如何用ajax 实现点击下拉框传值到后台并返回页面渲染
本人在实现的功能是
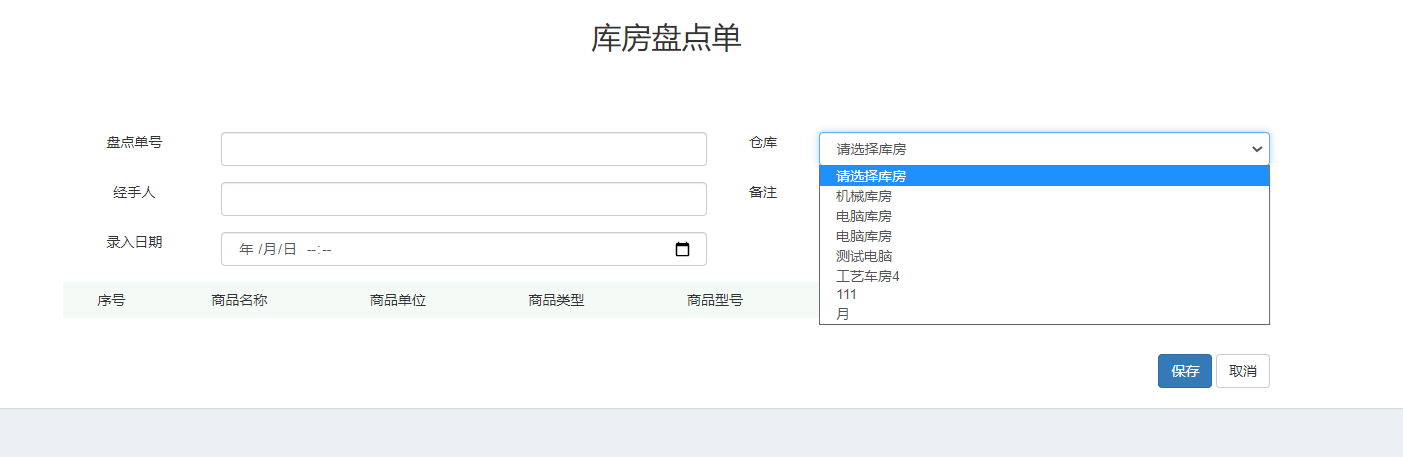
通过点击仓库按钮查询出所有的仓库,通过仓库查询出相应的商品,并在页面渲染
HTML 页面:
<td class="title"><span >仓库</span></td> <td colspan="6"> <select class="form-control inpu" id="kufang" name="storageRoomId"> <option>请选择库房</option> <#list storageroomList as storageroom> <option value="${storageroom.storageRoomId}">${storageroom.storageRoomName}</option> </#list> </select> </td> <td colspan="14"> <table class="table inside" id="tabletest"> <thead> <tr class="first" > <th colspan="2">序号</th> <th colspan="2">商品名称</th> <th colspan="2">商品单位</th> <th colspan="2">商品类型</th> <th colspan="2">商品型号</th> <th colspan="2">仓储数量</th> <th colspan="2">盘点数量</th> <th colspan="2">盈亏数量</th> </tr> </thead> </table>
js 代码:
//给库房添加了一个事件,获取点击后的值 $("#kufang").change(function(e){ // debugger //获取下拉框里的值 console.log($("#kufang").val()); var zhi=$("#kufang").val(); //使用ajax ,post 方式,相当于URL:goodstgkuangfang,kfm:zhi 参数 $.post("goodstgkuangfang",{kfm:zhi},function(data){ debugger $("#tabletest tr:gt(0)").remove(); // alert("获取到的map"+data) data1= data["goodslist"] data2= data["goodsUnitList"] data3= data["goodsTypeList"] for(i in data1) //data.data指的是数组,数组里是8个对象,i为数组的索引 { for(x in data2){ if(data2[x].goodsUnitId==data1[i].goodsUnitId){ var goodsUnitName = data2[x].goodsUnitName; } } for(y in data3){ if(data3[y].goodsTypeId==data1[i].goodsTypeId){ var goodsTypeName = data3[y].goodsTypeName; } } // $("#tabletest tr:not(:first)").empty(); var tr; var iii=parseInt(i) // alert("运算类型为"+typeof(i) ) ; var ii= parseInt(i)+1 tr='<td colspan="2">'+ii+'</td>'+'' + '<td colspan="2"><input type="text" style=border:none;text-align:center readonly="readonly" name="details['+i+'].goodsName" value='+data1[i].goodsName+'></td>'+'' + '<td colspan="2"><input type="text" style=border:none;text-align:center readonly="readonly" name="details['+i+'].sysGoodsUnit" value='+goodsUnitName+'></td>'+'' + '<td colspan="2"><input type="text" style=border:none;text-align:center readonly="readonly" name="details['+i+'].goodsType" value='+goodsTypeName+'></td>'+ '<td colspan="2"><input type="text" style=border:none;text-align:center readonly="readonly" name="details['+i+'].goodsSpecificationModel" value='+data1[i].goodsSpecificationModel+'></td>'+'' + '<td colspan="2"><input type="text" style=border:none;text-align:center readonly="readonly" name="details['+i+'].goodsStock" value='+data1[i].goodsStock+'></td>'+'' + '<td colspan="2"><input type="text" style=border:none;text-align:center name="details['+i+'].physicalInventory"></td>'+'' + '<td colspan="2"><input type="text" style=border:none;text-align:center name="details['+i+'].profitLossNum"></td>' $("#tabletest").append('<tr>'+tr+'</tr>') } }) });
后台代码:
@RequestMapping("goodstgkuangfang") public @ResponseBody Map<String,List> selectgoodstgkuangfang( @RequestParam("kfm")Long kfm){ //通过仓库名称的id查询商品 List<SysGoods> goodslist = sysGoodsDao.findSysGoodsByStorageRoomIdAndGoodsStatus(kfm, "0"); //查询所有的商品类型 List<SysGoodsUnit> goodsUnitList = sysGoodsUnitDao.findAllByGoodsUnitStatus("0"); //查询所欲的商品单位 List<GoodsType> goodsTypeList = goodsTypeDao.findAllByGoodsTypeStatus("0"); Map<String,List> map =new HashMap<String,List>(); map.put("goodslist",goodslist); map.put("goodsUnitList",goodsUnitList); map.put("goodsTypeList",goodsTypeList); System.out.println(map); // String s = JSONObject.toJSONString(map); return map; }
//实现后的效果






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现