前端知识点
1.字体不加粗
font-weight:normal;
2.设置垂直居中
line-height:50px; # 行高和盒子的宽度设置为一样
3.首行缩进
text-indent:20px;
4.如何让盒子水平居中
margin:10px auto 20px; # 设置盒子的左右边距为auto自动计算
5.margain负值让元素位移及边框合并
#边框的合并 margin-top:-1px;
6.垂直margin的合并
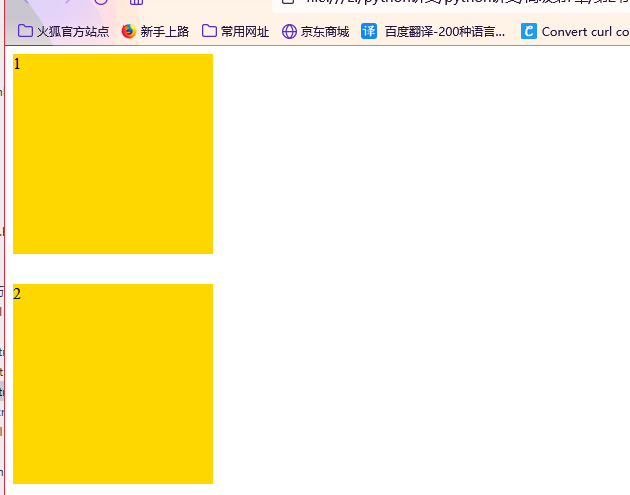
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> .box01,.box02{ width:200px; height:200px; background-color:gold; } .box01{ margin-bottom:30px; } .box02{ margin-top:20px; } </style> </head> <body> <div class="box01">1</div> <div class="box02">2</div> </body> </html> # 外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者
效果展示

合并案列
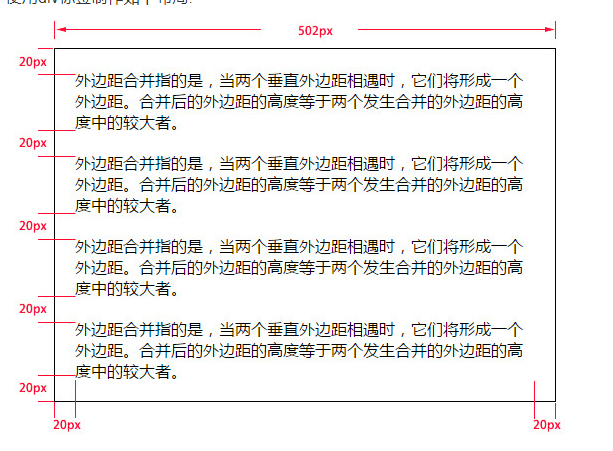
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> .box{ width:500px; border:1px solid #000; margin:50px auto 0; } .box div{ /* margin-left:20px; margin-right:20px; margin-top:20px; margin-bottom:20px; */ margin:20px; } </style> </head> <body> <div class="box"> <div>外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。</div> <div>外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。</div> <div>外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。</div> <div>外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。</div> </div> </body> </html>
效果展示

7.margin-top 塌陷
在两个盒子嵌套时候,内部的盒子设置的margin-top会加到外边的盒子上,导致内部的盒子margin-top设置失败,解决方法如下:
1、外部盒子设置一个边框
2、外部盒子设置 overflow:hidden
3、使用伪元素类:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> /* 第三种解决塌陷的方法 */ .clearfix:before{ content:""; display:table; } .con{ width:300px; height:300px; background-color:gold; /* border:1px solid #000; 第一种解决塌陷的方法 */ /* overflow:hidden; 第二章解决塌陷的方法 */ } .box{ width:200px; height:100px; background-color:green; margin-top:100px; margin-left:50px; } </style> </head> <body> <div class="con clearfix"> <div class="box"></div> </div> </body> </html>
效果展示

