vue中引入按需加载组件的方式
普通的组件加载方式:
import Hello from '../components/Hello'
这样做的结果就是webpack在npm run build的时候会打包成一个整个的js文件,如果页面一多,会导致这个文件非常大,加载缓慢,为了解决这个问题,需要将他分成多个小文件,而且还要实现异步按需加载,即用到了再加载,而不用一次全部加载
第一种:vue官方提供的,一个组件会打包成一个js文件
const orderList = resolve => require(['../components/orderList .vue'], resolve) { path: '/orderList ', name: 'orderList ', component: (resolve )=> require(['../components/orderList .vue'], resolve), }
第二种:es提案的import(),如果不指定webpackChunkName,那么一个组件会打包成一个js文件,
component: () => import('../pages/orderManage/orderDetail'), // 下面2行代码,指定了相同的webpackChunkName,会合并打包成一个js文件。 把组件按组分块 const Home = () => import(/* webpackChunkName: 'ImportFuncDemo' */ '../components/home') const Index = () => import(/* webpackChunkName: 'ImportFuncDemo' */ '../components/index')
第三种:webpack提供的require.ensure(),这样可以实现按需加载,并且你可以将多个相同类的组件打包成一个文件,只要给他们指定相同的chunkName即可,如示例中的pack将会打包成一个文件
{ path: '/demo', name: 'Demo', component: r => require.ensure([], () => r(require('../components/PromiseDemo')), 'pack') }, { path: '/hello', name: 'Hello', component: r => require.ensure([], () => r(require('../components/Hello')), 'pack') }
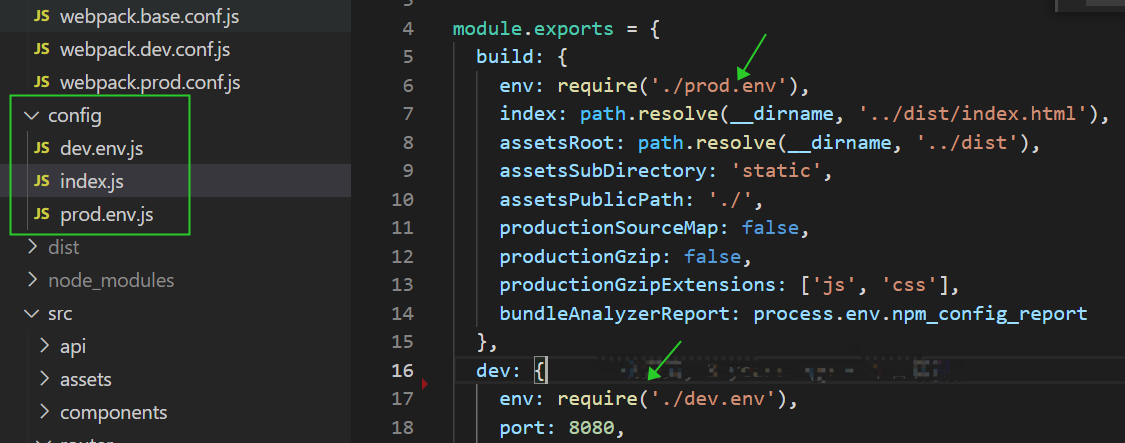
第四种:对于大型系统项目,有上百个vue路由,如果此时再进行懒加载的话,会造成在每一次切换路由时都很慢,在进行热更新时加载很慢的情况,此时解决方法就是让他在开发环境下不要懒加载,在生产环境下再进行懒加载。
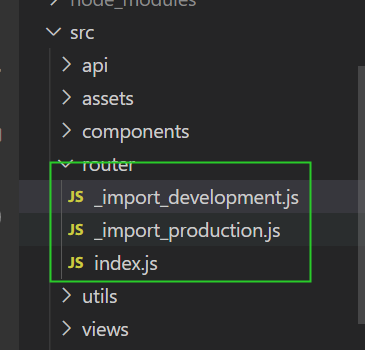
process.env是读取系统环境变量的,此时你就需要再写两个文件(注意文件的名称命名)分别导出不同环境下的文件目录如:

_production.js: module.exports = file => () => import('@/pages/' + file + '.vue') _development.js: module.exports = file => import('@/pages/' + file + '.vue').default
const _import = require('./_import_' + process.env.NODE_ENV)

参考网站:https://panjiachen.github.io/vue-element-admin-site/zh/guide/advanced/lazy-loading.html
https://www.jianshu.com/p/87a4fe7bf0b1
附加:
const _import = require('./_import_' + process.env.NODE_ENV)
component: _import('permissions/roleindex')
关于上面import和require两种写法的区别:
webpack 打包时支持 CommonJS、AMD 和 ES6 的模块化系统。
我们通常写 .vue 单文件组件时,在 script 语言块中使用的是 ES6 的语法,使用 export default 进行默认导出。
1.使用require 是 CommonJS的模块导入方式,不支持模块的默认导出,因此导入的结果其实是一个含 default 属性的对象,因此需要使用 .default 来获取实际的组件选项。
2.使用 ES6 的 import 语句,ES6 的模块化导入导出语法。import 时需要给定一个变量名,所有 import 语句必须统一放在模块的开头。
如果 .vue 文件中使用的本来就是 CommonJS 或者 AMD 的模块化系统语法,导出的是 module.exports 对象作为组件选项,那么使用 require 导入时就不需要使用 .default 来获取。


