日常工作bug总结
1.在使用jQuery的text()与val()使用时,如果按钮是<button></button>的形式使用text()写入时,在IE8下会出现延迟,即我在写定时器5秒倒计时写入button标签时,5,4,3,2,1,中的4有时出现不了,解决方法是使用<input type="button" value="">按钮代替button标签,使用val()写入。所以在写入时有变量则要选择使用input按钮。例:oBtn.val(i);
2.在使用opacity: 0.1;filter: alpha(opacity=10);(IE下一一般会使用滤镜) 父元素使用透明度时会使子元素也产生透明,解决方法是使俩元素的父子关系转化为兄弟关系。在使用 background:rgba(51,51,51,0.1);设置透明时不会使子元素发生透明,但只支持IE9+。
3.jquery的height()无法获得可视区的高度,使用原生JS的clientHeight。
可以:$('window').height();
兼容写法
if(document.compatMode == "BackCompat") {//渲染方式 wHeight = document.body.clientHeight; }else {//"CSS1compat" wHeight = document.documentElement.clientHeight; }
4.max-width一般与下面几个属性一起使用
max-width: 300px; overflow:hidden; white-space:nowrap; text-overflow: ellipsis;
当页面超出范围时显示...。
5.关于CDN
CDN是Content delivery network(内容分发网络)的简称,这一技术以往只应用于大型商业性网站。通过使用这种技术,可以将网站上的静态内容(例如.html文件、.jpg图片)和动态内容(例如数据库查询)缓存到CDN提供商位于全球各地的多个服务器上。这样当全世界不同访客访问这个网站的时候,就不再需要通过网站所在服务器读取这些内容,而是可以从就近的CDN缓存服务器上读取,因此内容的读取速度更快,直接影响就是网页的加载速度更快。
6.em,px,rem
如果设置body的font-size的大小为24px;子元素字体大小设置为0.5em则字体大小为12px
rem只支持IE8以上的浏览器(不包括IE8),当使用 rem 单位,他们转化为像素大小取决于页根元素(html)的字体大小
7.文档碎片(减少页面重绘重排)
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>文档碎片</title>
</head>
<body>
<script>
var temp = document.createDocumentFragment();//文档碎片(当把文档碎片付给某节点时,只是把文档碎片中的子节点付给了某节点,它本身并没有插入到这个节点中)
for (var i=0; i<100; i++) {
var test =document.createElement('div');//创建一个节点
test.innerHTML = 'aaa' + i;//给节点添加内容
temp.appendChild(test);//把创建的节点插入到temp文档中
}
document.body.appendChild(temp);//把temp文档插入到body末尾
</script>
</body>
</html>
</html>
8.box-sizing: border-box;
当给元素设定宽高时,设置border,padding不改变其宽高的大小。即IE盒模型。与之相反的是标准盒模型(boz-sizing: content-box;)。
9.通过
function getByClass(oParent,sClass){
var aEle=oParent.getElementsByTagName("*");
var i=0;
var aResult=[];
for(i=0;i<aEle.length;i++){
if(aEle[i].className==sClass){
aResult.push(aEle[i]);
}
}
return aResult;
}
例:var aLi = getByClass(xx,‘xx’);
aLi是一个数组,获取的是一个唯一值时要用aLi[0]获得。
10.俩个二级域名http://user.cliim.net与http://biz.cliim.net/,其中一个设置的cookie在另一个获取不到,所以要将cookie设置在一级域名http://cliim.net下
var SetCookievar = function(name,value,domain){
document.cookie = name + "="+ escape (value) +";domain=" + domain;
}
domain为cliim.net而不是http://cliim.net。
可通过正则表达式获取var domain = window.location.host.replace(/(biz\.)|(user\.)/, "");
http://baidu.com/a与http://baidu.com/b同理。
获取方式:url.replace(/http:\/\/.*?([^\.]+\.(com\.cn|org\.cn|net\.cn|[^\.]+))\/.+/, "$1"));
11.IE7提示升级
document.documentMode:IE多少则返回多少。
12.判断某元素是否含有子元素:
if(this.model.children&&this.model.children.length){}
13.如何判断是否获取到jquery对象
$("#XXXX").length != 0
14.谷歌高清屏背景图片的添加方式
background-image: url('/cli/images/user_plugin_service_head_bg_1x.png');
background-image: -webkit-image-set(url('/cli/images/user_plugin_service_head_bg_1x.png') 1x,url('/cli/images/user_plugin_service_head_bg_2x.png') 2x);
15.对某内联元素使用定位时,会将其从内联元素变为块元素(只有块级元素才可以使用定位),width的长度不再是文字的长度
