文件上传功能的实现:
前台页面:
//定义一个form表单提交文件上传:
| <form class = "fileuploadform" action="zhijianfileupload" method="post" enctype="multipart/form-data"> |
| <input type="file" name="file" > |
| <input type="submit" value="上传文件"> |
| </form> |
页面效果:
控制层
| |
| @RequestMapping("zhijianfileupload") |
| public String zhijianfileupload(MultipartFile file) throws IOException { |
| |
| String oldFileName = file.getOriginalFilename(); |
| |
| String suffix = FilenameUtils.getExtension(oldFileName); |
| |
| String newFileName=UUID.randomUUID().toString().replace("-","").toLowerCase()+'.'+suffix; |
| |
| long size = file.getSize(); |
| |
| String type = file.getContentType(); |
| |
| String realpath= ResourceUtils.getURL("classpath:").getPath().replace("target/classes/","static/zhijianfile"); |
| |
| |
| File real=new File(realpath); |
| file.transferTo(new File(realpath,newFileName)); |
| |
| ZhijianFileList filelist = new ZhijianFileList(); |
| filelist.setContentType(type); |
| filelist.setFileIsshare("0"); |
| filelist.setFileIsstatus("0"); |
| filelist.setFileName(oldFileName); |
| File targetFile =new File(real,newFileName); |
| String path = targetFile.getAbsolutePath().replace("\\", "/").replace(this.rootPath, ""); |
| String[] split = path.split("/", 6); |
| filelist.setFilePath(split[4]); |
| filelist.setFileShuffix(suffix); |
| filelist.setSize(size); |
| filelist.setFileNewName(newFileName); |
| filelist.setUploadTime(new Date()); |
| filelist.setShizhiStatus("0"); |
| zhijianFileListDao.save(filelist); |
| return "bbb"; |
| } |
文件下载
| |
| @RequestMapping(value = "zhijianmobandownload",method = RequestMethod.GET) |
| public void zhijianmobandownload(@RequestParam(name="id",required = false)Long id, |
| HttpServletResponse response) throws IOException { |
| |
| ZhijianFileList zhijianFilelist = zhijianFileListDao.findZhijianFileListByFileIdAndFileIsstatus(id, "0"); |
| |
| String realpath=ResourceUtils.getURL("classpath:").getPath().replace("target/classes/","static/")+zhijianFilelist.getFilePath(); |
| |
| FileInputStream is =new FileInputStream(new File(realpath,zhijianFilelist.getFileNewName())); |
| response.setHeader("content-disposition","attachment;fileName="+ URLEncoder.encode(zhijianFilelist.getFileName(),"utf-8")); |
| |
| ServletOutputStream os = response.getOutputStream(); |
| |
| IOUtils.copy(is,os); |
| IOUtils.closeQuietly(is); |
| IOUtils.closeQuietly(os); |
| } |
//在线预览
| |
| @RequestMapping(value = "zhijianmobandownload1",method = RequestMethod.GET) |
| public void zhijianmobandownload1(@RequestParam(name="id",required = false)Long id, |
| HttpServletResponse response) throws IOException { |
| |
| ZhijianFileList zhijianFilelist = zhijianFileListDao.findZhijianFileListByFileIdAndFileIsstatus(id, "0"); |
| |
| String realpath=ResourceUtils.getURL("classpath:").getPath().replace("target/classes/","static/")+zhijianFilelist.getFilePath(); |
| |
| FileInputStream is =new FileInputStream(new File(realpath,zhijianFilelist.getFileNewName())); |
| response.setHeader("content-disposition","inline;fileName="+ URLEncoder.encode(zhijianFilelist.getFileName(),"utf-8")); |
| |
| ServletOutputStream os = response.getOutputStream(); |
| |
| IOUtils.copy(is,os); |
| IOUtils.closeQuietly(is); |
| IOUtils.closeQuietly(os); |
| } |
//删除文件
| |
| @RequestMapping(value="deletezhijianfile",method = RequestMethod.GET) |
| public String zhijianmobandelete(@RequestParam(name="id",required = false)Long id) throws FileNotFoundException { |
| |
| ZhijianFileList zhijianFilelist = zhijianFileListDao.findZhijianFileListByFileIdAndFileIsstatus(id, "0"); |
| String realpath=ResourceUtils.getURL("classpath:").getPath().replace("target/classes/","static/")+zhijianFilelist.getFilePath(); |
| File file=new File(realpath,zhijianFilelist.getFileNewName()); |
| if(file.exists()) file.delete(); |
| zhijianFilelist.setFileIsstatus("1"); |
| zhijianFileListDao.save(zhijianFilelist); |
| return "bbb"; |
| } |
//前台文件下载 预览 删除
| <td> |
| <a href="zhijianmobandownload?id=${zhijianFile.fileId}" class="label xiugai"><span |
| class="glyphicon glyphicon-edit"></span> 下载</a> |
| <a href="zhijianmobandownload1?id=${zhijianFile.fileId}" class="label xiugai"><span |
| class="glyphicon glyphicon-edit"></span> 在线预览</a> |
| <a href="deletezhijianfile?id=${zhijianFile.fileId}" class="label xiugai"><span |
| class="glyphicon glyphicon-edit"></span> 删除</a> |
| </td> |
前台页面效果

