关于登录的那些事
废话:嗯...,最近在写登录方面的功能,就想总结下关于vue项目登录的一些小的知识点和逻辑,有写的不全或不多的,望多包涵和指正。
通常我们在搭建一个项目之后,最先需要处理的就是登录和注册的逻辑了,这里以vue项目为例
在前后端完全分离的情况下,vue实现token验证大致的思路:
当我们第一次登录时候,调用后端接口,发送用户名和密码给后端,当登录过后,操作该系统的其他业务功能时,后端怎么来判断操作的这个人就是刚刚登录的那个人呢?不能每次操作需要掉接口的时候都要登录吧。于是在第一次登录的时候,后端会返回一个token,在后面操作调接口的时候,前端会把这个token传给后端,后端将接收到的token与数据库中的token对比,如果匹配就可以继续操作,不匹配就返回给前端401,前端跳转到登录页面。
那么前端是是如何保存后端的传过来的token,并在每次请求的时候都将token传给后端的
1)后端向浏览器中添加cookies
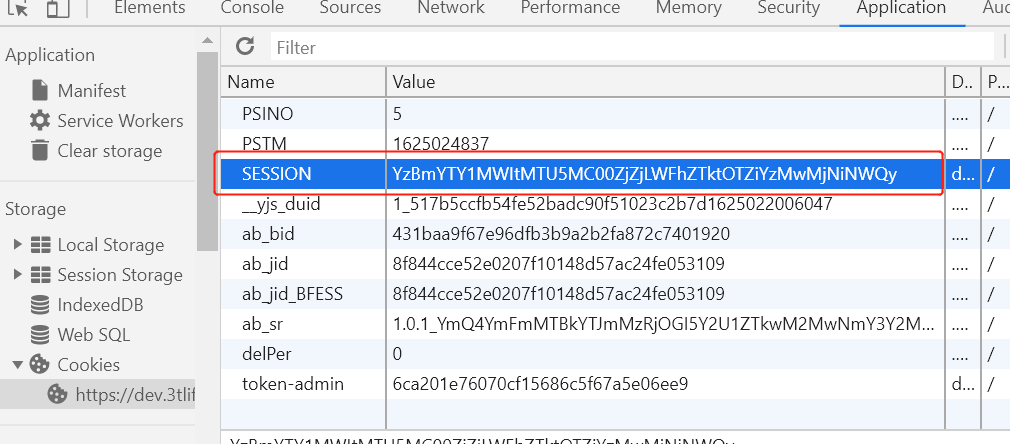
第一次登录后,后端在response header中添加一个set-cookies属性,格式是key=value,设置token到浏览器的Cookies里存起来,这样浏览器的Cookies就有值了;
登录系统后请求接口中,Request Header中添会自动加Cookie属性,里面的格式也是key=value

2.后端设置token,前端从token取回
登录后后端把token在response.headers.token中返回,前端用localstorage保存或用js-cookie手动保存在cookie中,在下一次请求接口的时候,在拦截器里统一将token值设置为header的authorization属性
import Cookies from 'js-cookie' // 引入js cookie // 创建axios实例 const service = axios.create({ baseURL: process.env.API_ENDPOINT, withCredentials: true, timeout: 1000 * 60 * 60 }) // 请求拦截器 service.interceptors.request.use(config => { // 2. 使用token信息 const TOKEN = Cookies.get('TokenKey'); config.headers['authorization'] = TOKEN; }, error => { return Promise.reject(error) }) // 响应拦截器 service.interceptors.response.use(response => { // 1. 储存token信息 const TOKEN = response.headers.token; Cookies.set('BIM-TOKEN', 'Bearer ' + TOKEN); }, error => { return Promise.reject(error) })
3.token也可能直接在返回的内容中,然后在每个请求的时候以参数的方式带过去


