如何将页面转为PDF后实现打印功能
<#include "/common/commoncss.ftl">
${xCustomerOrderList1.billType}
<div class="bgc-w box" id="printBody"> <div class="box-header"> <table class="bo table "> <tr > <td colspan="14" class="title"><h2>${xCustomerOrderList1.billType}</h2></td> </tr> <tr style="opacity: 0;"> <td colspan="14">11</td> </tr> <tr class="top ss"> <td colspan="14" class="wi "><div class="bottom" ><label class="control-label font">销售信息</label></div></td> </tr> <tr class="rile two"> <td class="wi" style="width:100px;"><label class="control-label">订单编号</label></td> <td style="width:170px;"><div class="bottom">${xCustomerOrderList1.orderCode}</div></td> <td class="css"style="width:30px;"></td> <td class="wi"><label class="control-label">销售员</label></td> <td colspan="4" ><div class="bottom">${(xCustomerOrderList1.recorder)!''}</div></td> </tr> <tr class="rile two"> <td class="wi" style="width:100px;"><label class="control-label">客户名称</label></td> <td style="width:170px;"><div class="bottom">${xCustomerOrderList1.customerList.customerListName}</div></td> <td class="css"style="width:30px;"></td> <td class="wi" style="width:90px;"><label class="control-label">客户地址</label></td> <td colspan="4" style="width:108px;"><div class="bottom">${xCustomerOrderList1.customerList.customerListAdress}</div></td> <td class="css"style="width:30px;"></td> <td class="wi" style="width:90px;"><label class="control-label">联系电话</label></td> <td colspan="4" style="width:108px;"><div class="bottom">${xCustomerOrderList1.customerList.customerListTelephone}</div></td> </tr> <tr class="rile two"> <td class="wi" style="width:100px;"><label class="control-label">销售商品</label></td> <td style="width:170px;"><div class="bottom">${(xSaleCommodity.productName)!''}</div></td> <td class="css"style="width:30px;"></td> <td class="wi" style="width:90px;"><label class="control-label">计量单位</label></td> <td colspan="4" style="width:108px;"><div class="bottom">${(xSaleCommodity.sysGoodsUnit.goodsUnitName)!''}</div></td> <td class="css" style="width:30px;"></td> <td class="wi"><label class="control-label">商品类型</label></td> <td colspan="4" ><div class="bottom">${(xSaleCommodity.goodsType.goodsTypeName)!''