8.css元素溢出
当子元素的尺寸超过父元素的尺寸时,需要设置父元素显示溢出的子元素的方式,设置的方法是通过overflow属性来设置。
overflow的设置项:
1、visible 默认值。内容不会被修剪,会呈现在元素框之外。
2、hidden 内容会被修剪,并且其余内容是不可见的,此属性还有清除浮动、清除margin-top塌陷的功能。
3、scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
4、auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
5、inherit 规定应该从父元素继承 overflow 属性的值。
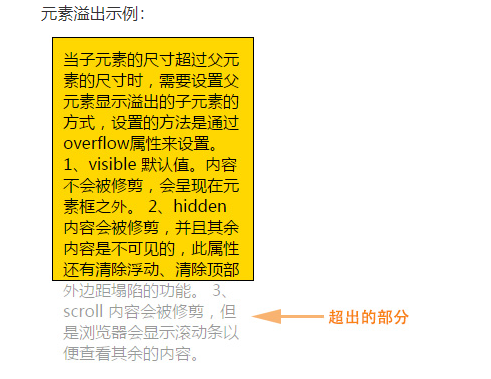
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>元素溢出</title> <style type="text/css"> .box{ width:300px; height:200px; border:1px solid #000; margin:50px auto 0; background-color:gold; line-height:30px; /* visible:缺省值,溢出的元素可见; hidden:将溢出的元素裁切隐藏 scroll:显示滚动条,不管是否溢出; auto:溢出的时候产生滚动条,不溢出的时候不显示滚动条 */ overflow:auto; } </style> </head> <body> <div class="box">当子元素的尺寸超过父元素的尺寸时,需要设置父元素显示溢出的子元素的方式,设置的方法是通过overflow属性来设置。当子元素的尺寸超过父元素的尺寸时,需要设置父元素显示溢出的子元素的方式,设置的方法是通过overflow属性来设置。当子元素的尺寸超过父元素的尺寸时,需要设置父元素显示溢出的子元素的方式,设置的方法是通过overflow属性来设置。</div> </body> </html>
效果展示

9.块元素、内联元素、内联块元素
元素就是标签,布局中常用的有三种标签,块元素、内联元素、内联块元素,了解这三种元素的特性,才能熟练的进行页面布局。
块元素
块元素,也可以称为行元素,布局中常用的标签如:div、p、ul、li、h1~h6、dl、dt、dd等等都是块元素,它在布局中的行为:
支持全部的样式
如果没有设置宽度,默认的宽度为父级宽度100%
盒子占据一行、即使设置了宽度
内联元素
内联元素,也可以称为行内元素,布局中常用的标签如:a、span、em、b、strong、i等等都是内联元素,它们在布局中的行为:
支持部分样式(不支持宽、高、margin上下、padding上下)
宽高由内容决定
盒子并在一行
代码换行,盒子之间会产生间距
子元素是内联元素,父元素可以用text-align属性设置子元素水平对齐方式
解决内联元素间隙的方法
1、去掉内联元素之间的换行
2、将内联元素的父级设置font-size为0,内联元素自身再设置font-size
内联块元素
内联块元素,也叫行内块元素,是新增的元素类型,现有元素没有归于此类别的,img和input元素的行为类似这种元素,但是也归类于内联元素,我们可以用display属性将块元素或者内联元素转化成这种元素。它们在布局中表现的行为:
支持全部样式
如果没有设置宽高,宽高由内容决定
盒子并在一行
代码换行,盒子会产生间距
子元素是内联块元素,父元素可以用text-align属性设置子元素水平对齐方式。
这三种元素,可以通过display属性来相互转化,不过实际开发中,块元素用得比较多,所以我们经常把内联元素转化为块元素,少量转化为内联块,而要使用内联元素时,直接使用内联元素,而不用块元素转化了。
display属性
display属性是用来设置元素的类型及隐藏的,常用的属性有:
1、none 元素隐藏且不占位置
2、block 元素以块元素显示
3、inline 元素以内联元素显示
4、inline-block 元素以内联块元素显示
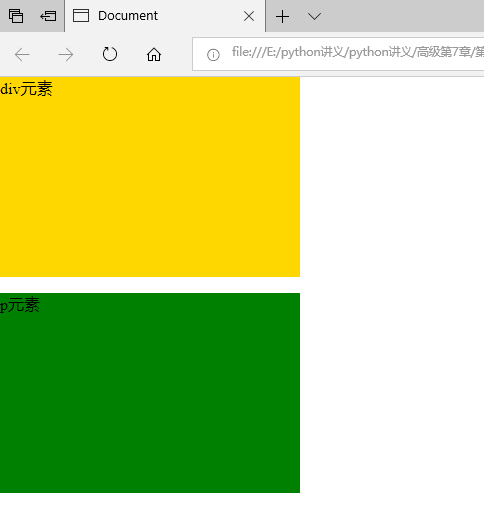
/*元素类型——块元素 */ <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> body{ margin:0; } .box{ background-color:gold; width:300px; height:200px; } .box2{ background-color:green; width:300px; height:200px; } </style> </head> <body> <div class="box">div元素</div> <p class="box2">p元素</p> </body> </html>
效果展示

