
如果知道超链接元素的文本内容,也可以用
driver.findElement(By.xpath("//a[contains(text(), '退出')]"));
2.starts-with
driver.findElement(By.xpath("//a[starts-with(@class, 'a')]"));超链接上显示部分或全部文本信息时,可以使用。
寻找class属性以a开头的a元素。其中@后面的class可以替换成元素的任意其他属性.
3.关于网页中的动态属性的定位
a.starts-with
例子:input[starts-with(@id,'ctrl')] 解析:匹配以 ctrl开始的属性值
b.ends-with
例子:input[ends-with(@id,'_userName')] 解析:匹配以 userName 结尾的属性值
c.contains()
例子:Input[contains(@id,'userName')] 解析:匹配含有 userName 属性值
--------------------- 本文来自 朝天椒的夏天 的CSDN 博客 ,全文地址请点击:https://blog.csdn.net/qq_15158911/article/details/54926682?utm_source=copy