变量作用域,作用域链
1.变量
1)、变量是保存数据的容器
2)、变量的数据类型分基本数据类型和引用数据类型
基本类型:字符串 "hello",数字 110,null,undefined,布尔值 true/false
引用类型:对象 {},数组 []
区别: 基本类型的数据不可以修改,保存在栈内存中;比较时,值相等即相等,用typeof检测类型
引用类型可以修改,保存在堆内存中;比较时,同一引用才相等,用instanceof检测类型
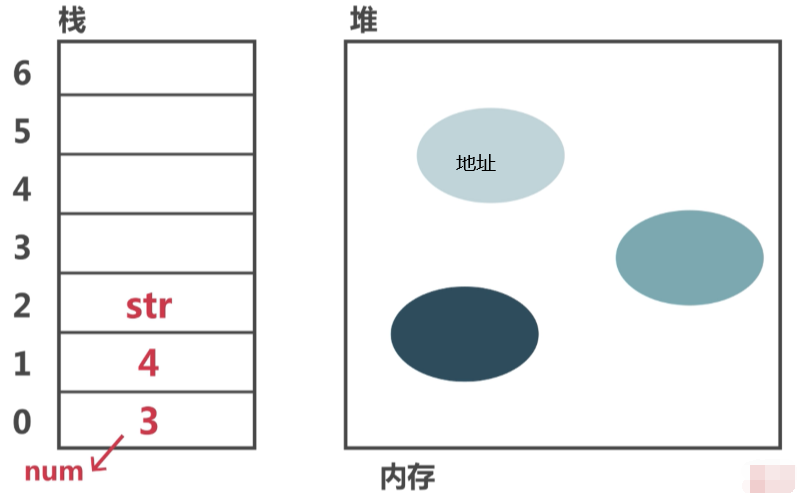
2.内存:栈内存和堆内存
栈内存里放着基本变量,里面的内存空间都是一样的,数据有序排列,后进先出
堆内存里放着引用类型的引用地址,里面的内存空间可大可小,数据是无序的,需要通过地址来查找

3.作用域
全局作用域:在所有代码都被执行完之后销毁
全局作用域中声明的变量和函数,会作为window对象的属性和方法保存
局部作用域(函数作用域):函数无用时被销毁
块级作用域:for循环和if语句的{}属于块作用域
在函数中没有使用var声明的变量是全局变量,使用var声明的是局部变量(局部变量只能再函数内部访问)
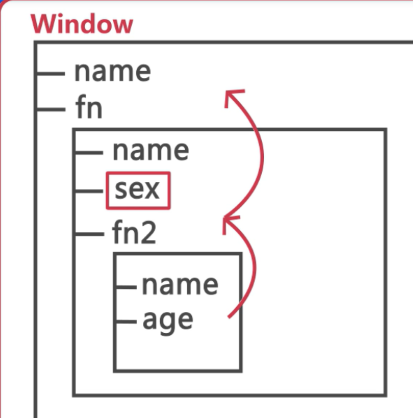
2.作用域链:从内向外查找
var name='xm'; function fn(){ var name='xh'; var sex='male'; function fn2(){ name='xj'; var age=19;
console.log(name); //xj
console.log(sex); //male
}
fn2();
}
fn();

这里,先从fn2的里面查找name和age,没有的话再从fn函数里面找,一直找到window;找到之后就会停止向上查找
加油!