/* 内联元素*/ <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> .box{ width:500px; height:300px; border:1px solid #000; margin:50px auto 0; font-size: 0; } .box a{ background-color:gold; /* width:300px; height:200px; */ /* margin:100px 20px; */ padding:0 10px; font-size:16px; } .box2{ width:500px; height:100px; border:1px solid #000; margin:50px auto 0; text-align:center; } </style> </head> <body> <div class="box"> <a href="#">链接文字一链接文字一</a> <a href="#">链接文字二</a> <a href="#">链接文字三</a> <a href="#">链接文字四</a> <a href="#">链接文字五</a> </div> <div class="box2"> <a href="#">链接文字</a> </div> </body> </html>
效果展示

/* 内联块元素*/ <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> .box{ width:500px; height:300px; border:1px solid #000; margin:50px auto 0; font-size: 0; } .box a{ background-color:gold; width:100px; height:50px; margin:20px; padding:10px; font-size:16px; display:inline-block; } </style> </head> <body> <div class="box"> <a href="#">链接文字一</a> <a href="#">链接文字二</a> <a href="#">链接文字三</a> <a href="#">链接文字四</a> <a href="#">链接文字五</a> </div> </body> </html>
效果展示

/* 类型转换菜单实例*/ <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> .menu{ width:694px; height:50px; /* background-color:cyan; */ margin:50px auto 0; font-size:0; } .menu a{ width:98px; height:48px; background-color:#fff; display:inline-block; border:1px solid gold; font-size:20px; margin-left:-1px; text-align:center; line-height:48px; text-decoration:none; color:pink; font-family:'黑体' } .menu a:hover{ background-color:cyan; color:#000; } </style> </head> <body> <div class="menu"> <a href="#">首页</a> <a href="#">公司简介</a> <a href="#">公司简介</a> <a href="#">公司简介</a> <a href="#">公司简介</a> <a href="#">公司简介</a> <a href="#">公司简介</a> </div> </body> </html>
效果展示

10 浮动
浮动特性
1、浮动元素有左浮动(float:left)和右浮动(float:right)两种
2、浮动的元素会向左或向右浮动,碰到父元素边界、其他元素才停下来
3、相邻浮动的块元素可以并在一行,超出父级宽度就换行
4、浮动让行内元素或块元素自动转化为行内块元素(此时不会有行内块元素间隙问题)
5、浮动元素后面没有浮动的元素会占据浮动元素的位置,没有浮动的元素内的文字会避开浮动的元素,形成文字饶图的效果
6、父元素如果没有设置尺寸(一般是高度不设置),父元素内整体浮动的元素无法撑开父元素,父元素需要清除浮动
7、浮动元素之间没有垂直margin的合并
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>浮动</title> <style type="text/css"> .con{ width:400px; height:80px; border:1px solid gold; margin:50px auto 0; } .con div{ width:60px; height:60px; /* margin:10px;*/ } .box01{ background-color:green; float:left; } .box02{ background-color:pink; float:left; } .con2{ width:400px; height:400px; border:1px solid #000; margin:50px auto 0; } .con2 div{ width:100px; height:100px; background-color:gold; margin:15px; float:left; } </style> </head> <body> <!-- <div class="con"> <div class="box01"></div> <div class="box02"></div> </div> --> <!-- .con2>div{$}*9 --> <div class="con2"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> <div>7</div> <div>8</div> <div>9</div> </div> </body> </html>
效果展示

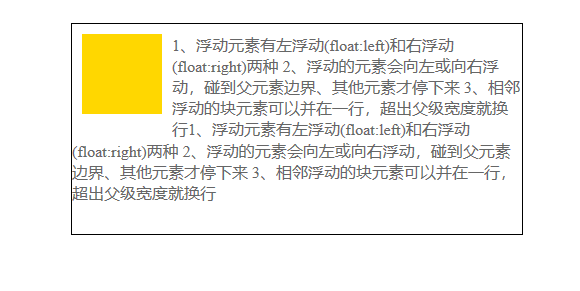
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>文字饶图</title> <style type="text/css"> .con{ width:450px; height:210px; border:1px solid #000; margin:50px auto 0; } .pic{ width:80px; height:80px; background-color:gold; float:left; margin:10px; } .text{ /* background-color:green; */ /* height:130px;*/ margin-top: 10px; color:#666; /* float: left;*/ } </style> </head> <body> <div class="con"> <div class="pic"></div> <div class="text">1、浮动元素有左浮动(float:left)和右浮动(float:right)两种 2、浮动的元素会向左或向右浮动,碰到父元素边界、其他元素才停下来 3、相邻浮动的块元素可以并在一行,超出父级宽度就换行1、浮动元素有左浮动(float:left)和右浮动(float:right)两种 2、浮动的元素会向左或向右浮动,碰到父元素边界、其他元素才停下来 3、相邻浮动的块元素可以并在一行,超出父级宽度就换行 </div> </div> </body> </html>
效果展示