16.JSON.parse():JSON字符串转化为JSON对象
JSON.stringify():JSON对象转化为JSON字符串
17.关于字符编码
一个字节有八位,可以表示2^8=256个字符,而ASCLL码有128个字符,英文字符可以用这128个字符表示,所以一个英文字母代表一个字节,但中文有十万多个字,并不能用256个字符表示,所以会用gb2312,即用俩个字节表示
,表示的字数可以为256*256=65536个字符。
在128到256之间空的位置不同的编码方式存放不同的字符,Unicode则编码使用唯一的编码,即不会产生乱码,
utf-8是Unicode的一种方式。
Unicode例\u7528,可以用console.log直接输出
URL在进行get请求时会对汉字进行编码,使用decodeURIComponent()对汉字进行解码
编码函数是encodeURIComponent()
对整个URL进行编码:encodeURI()
解码:decodeURI()
18.$_each()的使用
$_each($('li'), function(i, n) {
console.log(i + n);
//其中i表示第几个$('li'),n表示该$('li');
})
19.关于get与post的区别
一般的我们都认为是一下的三个区别
1. GET使用URL或Cookie传参。而POST将数据放在BODY中。(没有规定get请求一定要放在url中,post一定要放在body中)
2. GET的URL会有长度上的限制,则POST的数据则可以非常大。(URL过长会对服务器产生负担,是对http请求的限制)
3. POST比GET安全,因为数据在地址栏上不可见。(不正确)
但以上的理解这只是HTML标准对HTTP协议的用法的约定。不能当成GET和POST的区别。
他们只有一点根本区别,简单点儿说,一个用于获取数据,一个用于修改数据。
参考博客:http://www.cnblogs.com/nankezhishi/archive/2012/06/09/getandpost.html
20.事件委托如何获取父级ID
<li id="goSomewhere">
<div id="div1">2121212</div>
<div id="div2">21212121</div>
</li>
在事件委托里,点击goSomewhere里的代码获取target.id会得到div1或div2,如何获得goSomewhere,
使用css:
#goSomewhere > *{
pointer-events: none;
}
元素永远不会成为鼠标事件的target
21.关于vertical-align

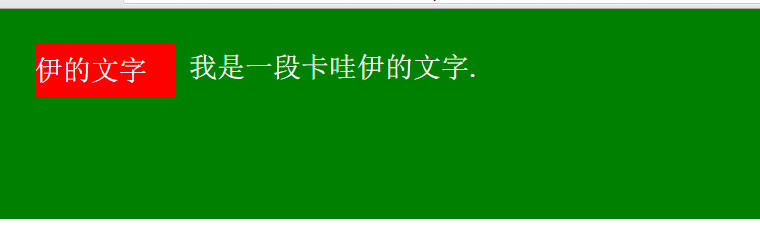
<!DOCTYPE html> <html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8" > <title></title> <style type="text/css"> * { padding: 0; margin: 0; } .box { background:green; color:white; padding-left:20px; height: 100px; padding-top: 20px; } .dot { display:inline-block; width:80px; height:30px; vertical-align: middle; line-height: 30px; background-color: red; } </style> </head> <body> <div class="box"> <span class="dot">伊的文字</span> 我是一段卡哇伊的文字. </div> </body> </html> <!-- http://www.w3school.com.cn/tiy/t.asp?f=csse_vertical-align -->

vertical-align:middle;红色背景的文字居中是相对于右边这段文字的,并只适用于内联元素,还有top、text-top、bottom、text-bottom等属性值。
22.关于return的使用
function test(x, y) { for(var i = 0; i < x; i++) { for(var j = 0; j < y; j++) { if(i * j == 25) { return; } } } } test(10, 10);
当i * j等于25时,直接跳出整个test()函数。
23.新的循环方式
function test() { var arrs = ['a', 'b', 'c', 'd']; for(var i = 0, arr; arr = arrs[i++];) {//最后有个分号 console.log(arr); } } test();//a, b, c, d
24.JS中手动触发事件,IE下使用fireEvent,非IE下使用dispatchEvent
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> <title>fireKeyEvent</title> </head> <body> <input type="text" id="txt1"/> <input type="button" id="btn1" value="fire"/> <script type="text/javascript"> function $(id){ return document.getElementById(id); } function addEvent(el, type, fn){ if(document.addEventListener){ el.addEventListener(type, fn, true); }else if(document.attachEvent){ el.attachEvent("on"+type, fn); }else{ el["on"+type] = fn; } } function fireKeyEvent(el, evtType, keyCode){ var evtObj; if(document.createEvent){//非IE下使用dispatchEvent if( window.KeyEvent ) { evtObj = document.createEvent('KeyEvents'); evtObj.initKeyEvent( evtType, true, true, window, false, false, false, false, keyCode, 0 ); } else {// evtObj = document.createEvent('UIEvents'); evtObj.initUIEvent( evtType, true, true, window, 1 ); delete evtObj.keyCode; if(typeof evtObj.keyCode === "undefined"){ Object.defineProperty(evtObj,"keyCode",{value:keyCode}); }else{ evtObj.key=String.fromCharCode(keyCode); } } el.dispatchEvent(evtObj); }else if(document.createEventObject){//IE下使用fireEvent evtObj = document.createEventObject(); evtObj.keyCode=keyCode el.fireEvent('on'+evtType, evtObj); } } addEvent($("txt1"), "keydown" ,function(e){ var evt=window.event || e; var keyCode=evt.keyCode || evt.key.charCodeAt(0); alert("keyCode:"+keyCode); }) addEvent($("btn1"), "click", function(){ fireKeyEvent($("txt1"), "keydown", 27); }); </script> </body> </html>
25.如何使div中的字体居中:内层div的line-height等于外层div的高度。
26.div的position设置为fixed;元素脱离文档流,设置width:100%;时,width的宽度为页面的宽度。
27.url-prefix:火狐浏览器独有的属性
/*Firefox实现效果*/ @-moz-document url-prefix(){ /*@-moz-document url-perfix(){}是firefox的一个独有属性,只有firefox浏览器能识别,也可以说是一种hack*/ .text-overflow span { max-width: 70px;/* 在FF下改变内容宽度,用来放置:after增加的内容(...)*/ float: left;/*进行浮动*/ } } @-moz-document url-prefix(){ /*利用:after增加(...)省略符*/ .text-overflow:after { content:"...";/*增加省略符号*/ float: left;/*设置浮动*/ width: 25px;/*省略符宽度*/ padding-left: 5px;/*省略符内距,用来拉开内容之间的距离*/ color: #000; } }
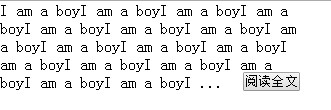
28.实现博客中的文章内容超出固定宽高度后显示。。。及添加确定全文按钮:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>fireKeyEvent</title> <style type="text/css"> *{ padding: 0; margin: 0; } #div1 { width:300px; height: 90px; overflow: hidden; display: block; position: relative; } .text:after { content:"...";/*增加省略符号*/ width: 100px;/*省略符宽度*/ padding-left: 5px;/*省略符内距,用来拉开内容之间的距离*/ color: #000; position: absolute; right: 0; bottom: 0; background-color: white; } #btn { position: absolute; right: 0; bottom: 0; } </style> </head> <body> <div id="div1" > <p class="text">I am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boyI am a boy</p> <button id='btn'>阅读全文</button> </div> </html>

29.文字超出固定宽度后显示。。。
css代码:
.aaa{ width: 100px; height: 20px; white-space: nowrap;//强制不换行 text-overflow: ellipsis;//显示省略号 }
30.#div1 div 与 #div > div的区别
#div1 + div是指#div1相邻元素的下一个元素,俩者必须紧挨着,不能有其他标签隔开。
#div1 div是指#div1下的所有div


#div1 > div是指子元素的div


31.单选框与右边的文字对齐使用vertical-align: -2px;
<label><input type="checkbox" name="confirm" style="vertical-align: -2px;">阅读并接受协议</label>
32.判断JS的值存不存在
如果只判断对象是否存在,则使用if (typeof myObj == "undefined") {}
如果除了对象是否存在,还要判断对象是否有null值,则使用if (!myObj) {}
33.表单写入的按回车会使表单提交并刷新页面。
34.jquery中的on事件可以绑定动态加载的html代码的DOM(即可以绑定通过ajax获取的html代码),但无法绑定通过ajax获取的代码,在通过ajax获取(例如在ajax获取的代码中使用ajax实现搜索功能重新生成的html代码)。解决方法是使用事件委托。
35.jquery中的has()方法: $('ul').has('li').length ? 'yes' : 'no';
jquery中的eq()方法: $('ul li').eq(0).attr('class');//className是原生的JS属性
36.
