http2.0笔记
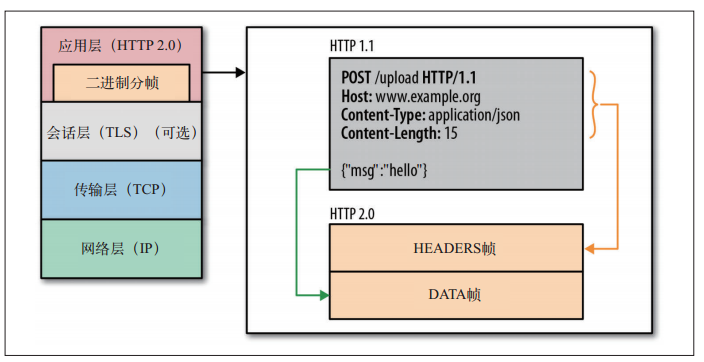
二进制分帧层
定义了如何封装 HTTP 消息并在客户端与服务器之间传输

http2.0的消息传输特点:
流
已建立的连接上的双向字节流
消息
与逻辑消息对应的完整的一系列数据帧
帧
http2.0通信的最小单位,每个帧包含帧收不,至少也会标识出前帧所属的流
如下图:

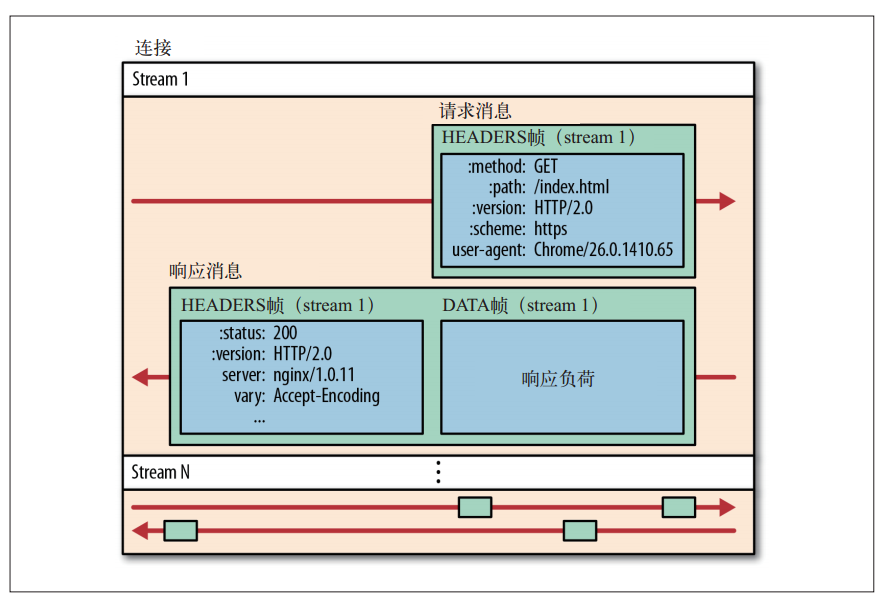
所有通信都在一个 TCP 连接上完成。
流是连接中的一个虚拟信道,可以承载双向的消息;每个流都有一个唯一的整数标识符( 1、 2…N)。
消息是指逻辑上的 HTTP 消息,比如请求、响应等,由一或多个帧组成。
帧是最小的通信单位,承载着特定类型的数据,如 HTTP 首部、负荷,等等。
所有 HTTP 2.0 通信都在一个连接上完成,这个连接可以承载任意数量的双向数据流。相应地,每个数据流以消息的形式发送,而消息由一或多个帧组成,这些帧可
以乱序发送,然后再根据每个帧首部的流标识符重新组装。(so,sprite图片、合并图片、分域名在http2.0并无优化效果)
在 HTTP 1.x 中,如果客户端想发送多个并行的请求以及改进性能,那么必须使用多个 TCP 连接。这是 HTTP 1.x 交付模型的直接结果,该模型会保证每个连接每次只交付一个响应(多个响应必须排队)。更糟糕的是,这种模型也会导致队首阻塞,从而造成底层 TCP 连接的效率低下。
HTTP 2.0 中新的二进制分帧层突破了这些限制,实现了多向请求和响应:客户端和服务器可以把 HTTP 消息分解为互不依赖的帧(图 12-3),然后乱序发送,最后再在另一端把它们重新组合起来。
能配置请求优先级
将重要、首要数据先传输至客户端。
每个来源一个连接
所有数据流的优先次序始终如一;
压缩上下文单一使得压缩效果更好;
由于 TCP 连接减少而使网络拥塞状况得以改观;
慢启动时间减少,拥塞和丢包恢复速度更快。
流量控制,控制机制由优先级与WINDOW_UPDATE等因素决定。
服务器推送
首部压缩
HTTP 2.0 在客户端和服务器端使用“首部表”来跟踪和存储之前发送的键-值对,
对于相同的数据,不再通过每次请求和响应发送;
首部表在 HTTP 2.0的连接存续期内始终存在,由客户端和服务器共同渐进地更新 ;
每个新的首部键-值对要么被追加到当前表的末尾,要么替换表中之前的值