11.定位
文档流
文档流,是指盒子按照html标签编写的顺序依次从上到下,从左到右排列,块元素占一行,行内元素在一行之内从左到右排列,先写的先排列,后写的排在后面,每个盒子都占据自己的位置。
关于定位
我们可以使用css的position属性来设置元素的定位类型,postion的设置项如下:
relative 生成相对定位元素,元素所占据的文档流的位置保留,元素本身相对自身原位置进行偏移。
absolute 生成绝对定位元素,元素脱离文档流,不占据文档流的位置,可以理解为漂浮在文档流的上方,相对于上一个设置了定位的父级元素来进行定位,如果找不到,则相对于body元素进行定位。
fixed 生成固定定位元素,元素脱离文档流,不占据文档流的位置,可以理解为漂浮在文档流的上方,相对于浏览器窗口进行定位。
static 默认值,没有定位,元素出现在正常的文档流中,相当于取消定位属性或者不设置定位属性。
inherit 从父元素继承 position 属性的值。
定位元素的偏移
定位的元素还需要用left、right、top或者bottom来设置相对于参照元素的偏移值。
定位元素层级
定位元素是浮动的正常的文档流之上的,可以用z-index属性来设置元素的层级
相对定位
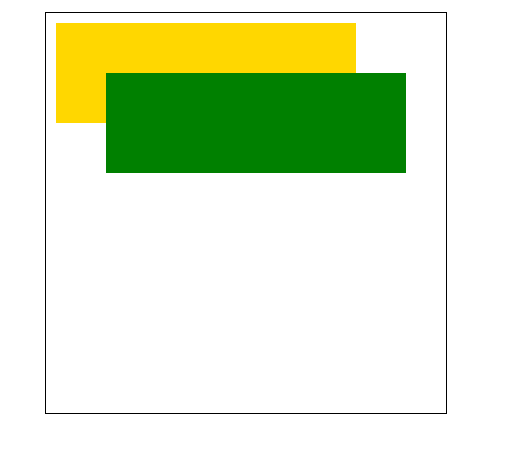
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>定位</title> <style type="text/css"> .con{ width:400px; height:400px; border:1px solid #000; margin:50px auto 0; } .box01,.box02{ width:300px; height:100px; margin:10px; } .box01{ background-color:green; position:relative; left:50px; top:50px; } .box02{ background-color:gold; } </style> </head> <body> <div class="con"> <div class="box01"></div> <div class="box02"></div> </div> </body> </html>
效果展示

绝地定位
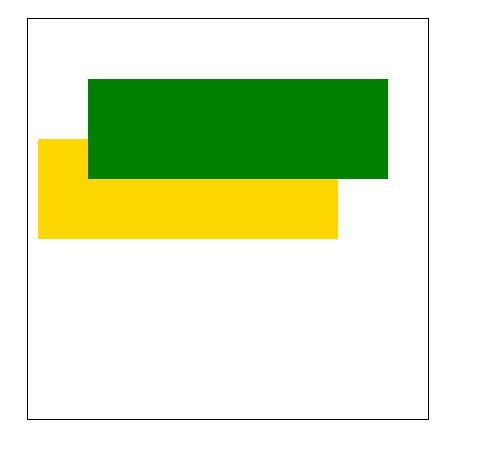
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>定位</title> <style type="text/css"> .con{ width:400px; height:400px; border:1px solid #000; margin:50px auto 0; position:relative; } .box01,.box02{ width:300px; height:100px; margin:10px; } .box01{ background-color:green; position:absolute; left:50px; top:50px; } .box02{ background-color:gold; } </style> </head> <body> <div class="con"> <div class="box01"></div> <div class="box02"></div> </div> </body> </html>
效果展示

固定定位
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>定位</title> <style type="text/css"> .con{ width:400px; height:400px; border:1px solid #000; margin:50px auto 0; position:relative; } .box01,.box02{ width:300px; height:100px; margin:10px; } .box01{ background-color:green; position:fixed; right:50px; bottom:50px; } .box02{ background-color:gold; } </style> </head> <body> <div class="con"> <div class="box01"></div> <div class="box02"></div> </div> </body> </html>
效果展示

