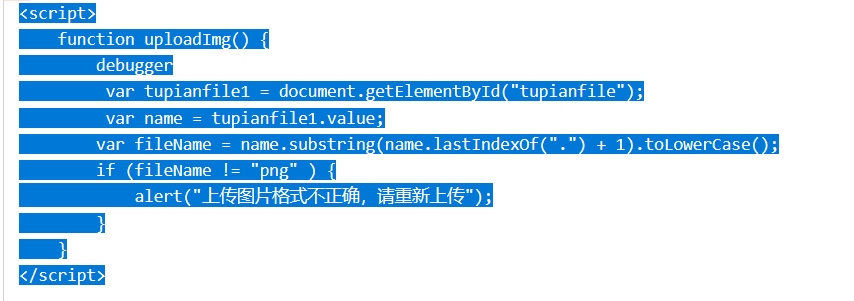
如何限制文件上传的格式
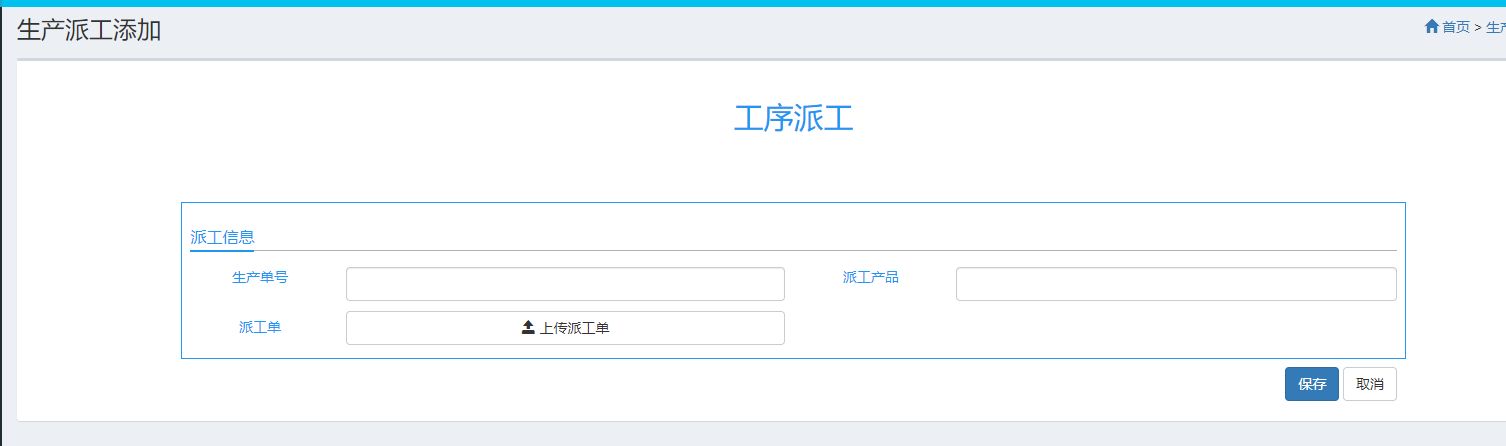
<tr class="rile"> <input type="hidden" name="id" readonly value="${one.saleCommodityId}"> <td class="title" ><label class="control-label">派工单</label></td> <td colspan="6"> <div class="btn btn-default"style="position: relative; overflow: hidden;width: 100%;margin-top: -6px;"> <i class="glyphicon glyphicon-open" onchange="uploadImg()"></i> 上传派工单 <input type="file" name="file" id="tupianfile" style="opacity: 0; position: absolute; top: 12px; right: 0; " class='inpu' multiple="multiple" accept="image/*" onchange="uploadImg()"> </div> </td> </tr> <tr class="fo"> <td colspan="14" style="text-align: right"> <input class="btn btn-primary" id="save" type="submit" value="保存" /> <input class="btn btn-default" id="cancel" type="button" value="取消" onclick="window.history.back();" /> </td> </tr> </table> </div> </form> </div>
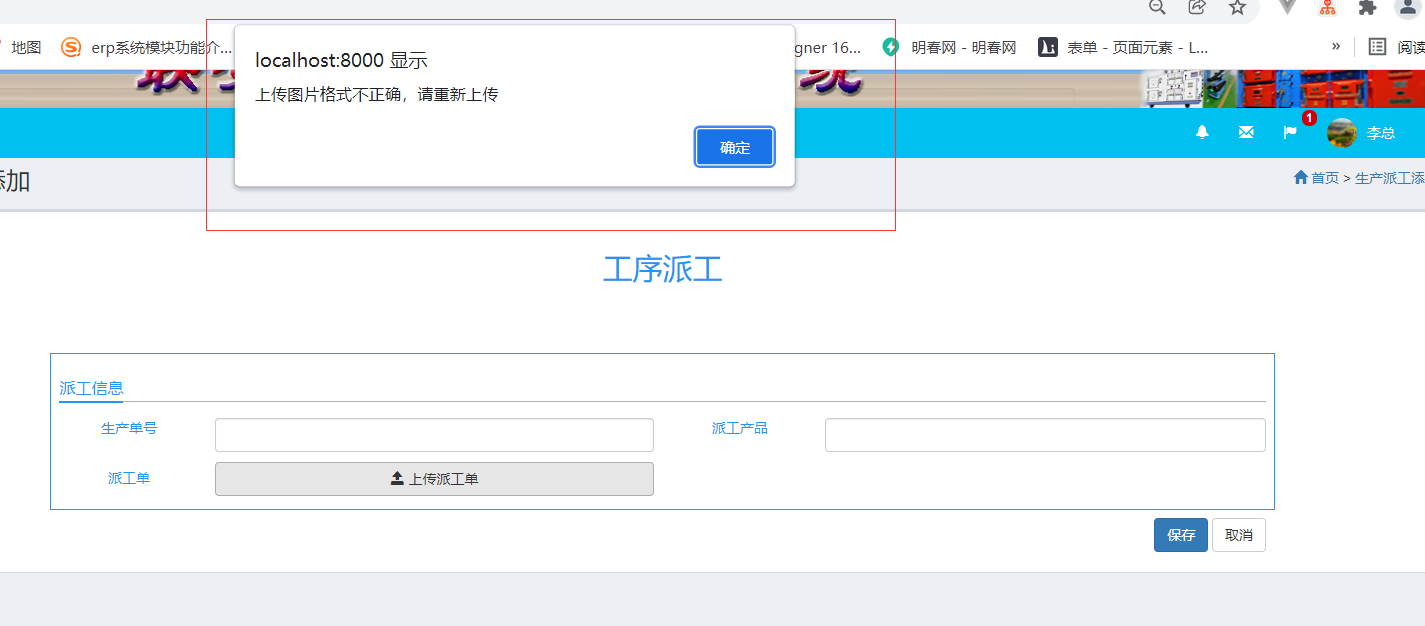
页面显示:








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现