关于前端的字符转义
前端如文本框在输入字符,经过后台存入数据库,此时的字符不做转义处理
当前端需要从后台读取字符时,后台返回的字符需要经过转义处理
例:前端输入&符号,后台存到数据库中的也是&符号,当前端去获取数据的时候,后台就需要将&符号转义成&输出,
前端接收到之后解析成&符号。
前端输入&符号,后台存到数据库中的也是&符号,当前端去获取数据的时候,后台就需要将&符号转义成
&amp;输出,前端接收到之后解析成&符号。
后台通过函数过滤字符
一般需要解析的字符为& \\ < > '等
37.thinkphp insertFields,$updateFields中逗号后不能加空格
38.click事件里绑定click事件多次点击之后会多次绑定
例:二次确认删除
$('#idcode_members').on('click', '.delete', function() {
$('#delete_submit').unbind();//为避免在$('#delete_submit")上绑定多次事件,需要对其进行清除
var idcode_id = $(this).attr('idcode_id');
var list_box_parent = $("#dcode_list_" + idcode_id);
$('#delModal').modal('show');
$('#delete_submit').on('click', function() {
$('#loading-wait').show();
deleteData(idcode_id, list_box_parent);
});
});
39.ajax同步与异步
jquey中的$_ajax中的参数async为true时代表异步请求,false时为同步请求,默认为true。
同步请求会阻塞代码,只有当获取到返回值时才会执行之后的代码,异步请求则不需要请求结果的返回就可以执行之后的代码,不会造成阻塞。
40.谷歌浏览器支持的最小字体为12px,小于12px则需要使用图片代替。
41.date与data的区别
data代表数据,date为时间。new Date();
42.jquery中获取或设定checked、disabled需要用prop,而不能用attr。
具有 true 和 false 两个属性的属性,如 checked, selected 或者 disabled 使用prop(),其他的使用 attr()。
在jquery源码中attr通过使用的 DOM 的 API setAttribute() 和 getAttribute() 方法操作的属性元素节点。通过节点设值。
prop使用 document.getElementById(el)[name] = value,这是转化成 element 的一个属性。通过对象设值。
通过attr获取check时会返回checked,而不是true,false。
43.闭包不会造成内存泄漏。程序写错了才会造成内存泄漏。老版本的内存泄露是由于浏览器自身的bug
44.vuejs中的{{{}}}的输出
在网站上动态渲染任意 HTML 是非常危险的,因为容易导致 XSS 攻击。记住,只对可信内容使用 HTML 插值,永不用于用户
提交的内容。
45.JSON的数据语法可以表示成以下三种类型的值
1.简单值
字符串、数值、布尔值、null但不包括undefined。
2.对象
{
"aa": "aa",
"bb": "bb"
}
3.数组
[{},{},{}]
46.
单选框居中
<label style="position: relative;">
<input type="checkbox" style="position:absolute; left: 0px; top: 2px; margin-left: 20px;">同时发送电子名片到
他的邮箱
</label>
使用定位的方式布局
47.
判断复选框是否被选中及如何点击文字选中复选框
选择已经勾选的复选框$(".checkbox:checked")
判断复选框是否勾选if($("#chencked").is(":checked")) {}
label标签的for属性去除后即可点击文字选中复选框或者for等于checkbox的id值不是name值
48.
图片居中
*{
padding: 0;
margin: 0;
}
#main {
width: 500px;
height: 500px;
background-color: red;
display: table;
}
#table {
display: table-cell;
vertical-align: middle;
}
#content {
width: 100px;
background-color: yellow;
}
<div id="main">
<div id="table">
<div id="content">
<p>sasasasas</p><br>
<p>sasasasas</p>
<p>sasasasas</p><br>
<p>sasasasas</p>
<p>sasasasas</p><br>
<p>sasasasas</p>
<p>sasasasas</p><br>
<p>sasasasas</p>
<p>sasasasas</p><br>
<p>sasasasas</p>
<p>sasasasas</p><br>
<p>sasasasas</p>
</div>
</div>
</div>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号