el-tree二次封装,已选城市处理为树形结构
前言:最近在使用el-tree组件时,传给后端需要的数据是需要拼接起来的树形结构,el-tree 在选择后返回的数据并没有我想要的数据结构,需要前端手动拼接
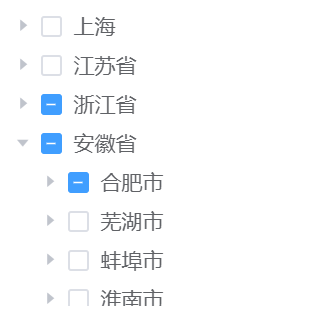
<el-input placeholder="输入关键字进行过滤" v-model="filterArea"> </el-input> <el-tree :data="yuanData" show-checkbox node-key="id" ref="el-cityTree" highlight-current @check="checkCity" :filter-node-method="filterNode" :props="{label:'name',children: 'children'}"> </el-tree>
js处理数据,(比较长)
data() { return { filterArea:'', yuanData:[], treeData:[],// 已选树状结构 totreeData:[], //已选所有孙子的数组对象 totreeId:[], // 已选孙子的Id数组 form:{ checked:'', checkedCity:[], checkedTree:[], }, defaultProps: { children: 'children', label: 'name' } } } , methods:{ getOptions(){ api.ajax({ type: 'get', url: url, success: res => { this.yuanData= res this.yuanData.forEach(item =>{ //el-tree-transfer组件的第一个 pid必须为0 item.parentId = 0 }) }, error: err => { this.$message.error(err) } }) },
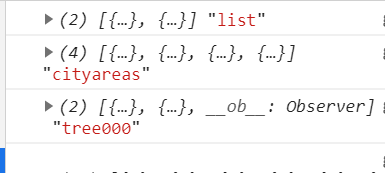
checkCity(check,data){ this.handleCheckednodes(data.checkedNodes) }, handleCheckednodes(checkedNodes){ const result = checkedNodes.filter((item)=>{ return item.children.length == 0 }) this.getParentData(result) }, getParentData(children){ let list= []; children.forEach(x => { let index = list.findIndex(y => y.id == x.parentId); if (index == -1) { list.push({ id: x.parentId, children:[{ id:x.id, name:x.name, parentId:x.parentId, children:[] }] }) } else { list[index].id = x.parentId list[index].children.push(x) } }) // console.log(list,'list') this.getyuanDataId(list) }, // 根据市Id取到所有选中区节点的父级信息,拼成树状结构 getyuanDataId(area){ let cityareas = this.getCityId() citys.forEach((x,idx)=>{ x.children.forEach((y,cidx)=>{ area.forEach((z,iidx)=>{ if(y.id == z.id){ y.children.push(...z.children) } }) }) }) // console.log(citys,'cityareas') this.delEmptyProvince(citys) return citys }, delEmptyProvince(citys){ // 删除citys里面区为空的省对象 let sureCitys = [] let index = [] citys.forEach((x,index1)=>{ x.children.forEach((y,index2)=>{ if(y.children.length != 0){ index.push(index1) } }) }) var array = this.remoreSameData(index) array.forEach((item)=>{ sureCitys.push(citys[item]) }) this.form.checkedCityTree = sureCitys // console.log(this.form.checkedCityTree,'tree') this.removeEmptyCity(this.form.checkedCityTree) return sureCitys },
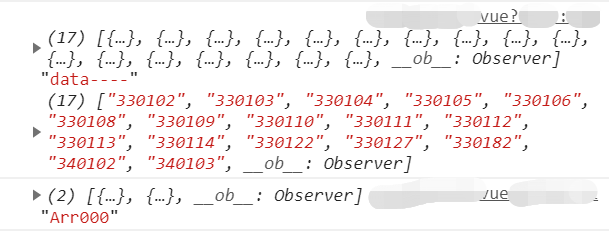
// 数组去重 remoreSameData(index){ var array =[]; for(var i = 0; i < index.length; i++) { // 数组去重 if( !array.includes( index[i]) ) { array.push(index[i]); } } return array }, // 删除 this.checkedCityTree 树形结构中没有被选中的市对象, removeEmptyCity(neatArr){ var newArr =[]; neatArr.forEach((x,index1)=>{ var arr1= x.children.filter(function(y){ return y.children.length != 0 }) newArr.push(arr1); x.children=newArr[index1] }) this.getneatId(neatArr) // console.log(neatArr,'data000') }, getneatId(arr){ // this.totreeData = [] this.form.checkedCity = [] for(var item = 0;item < arr.length;item++){ //取到数组的最后一个区子节点的对象数组 if(arr[item].children&&arr[item].children.length !=0){ this.getneatId(arr[item].children) }else{ this.totreeData.push(arr[item]) } } this.totreeData.forEach(item =>{ // 返回所有区节点的id this.form.checkedCity.push(item.id) }) this.form.checkedCity = this.remoreSameData(this.form.checkedCity) // console.log(this.totreeData,'data---',this.form.checkedCity) // return this.totreeData },
// 取到父级省市的树形结构,区重置为空数组[] getCityId(){ let parentData = this.yuanData.map(o => Object.assign({}, JSON.parse(JSON.stringify(o)))); parentData.forEach((item,idx)=>{ item.children.forEach((child,cidx)=>{ child.children = [] }) }) return parentData }, }
数据回显,设置所有选中的孙子节点的id
setTimeout(()=>{ this.$refs['el-cityTree'].setCheckedKeys(this.totreeId) })
初次处理,代码比较糙
加油!