定位元素的层级
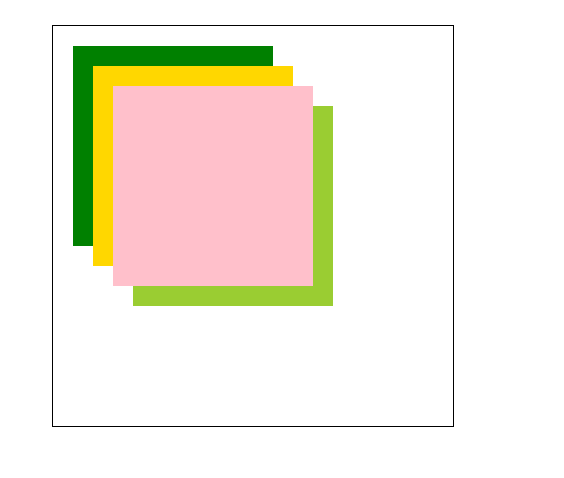
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> .con{ width:400px; height:400px; border:1px solid #000; margin:50px auto 0; position:relative; } .con div{ width:200px; height:200px; position:absolute; } .box01{ background-color:green; left:20px; top:20px; z-index:10; } .box02{ background-color:gold; left:40px; top:40px; z-index:11 } .box03{ background-color:pink; left:60px; top:60px; z-index:12 } .box04{ background-color:yellowgreen; left:80px; top:80px; } </style> </head> <body> <div class="con"> <div class="box01"></div> <div class="box02"></div> <div class="box03"></div> <div class="box04"></div> </div> </body> </html>
效果展示

定位实例1
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> .con{ width:100px; height:100px; background-color:gold; margin:50px auto 0; position:relative; border-radius:14px; } .box{ width:28px; height:28px; background-color:red; color:#fff; text-align:center; line-height:28px; position:absolute; left:86px; top:-14px; border-radius:14px; } </style> </head> <body> <div class="con"> <div class="box">5</div> </div> </body> </html>
效果展示

定位元素实例二
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> .menu{ height:80px; background-color:gold; position:fixed; width:960px; top:0px; left:50%; margin-left:-480px; } p{ text-align:center; } .popup{ width:500px; height:300px; border:1px solid #000; background-color:#fff; position:fixed; left:50%; margin-left:-251px; top:50%; margin-top:-151px; z-index:9999; } .popup h2{ background-color:gold; margin:10px; height:40px; } .mask{ position:fixed; width:100%; height:100%; background-color:#000; left:0; top:0; opacity:0.5; z-index:9998; } .pop_con{ display:block; } </style> </head> <body> <div class="menu">菜单文字</div> <div class="pop_con"> <div class="popup"> <h2>弹框的标题</h2> </div> <div class="mask"></div> </div> <p>网页文字</p> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <p>网页文字</p> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <p>网页文字</p> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <p>网页文字</p> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <p>网页文字</p> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <p>网页文字</p> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <p>网页文字</p> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <p>网页文字</p> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <p>网页文字</p> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <p>网页文字</p> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <p>网页文字</p> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <p>网页文字</p> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <p>网页文字</p> <br /> <br /> <br /> <br /> <br /> <br /> <br /> </body> </html>
效果展示

12、background属性
属性解释
background属性是css中应用比较多,且比较重要的一个属性,它是负责给盒子设置背景图片和背景颜色的,background是一个复合属性,它可以分解成如下几个设置项:
background-color 设置背景颜色
background-image 设置背景图片地址
background-repeat 设置背景图片如何重复平铺
background-position 设置背景图片的位置
background-attachment 设置背景图片是固定还是随着页面滚动条滚动
实际应用中,我们可以用background属性将上面所有的设置项放在一起,而且也建议这么做,这样做性能更高,而且兼容性更好,比如:“background: #00FF00 url(bgimage.gif) no-repeat left center fixed”,这里面的“#00ff00”是设置background-color;“url(bgimage.gif)”是设置background-image;“no-repeat”是设置background-repeat;“left center”是设置background-position;“fixed”是设置background-attachment,各个设置项用空格隔开,有的设置项不写也是可以的,它会使用默认值。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>background属性</title> <style type="text/css"> .box{ width:400px; height:200px; border:5px solid #000; margin:50px auto 0; /* background-color:cyan; background-image:url(images/bg.jpg); */ /* repeat-x:只平铺x轴方向; repeat-y:只平铺y轴方向; no-repeat:只平铺一次; repeat:缺省值,平铺所有的; */ /* background-repeat:no-repeat; */ /* 水平方向:left center right 垂直方向:top center botton */ /* background-position:-20px 10px; */ background:url(images/bg.jpg) -20px 10px no-repeat cyan; } </style> </head> <body> <div class="box"> </div> </body> </html>
效果展示





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~