//通过模糊查询文件名称点击并下载
//首先做一个查询的input框来提交模糊数据
| <div class="box-tools"> |
| <div class="input-group" style="width: 150px;"> |
| <input type="text" class="form-control input-sm search" |
| placeholder="查找..." id="select" /> |
| <div class="input-group-btn"> |
| <a class="btn btn-sm btn-default"> |
| <span class="glyphicon glyphicon-search searchgo" id="searchgo" name="srachgoing"></span> |
| </a> |
| </div> |
| </div> |
| </div> |
| </div> |
//页面效果

js代码:
通过给查询框做一个点击事件
| $("#searchgo").on("click",function(){ |
| debugger |
| var zhi = document.getElementById("select").value; |
| debugger |
| alert(zhi) |
| $.post("selectzhijiandanmuban",{search:zhi},function(data){ |
| |
| |
| var fId = document.getElementById("fid"); |
| fId.options.length=1; |
| if(data!=null && data.length!=0){ |
| |
| |
| for (var i = 0; i <data.length ; i++) { |
| var op =new Option(); |
| op.text=data[i].fileName; |
| op.value=data[i].fileId; |
| fId.options.add(op); |
| } |
| } |
| }); |
| }) |
//控制层
//通过模糊查调到后台查询数据将结果返回前台在下拉框中显示
| |
| @RequestMapping("selectzhijiandanmuban") |
| public @ResponseBody List selectzhijiandanmuban(@RequestParam(name="search",required = false)String search){ |
| |
| List<ZhijianFileList> zhijianFileLists = zhijianFileListDao.findZhijianFileListByFileNameLikeAndAndFileIsstatus('%' + search + '%', "0"); |
| return zhijianFileLists; |
| } |
//前台页面代码:
| <div bgc-w box> |
| <td class="title"> |
| <label class="control-label"id="fid1">质检单下载</label> |
| </td> |
| <td colspan="6"> |
| <select class="form-control inpu" name="fileId" id="fid" onchange="xuanzhe()"> |
| <option>请选择</option> |
| </select> |
| </td> |
| </div> |
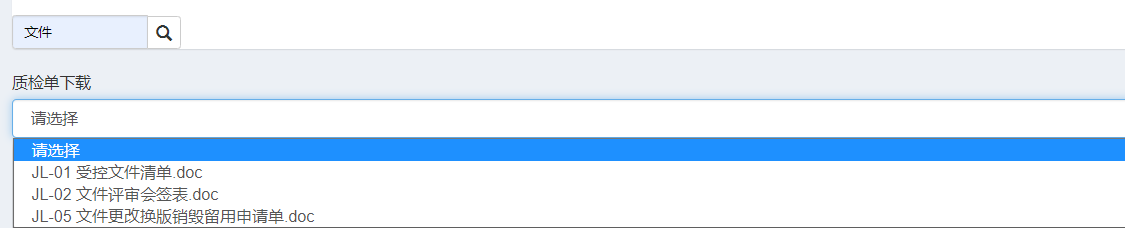
//通过模糊查询的页面效果

//对下拉框做点击事件
//select 标签中有个事件onchange="xuanzhe(),id="fid"
| function xuanzhe() { |
| debugger |
| var objS = document.getElementById("fid"); |
| var value1 = objS.value; |
| |
| alert("被选中的值为" + value1) |
| $.dynamicSubmit("/zjmobanxiazia",{id:value1}); |
| } |
//按理说获取的标签的value值可以通过ajax 调用文件下载的方法下载该文件,前台通过ajax数据可以传入后台进入文件下载的方法,通过该方法文件的数据也可以返回前台页面,但无论怎么操作,页面都无效果,后来通过查询说该文件下载不支持ajax的调用,只能通过表单提交的方式提交到后台去调用文件下载的方法去下载文件
提交表单的代码如下:
| $.dynamicSubmit = function (url, datas) { |
| debugger |
| var form=$("#dynamicForm"); |
| if(form.length <= 0){ |
| form=$("<form>"); |
| form.attr("id","dynamicForm"); |
| form.attr("style","display:none"); |
| form.attr("target",""); |
| form.attr("method","post"); |
| $("body").append(form); |
| } |
| form=$("#dynamicForm"); |
| form.attr("action",url); |
| form.empty(); |
| if (datas && typeof (datas) == 'object') { |
| for (var item in datas) { |
| var $_input = $('<input>'); |
| $_input.attr('type', 'hidden'); |
| $_input.attr('name', item); |
| $_input.val(datas[item]); |
| $_input.appendTo(form); |
| } |
| } |
| form.submit(); |
| } |
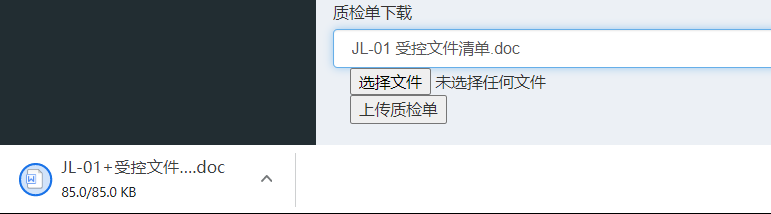
//这样文件就可以正常下载啦
页面效果










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现