javascript基础知识
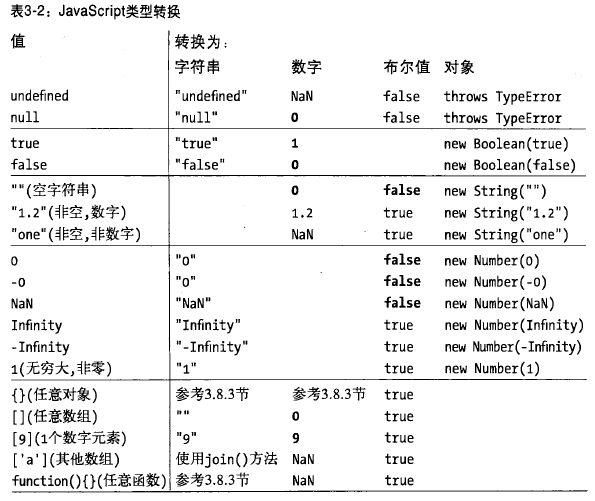
1、类型转换

对象转数字

2、全等 ===

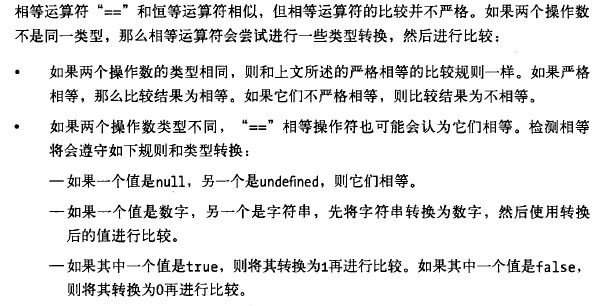
3、相等 ==


事件流
microTask:Promise,process.nextTick
macroTask:setTimeout
JS执行栈为空,产生一个microTask检查点
macrotask queue ->microTask quene -> 渲染 ->macrotask queue
JavaScript取值
原始类型:String,Number,Boolean,Undefined,Nuk=ll
String:1 调用toString返回原始类型
2 toString返回的不是原始类型调用ValueOf
3 都不是返回原始类型,报错
Number:valueOf ->toString ->error
Function : valueOf
原生ajax实现
1 var xmlHttp = (function() { 2 var XHR = new XMLHttpRequest(); 3 var exports = {}; 4 exports.post = function(url, data, success, error) { 5 XHR.open("POST", url); 6 XHR.setRequestHeader("Content-Type", "application/x-www-form-urlencoded"); 7 XHR.onreadystatechange = function() { 8 if (XHR.readState == 4 && XHR.status == 200) { 9 success && success(XHR.responseText) 10 } else { 11 error && error(); 12 } 13 } 14 XHR.send(data); 15 } 16 exports.get = function(url,data, success, error) { 17 var formatURL = formatGet(url,data); 18 XHR.open("GET", formatURL); 19 XHR.onreadystatechange = function() { 20 if (XHR.readState == 4 && XHR.status == 200) { 21 success && success(XHR.responseText) 22 } else { 23 error && error(); 24 } 25 } 26 XHR.send(); 27 } 28 function formatGet(url,data) { 29 var formatData = '',formatDataUrl = ''; 30 for(var key in data){ 31 formatData = '&'+key+'='+data[key]; 32 formatDataUrl += formatData; 33 } 34 formatDataUrl = formatDataUrl.substr(1); 35 formatDataUrl = url + '?'+formatDataUrl; 36 return formatDataUrl; 37 } 38 return exports; 39 40 })();


