前端开发必配置:html5shiv.js和respond.min.js的作用说明!
转载 http://www.youhutong.com/index.php/article/index/210.html
一、做页面开发时我们基本都会需要解决的问题:
1、解决ie9以下浏览器对html5新增标签的不识别,并导致CSS不起作用的问题。
2、让不支持css3 Media Query的浏览器包括IE6-IE8等其他浏览器支持查询。
由于IE6/IE7/IE8还有很大一部分用户,为了让网站浏览者都能正常的访问HTML5网站,故这两种问题还是需要解决的,
二、解决方案很简单:在head标签里添加如下代码就行了
<!--[if lt IE 9]>
<script src="https://cdn.staticfile.org/html5shiv/r29/html5.min.js"></script>
<script src="https://cdn.staticfile.org/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
三、代码说明:
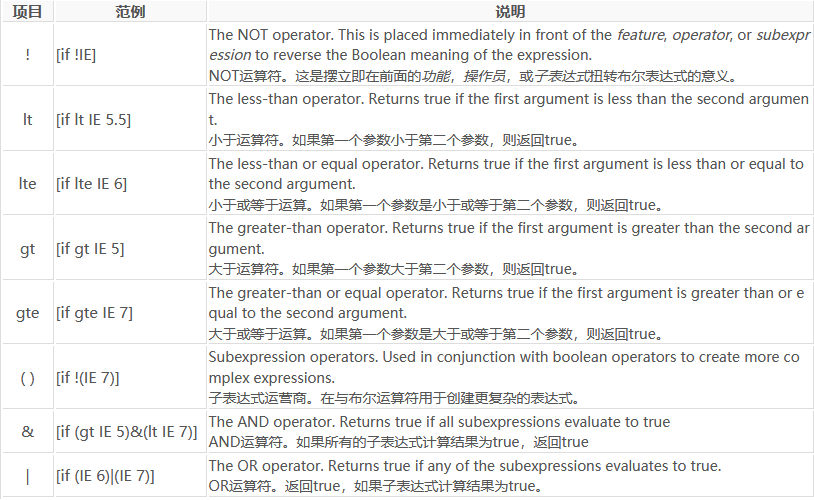
以下等等都是IE专门提供的一种语法,只有IE能识别运行,其他浏览器只会作为注解。
<!--[if !IE]> 除IE外都可识别 <![endif]-->
<!--[if IE]> 所有的IE可识别 <![endif]-->
<!--[if IE 6]> 仅IE6可识别 <![endif]-->
<!--[if lt IE 6]> IE6以及IE6以下版本可识别 <![endif]-->
<!--[if gte IE 6]> IE6以及IE6以上版本可识别 <![endif]-->
<!--[if IE 7]> 仅IE7可识别 <![endif]-->
<!--[if lt IE 7]> IE7以及IE7以下版本可识别 <![endif]-->
<!--[if gte IE 7]> IE7以及IE7以上版本可识别 <![endif]-->
<!--[if IE 8]> 仅IE8可识别 <![endif]-->
<!--[if IE 9]> 仅IE9可识别 <![endif]-->