}</div></td> </tr> <tr class="rile two"> <td class="wi" style="width:100px;"><label class="control-label">规格</label></td> <td style="width:170px;"><div class="bottom">${(xSaleCommodity.specificationModel)!""}</div></td> <td class="css"style="width:30px;"></td> <td class="wi" style="width:90px;"><label class="control-label">订单数量</label></td> <td colspan="4" style="width:108px;"><div class="bottom">${(xSaleCommodity.pickNum)!''}</div></td> <td class="css" style="width:30px;"></td> <td class="wi"style="width:100px;"><label class="control-label">订价</label></td> <td style="width:170px;" ><div class="bottom">${(xSaleCommodity.goodsDiscountPrice)!''}元</div></td> </tr> <tr class="rile two"> <td class="wi" style="width:100px;"><label class="control-label">总额</label></td> <td style="width:170px;" ><div class="bottom">${((xSaleCommodity.pickNum)*(xSaleCommodity.goodsDiscountPrice))!''}元</div></td> <td class="css" style="width:30px;"></td> <#if xCustomerOrderList1.billType=='出库单'> <td class="wi" style="width:90px;"><label class="control-label">出库人</label></td> <td style="width:140px;"><div class="bottom">${(xSaleCommodity.warehouseKeeper)!''}</div></td> </#if> </tr> <tr class="rile two"> <td class="wi" style="width:100px;"><label class="control-label">订单日期</label></td> <td style="width:170px;" ><div class="bottom">${(xCustomerOrderList1.orderDate)!''}</div></td> <td class="css" style="width:30px;"></td> <td class="wi"style="width:100px;"><label class="control-label">交货日期</label></td> <td style="width:170px;" ><div class="bottom">${(xCustomerOrderList1.sendDate)!''}</div></td> </tr> <tr class="fo"> <td colspan="14" style="text-align: right;" > <div class="pull-right foot"> <a id="downLoad" class="btn btn-default fault saved" href="javascript:" onclick="dianji()">转存为pdf</a> <a class="btn btn-default fault fa-back" href="javascript:" onclick="history.back(); "> <span class="glyphicon glyphicon-chevron-left"></span> 返回</a> </div> </td> </tr> </table> </div> </div> </div>
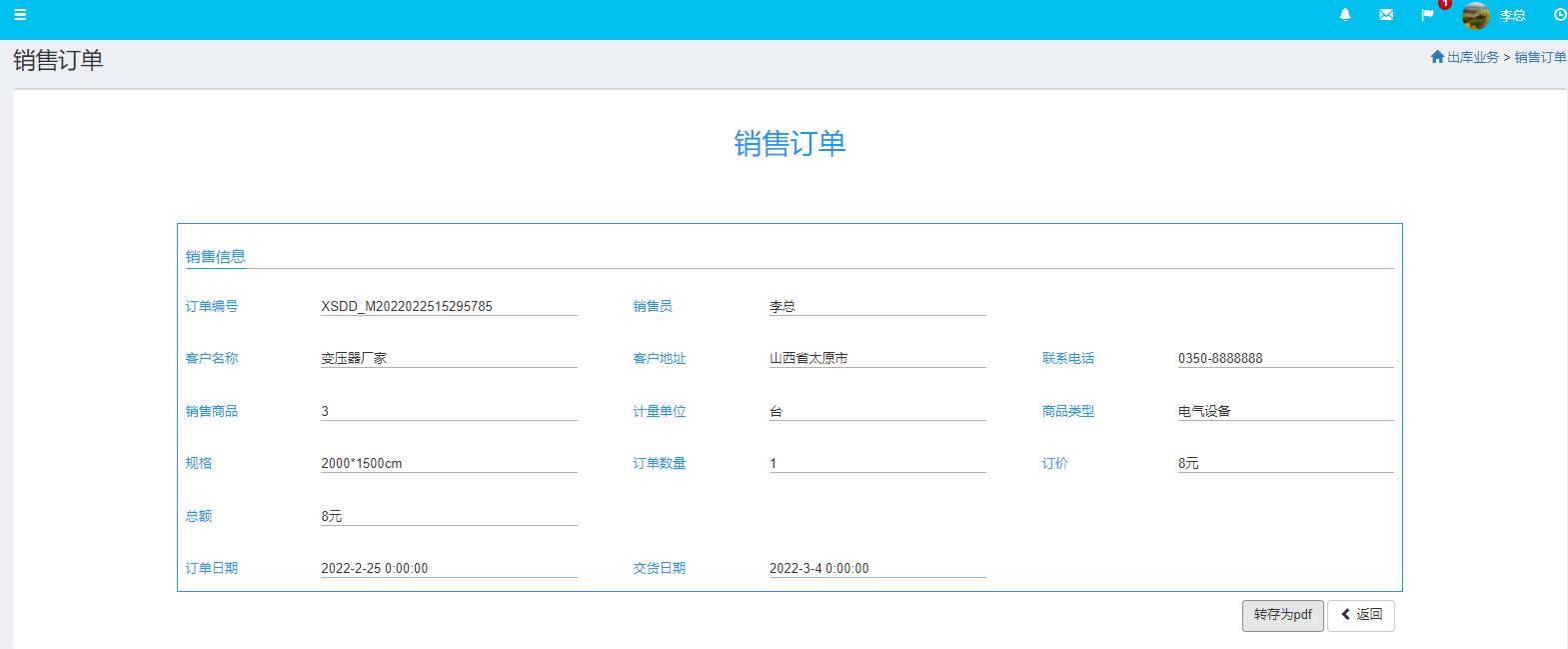
转换前结果如下:
转换后结果如下:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现